インターン生
みんみん
地球上のみなさんこんにちは みんみんデス

インターン生
みんみん
内定者インターンとして12月からお世話になっています
先日、ロジカルスタジオで開催された「社内オンラインLT会」に参加してきました!!
参加方法:zoom
時 間:2月20日(土) 19:00~21:00
登壇者:アッカリーン、ノート、T.K、ドラゴン、S.Y、タッキー、ハマー、ケンティ、YAMA、ナカムー
今回はこちらの勉強会を紹介します!
目次
そもそも LT会って?
ライトニングトーク(英: Lightning Talks)とはカンファレンスやフォーラムなどで行われる短いプレゼンテーションのこと。LTとも略される。イベントで「ライトニングトーク」と明示される場合は、それより長いプレゼンテーションも開催される。様々な形式があるが、持ち時間が5分という制約が広く共有されている。
出典 Wikipedia

インターン生
みんみん
ぶっちゃけ初めて聞いた言葉でした…
LT会当日に近づくにつれ登壇順はどうなるのかとソワソワ感がありました・・・
登壇内容をご紹介します!

インターン生
みんみん
登壇順はまさかの・・・当日に抽選スタイルでした!!
社員お手製の抽選機です


インターン生
みんみん
しかも、一人ずつの抽選なので
登壇直前までソワソワさせられる・・・!!
なんという緊張感・・・・・・!!

インターン生
みんみん
登壇者の皆さんにご協力いただきました!
登壇内容を紹介します!
ejsのすすめ by T.K
T.Kさんはマークアップを便利にしてくれるメタ言語「ejs」をお勧めしてくださいました!
発表の概要はこちらです
- ejsとは?
- ejsのメリット
- ejsの使い方
「ejsの使い方」の項目では導入方法から導入例、文法まで紹介しています
↓ 画像をクリックすると全スライドが見れます ↓
みんなはよejs入れようや

フロントエンド
エンジニア
T.K

インターン生
みんみん
導入、アリ寄りのアリですね!
使い方や注意点もまとめていて良きです!
ヘッダ・フッタだけでもejs入れると幸せになれるよ

サルでも分かるGAの見方 byアッカリーン
アッカリーンさんはGoogle Analytics の基本機能を紹介してくださいました!
- ユーザーの地域ブラウザ・デバイス属性
- 行動フロー
- SNSからの流入
- PV数の多いコンテンツ
- 離脱率
など・・・
生のGAデータ(PRブログのPV数など)を用いて
SEOにおけるmeta titleの重要性についても紹介されています!
できるだけ初心者でもスッと入ってくるように、紹介は基本機能に絞って、専門用語は極力減らすようにしました

ディレクター
アッカリーン
資料を用いず、画面共有と口頭だけで説明するというダメダメスタイルで申し訳なかったです。来世では…いえ、次回の登壇では、ちゃんとします


インターン生
みんみん
おおお!次回も楽しみです!個人的には実際に動かしている瞬間が見られて良かったです!
LTは時間制限もあるので、普通の登壇以上に、オーディエンスを意識した内容に設定する必要があるなと思いました


インターン生
みんみん
やっぱり経験しないと分からないこともありますよね!
私だけ、資料を作らないという暴挙を犯してしまい、誠に申し訳ございませんでした。。。

JSにおける正規表現 byナカムー
ナカムーさんの発表は「JSにおける正規表現」です
発表の概要はこちらです
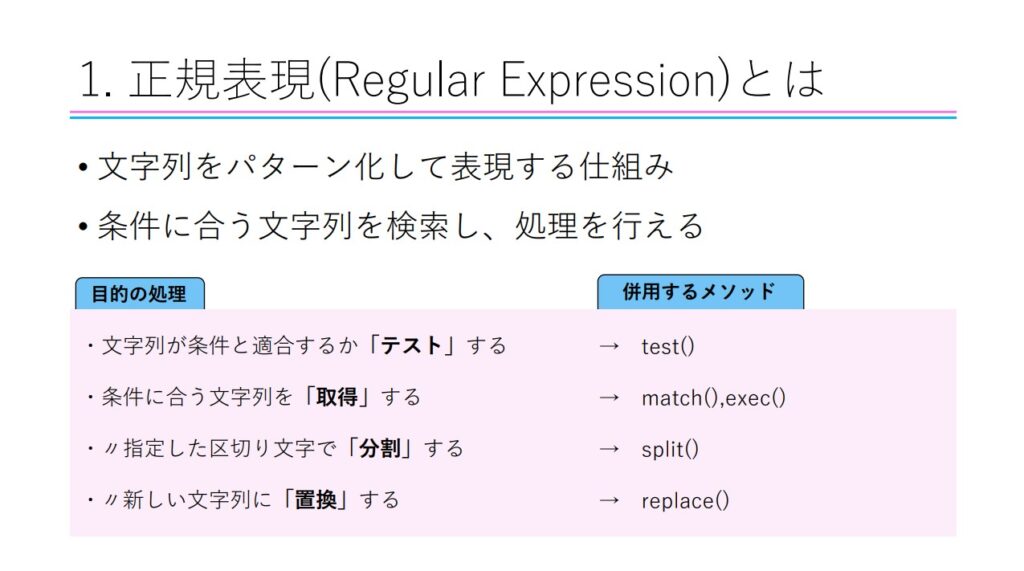
- 正規表現とは?
- JSの主な正規表現パターン
- 正規表現オブジェクトの生成
- 動作オプションの設定
ナカムーさんは正規表現について疑問が多かったそうで、勉強した結果を発表してくれました!
↓ 画像をクリックすると全スライドが見れます ↓
初学者には暗号のように見える、正規表現の基本概念と読み方をまとめました

インターン生
ナカムー

インターン生
みんみん
ナカムーは同じインターン生です!
個人的にはスライドが上手だといつも思います!見やすい!
色々な色の話~今日から使える簡単配色テクニック3つ~ byタッキー
タッキーさんは「色」について発表してくださいました
発表の概要はこちらです
- 色って何色ある?
- 配色テクニック1 「色を制限する」
- 配色テクニック2 「色の割合を決める」
- 配色テクニック3 「配色ツールを使う」
デザイナーからシステムの人までみんながすぐに使える色の組み合わせ方や
WEBやデザインだけでなく服やインテリアなど日常生活で使えるお役立ち情報
おすすめの配色ツールも紹介しています!
↓ 画像をクリックすると全スライドが見れます ↓
システムや営業の人もいたので、全ての人に関わる色の話にしてみました

デザイナー
タッキー

インターン生
みんみん
初めの問いかけとスライドの配色から、視覚で引き込まれる感じがしました!
資料も配色テクニックを基準に作っています

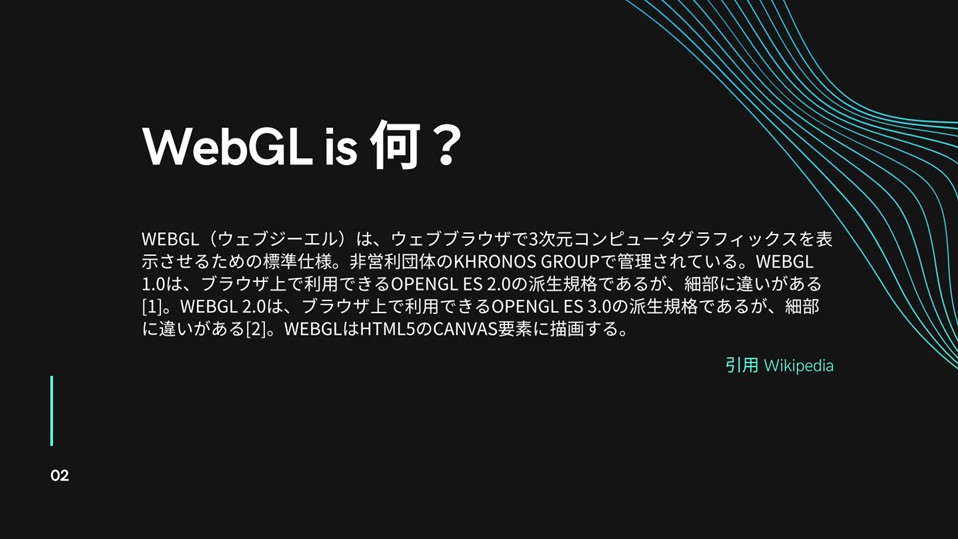
Three.jsの仕組み byノート
ノートさんは「Three.jsの仕組み」について発表してくださいました
Three.jsというライブラリを使う前にそもそも本体のWebGLのとは何かを簡単に説明しています
ブラウザ上に描画されるまでの大まかな仕組みに関してまとめました
発表の概要はこちらです
- WebGLとは?
- ただ、WebGLは難しい
- でも、Three.jsがあれば怖くない
- Three.jsで必要な5つの準備


インターン生
みんみん
3Dのグラフィックは注目すべきですね、、、かっこいい!!
ゼロから始めるフロントエンドモジュール開発についてあれこれ byS.Y
S.YさんはJavascriptでフロントエンド開発を行う際の肝となる
モジュール開発について初心者の見地からまとめたものを発表してくださいました
モジュール開発の有用性と手順を使用例となるライブラリを紹介しています
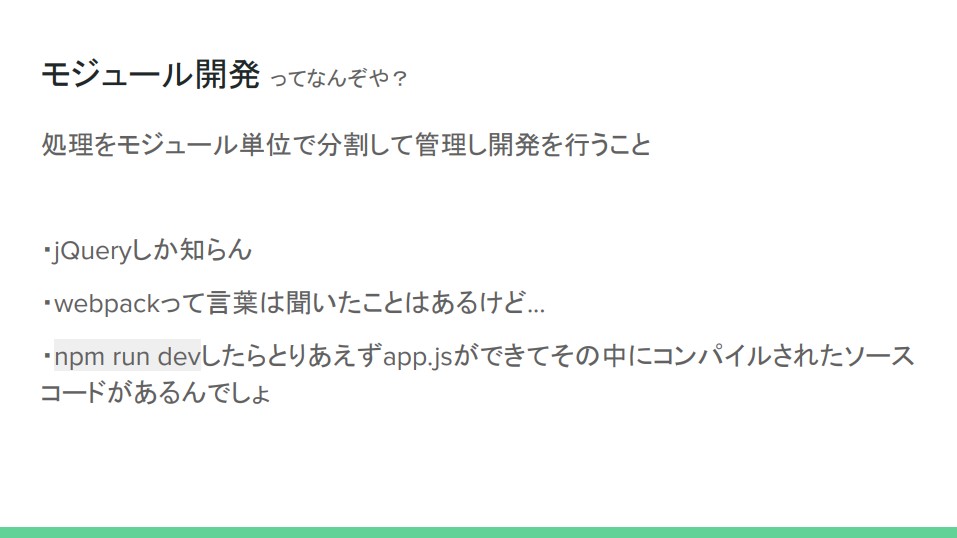
- モジュール開発とは?
- なんでモジュール開発をするの?
- モジュール開発をするために
↓ 画像をクリックすると全スライドが見れます ↓
想像より発表に時間がかかりました
やっぱりぶっつけ本番はいけないなと思いました

バックエンド
エンジニア
S.Y

インターン生
みんみん
ぶっつけ本番だったんですか?!!
衝撃の事実…凄いです
広告表現の世界 byハマー
ハマーさんの発表は世の中にある、面白い広告についてです
ビジュアルで食べ物の美味しさを伝えるもの。
キャッチコピーで世界観を伝えるもの。
などなど、「どのように伝えるか」の観点から、さまざまな広告を紹介しています
5分は本当に短く感じました
熱が入ってしまったので、早く的確に話す力を身につけたいです

デザイナー
ハマー

インターン生
みんみん
声やスピード、とても聞きやすかったのでこうなりたい!と思いました!
同じテーマでも、さまざまな表現方法がありますね
映画ポスターを見比べるのも楽しいです


インターン生
みんみん
韓国ドラマのポスターも日本と韓国で違ったりしますよね!
自作PCのすすめ byYAMA
YAMAさんの発表は自作・BTO・既製品購入の違いと、できることの違いについてです
発表の概要はこちらです
- 自作PCとは?
- 比較
- 最後に
自作PCはどんなものなのかという解説で、とても分かりやすかったです
↓ 画像をクリックすると全スライドが見れます ↓

インターン生
みんみん
周りにも自作されてる方がいますが
比較を聞けてとても参考になります!
時間配分に関して、きっちりとリハしておくべきだなと痛感しました

バックエンド
エンジニア
YAMA

インターン生
みんみん
時間や練習、リハについての声が多いですね…
登壇した者にしか味わえない学びですな
Linuxのちょこっと調べ byケンティ
ケンティさんはLinuxの概要を発表してくださいました!
雰囲気を知ることを優先した内容です
- Linuxとは?
- Linuxの開発者
- 簡単なコマンド
コマンド操作を経験したら誰もが初めに使うようなコマンドも紹介されています
↓ 画像をクリックすると全スライドが見れます ↓

インターン生
みんみん
開発者の名前を知っている方が結構いたのが驚きでした!
内容の精査と練習がもっと必要だったと感じました!

バックエンド
エンジニア
ケンティ
色んな職種の方の発表があったので面白かったです
グッチ師匠が発表していた戦場を耐え抜く方法がすごくタメになりました!


インターン生
みんみん
お!こちらがグッチ師匠の登壇内容です!
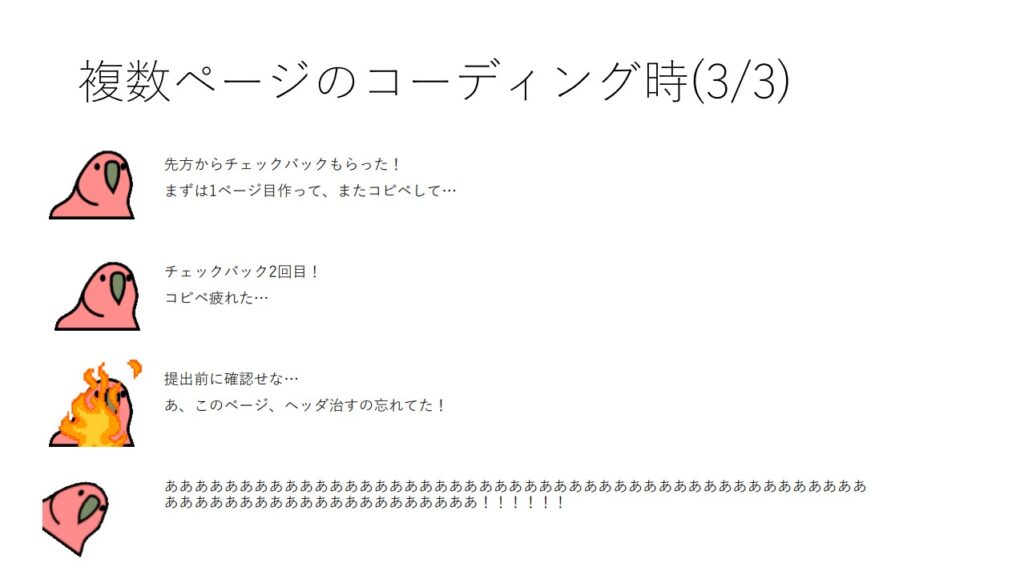
戦場で生き抜く 炎上案件の耐え方 byグッチ
グッチさんは炎上案件の耐え方を発表してくださいました!
IT業界に生きる人々のリアルな叫びを紹介しています
発表の概要はこちらです
- ITプロジェクトの失敗とは
- 登壇者の経験
- メンバーの選択肢は何があるか
- 平凡な我々にできる対策
コマンド操作を経験したら誰もが初めに使うようなコマンドも紹介されています
↓ 画像をクリックすると全スライドが見れます ↓
望まなくとも遭遇するデスマーチに対して、自分でハンドルを握れない1兵士としてどう向き合うかの話です

バックエンド
エンジニア
グッチ

インターン生
みんみん
健康第一!
経験!先人の教え!…学びました
ツボを押さえたWFの作り方 byドラゴン
ドラゴンさんの発表はWeb制作における設計書「ワイヤーフレーム」を効果的に作るコツです
- WFとは
- WFの作成手順
職種問わず、身に付けておきたいワイヤーフレームの作り方・考え方を早足で紹介されています
↓ 画像をクリックすると全スライドが見れます ↓

インターン生
みんみん
恥ずかしながらインターンに来てワイヤーフレームという言葉を知りました
言葉だけだったので流れが知れて良かったです
5分は圧倒的に短い・・!次は制作ツールや、具体的な制作レクチャなどまた企画します!

デザイナー
ドラゴン

インターン生
みんみん
おお
是非聞きたいです!
「社内オンラインLT会」を終えて
今回の勉強会はLT会ということで
短い時間で多くの方の発表を聞くことができ、非常に有意義な時間でした!
また、それまで関わったことのない方とは話題ができたので話すきっかけにもなり
会社の雰囲気を掴む良い機会だったと感じました!
私もいつか登壇します!
ロジカルスタジオには面白い企画が目白押し!気になる方は見てみてね ↓