
アルバイト
がっきー
はじめまして!
2022年新卒入社予定のがっきーと申します。

アルバイト
がっきー
かわいい女の子が好きです!!!!!!!!!!!!!(迫真)
現在、ロジカルスタジオでアルバイトとして働かせていただいております。
ロジカルのことを知ったのは大学3年の夏に行ったお仕事体験でした。
初めてのインターン参加でビクビクでしたが
皆さん優しくて素敵な方ばかりで、
お仕事体験が終わる頃にはロジカルのことが大好きになっていました。
今こうやってロジカルで働くことができてとっても嬉しいです!
さて今回ですが、Cubism SDK for Webを使って遊んでみようと思います。
Cubism SDKとは
ゲームやアプリケーション上でLive2Dモデルを動かすための開発キットのことです。
ちなみにLive2Dというのはイラストをイラストのままでぬるぬる立体的に動かす技術のことです。
最近だとよくゲームに使われていたり、バーチャルYouTuberの方々がこの技術を使って配信されています!
Cubism SDKは言語ごとに
・Cubism SDK for Native
・Cubism SDK for Web
・Cubism SDK for Unity
の3種類があります。
今回はブラウザ上にモデルを表示させたいのでCubism SDK for Webを使います。
導入しよう
早速、公式のチュートリアルサイトを見ながらCubism SDK for Webを導入してみましょう!
導入手順
①公式サイトからCubism SDK for webをダウンロード
②VSCodeでフォルダを開く
③拡張機能「Debugger for Chrome」のインストール
④Node.jsのインストール
⑤その他必要な各パッケージのインストール(WebPackなど)
⑥ビルドの実行
⑦ローカルサーバーを起動させる
⑧ブラウザ上でアクセス
※詳しくはチュートリアルサイトをご覧ください
ローカルサーバーを起動してブラウザで開くと・・・・

ブラウザ上にサンプルモデルが表示されます!!!!!すごい!!!!!
これだけでもテンション上がりますが、これからです。
モデルをカスタマイズしてみましょう。
モデルを変更しよう
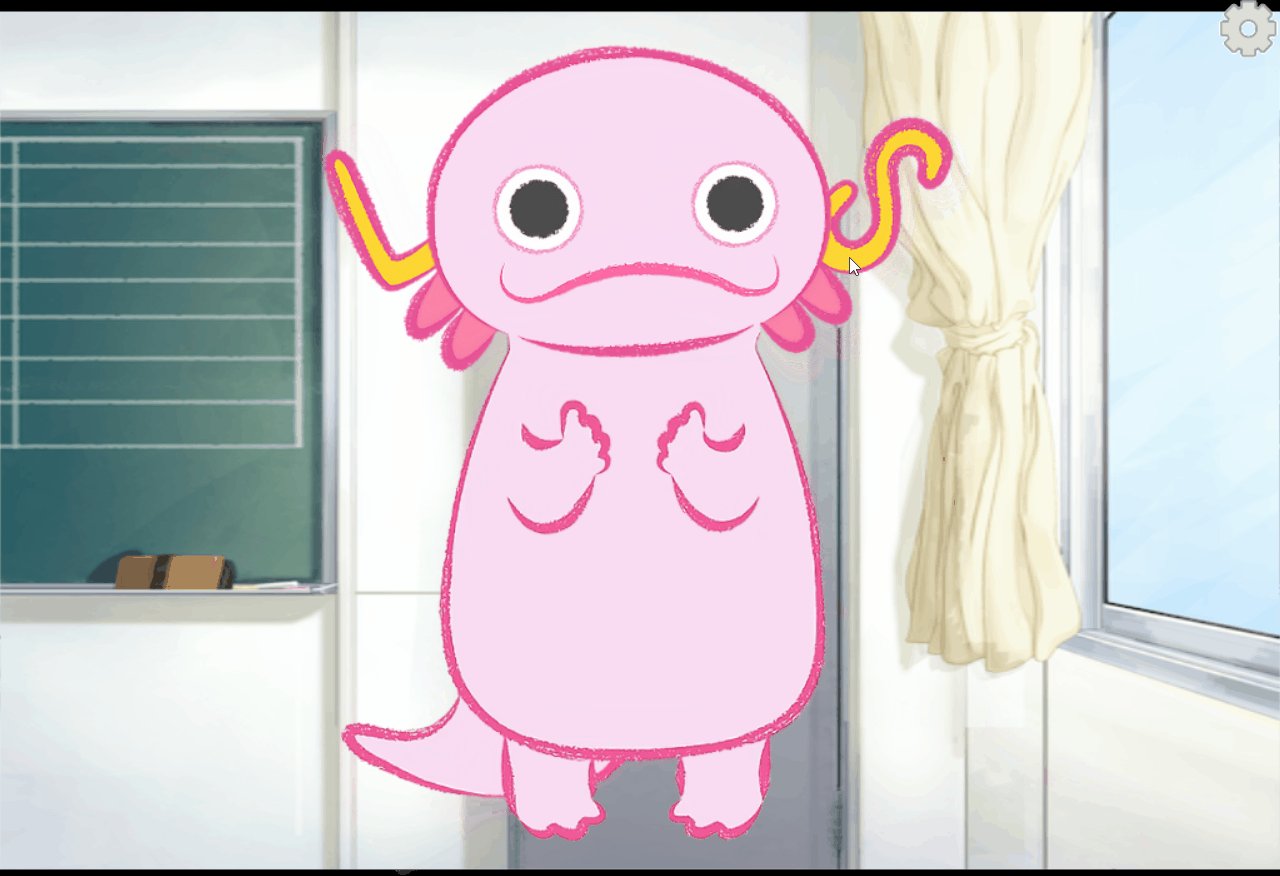
突然ですがこちらに弊社マスコットキャラクター・ロージーのLive2Dモデルをご用意いたしました。


弊社マスコット
キャラクター
ロージー
しゅこ!?
モデルの作り方は長くなっちゃうので詳しくは書けませんが・・・
(参考サイトはこちら:公式マニュアルサイト)
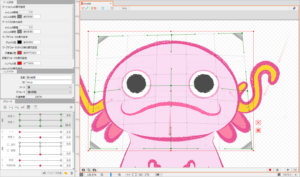
パラメーターをいじってイラストに動きをつけたり・・・

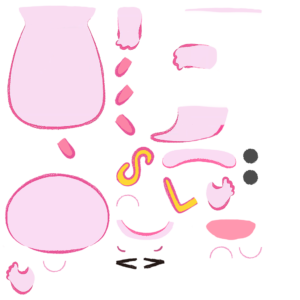
ロージーがバラバラになったりしました。


こわいしゅこ・・・

アルバイト
がっきー
ちゃんとこの後くっついた状態になるから安心してね!
Cubism Editor(Live2Dモデルを作るソフト)でモデルとモーションをSDK用に書き出した後、
Cubism Viewer(Live2Dモデルのビューワ)でモーションを読み込んで書き出します。
/Samples/Resources/にロージーのモデルを格納したら準備完了です!
次にSamples内のコードをちょっといじってみましょう。
/Samples/TypeScript/Demo/src/内にあるlappdefine.tsの
モデル定義の配列にロージーを追加します。
export const ModelDir: string[] = ['model'];すると・・・

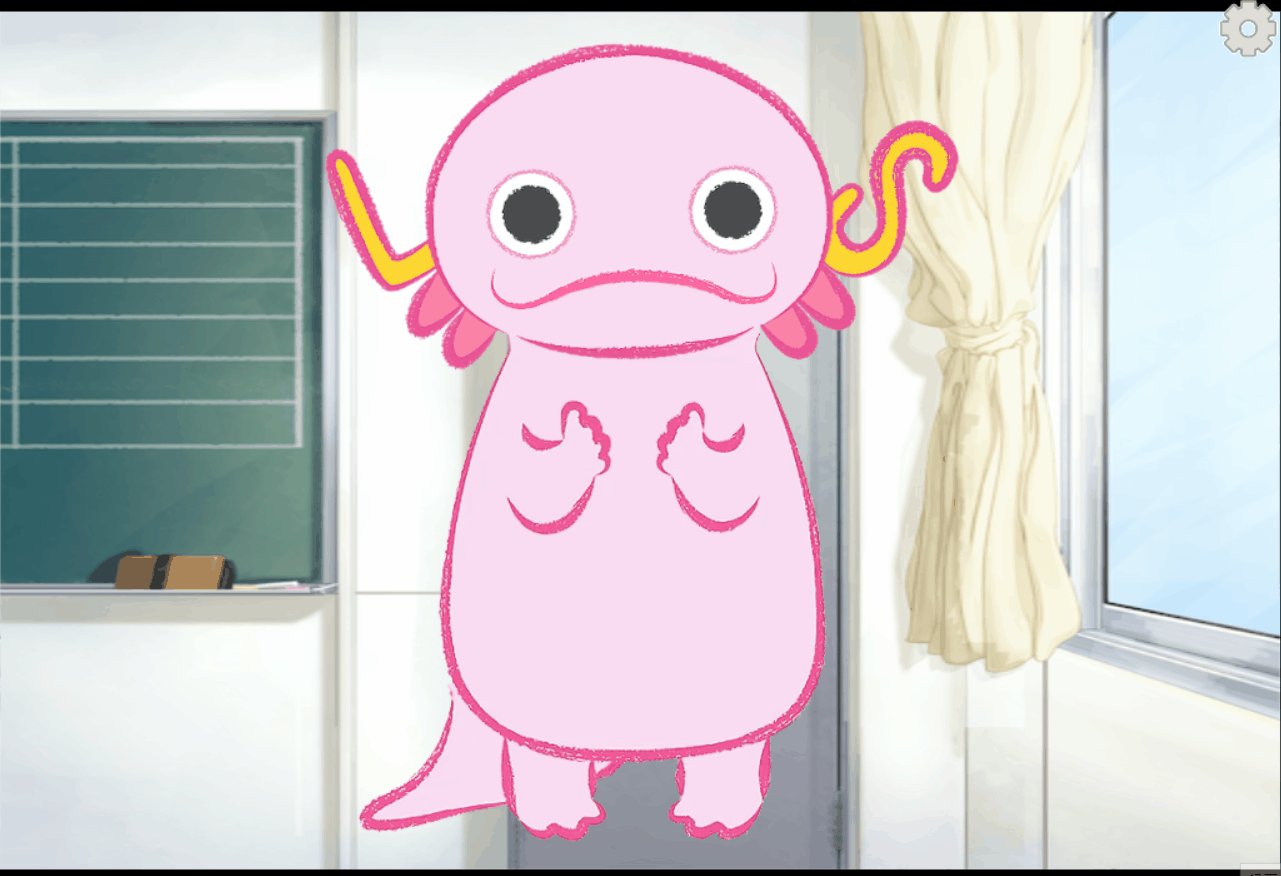
ロージーがブラウザ上に表示されます!!!

かわいいロージーがぬるぬる動いてるしゅこ~♡♡

アルバイト
がっきー
しっぽに物理演算を仕込んでおいたので、ぷるぷる動いてかわいいですね!
モーションを追加しよう
ロージーの顔をクリックするとモーションが再生されるようにしてみましょう!
事前準備としてCubism Editorで当たり判定用アートメッシュを追加しておく必要があります。
もし自作のモデルを動かす場合は設定しておきましょう。
モデルをSDK用に書き出した後、Cubism Viewerで開いて当たり判定用アートメッシュに名前を付けます。
今回は「Head」にします。
(ここまでの詳しい説明は公式マニュアルサイトに書いてあります!)
次にSamples内のコードをいじります。
/Samples/TypeScript/Demo/src/内のlappdefine.tsの
当たり判定用の変数を確認します。
export const HitAreaNameHead = 'Head';
export const HitAreaNameBody = 'Body';当たり判定用アートメッシュの名前を「Head」「Body」以外の名前にしている場合はこの部分を変更する必要があります。
さらに、当たり判定部分をクリックしたときに再生するモーションの名前を指定する必要があります。
export const MotionGroupIdle = 'Idle'; // アイドリング
export const MotionGroupTapBody = 'TapHead'; // 体をタップしたとき
今回、クリックしたときに再生するモーションの名前を「TapHead」にしているので、変更しておきます。
続いて、同じフォルダにあるlapplive2dmanager.tsの
97行目のonTapというメソッドにコードを書き足します。
public onTap(x: number, y: number): void {
if (LAppDefine.DebugLogEnable) {
LAppPal.printMessage(
`[APP]tap point: {x: ${x.toFixed(2)} y: ${y.toFixed(2)}}`
);
}
for (leti = 0; i < this._models.getSize(); i++) {
if (this._models.at(i).hitTest(LAppDefine.HitAreaNameHead, x, y)) {
if (LAppDefine.DebugLogEnable) {
LAppPal.printMessage(
`[APP]hit area: [${LAppDefine.HitAreaNameHead}]`
);
}
this._models.at(i).setRandomExpression();
/*ここから追加*/
this._models
.at(i)
.startMotion(
LAppDefine.MotionGroupTapBody,
0,
LAppDefine.PriorityNormal,
this._finishedMotion
);
/*ここまで*/
} elseif (this._models.at(i).hitTest(LAppDefine.HitAreaNameBody, x, y)) {
if (LAppDefine.DebugLogEnable) {
//...以下省略...
サンプルでは当たり判定のある部分がクリックされた時に、
コンソールに「今ここがクリックされたよ~」と出力してくれるようになっているのですが、
そこにモーションを再生する記述を加えています。
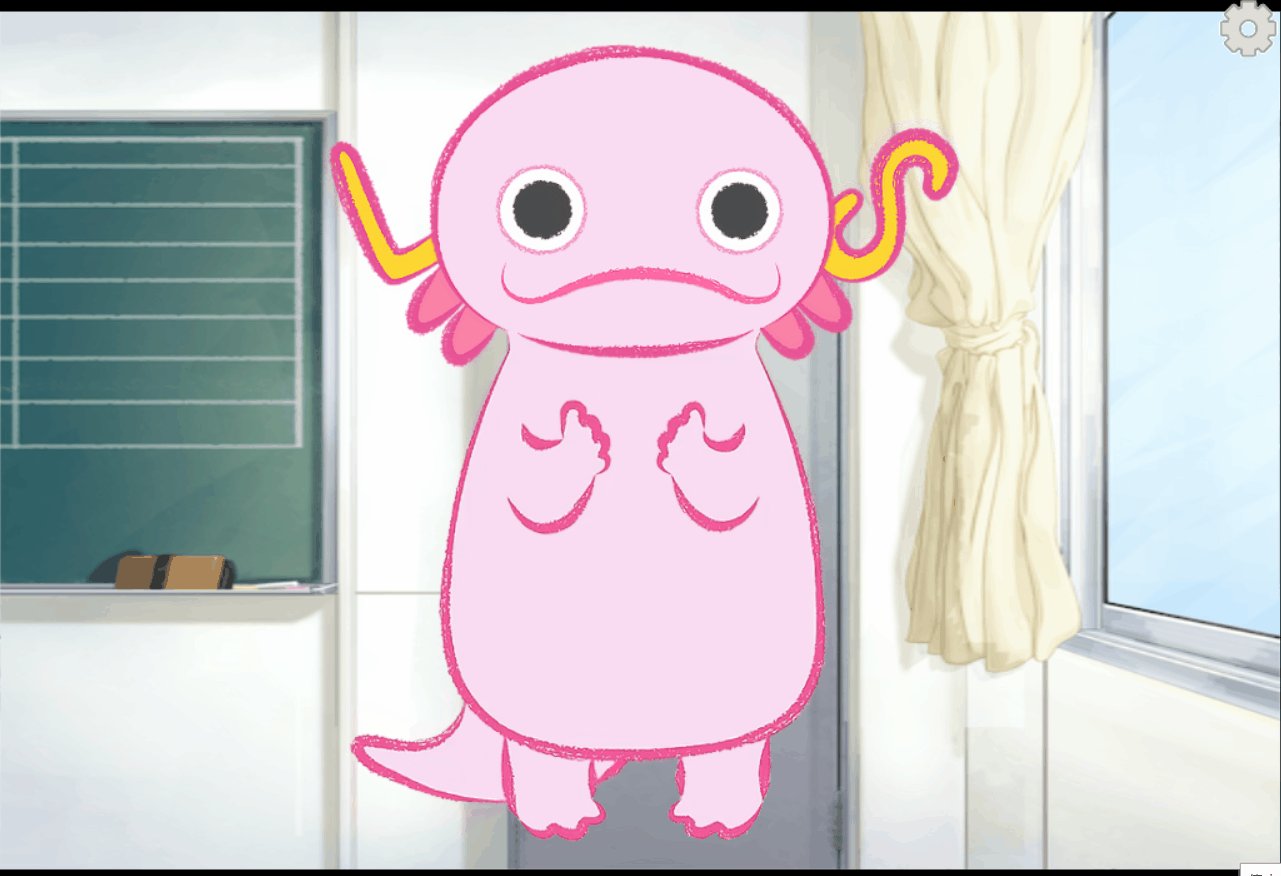
そして再びブラウザを開くと・・・

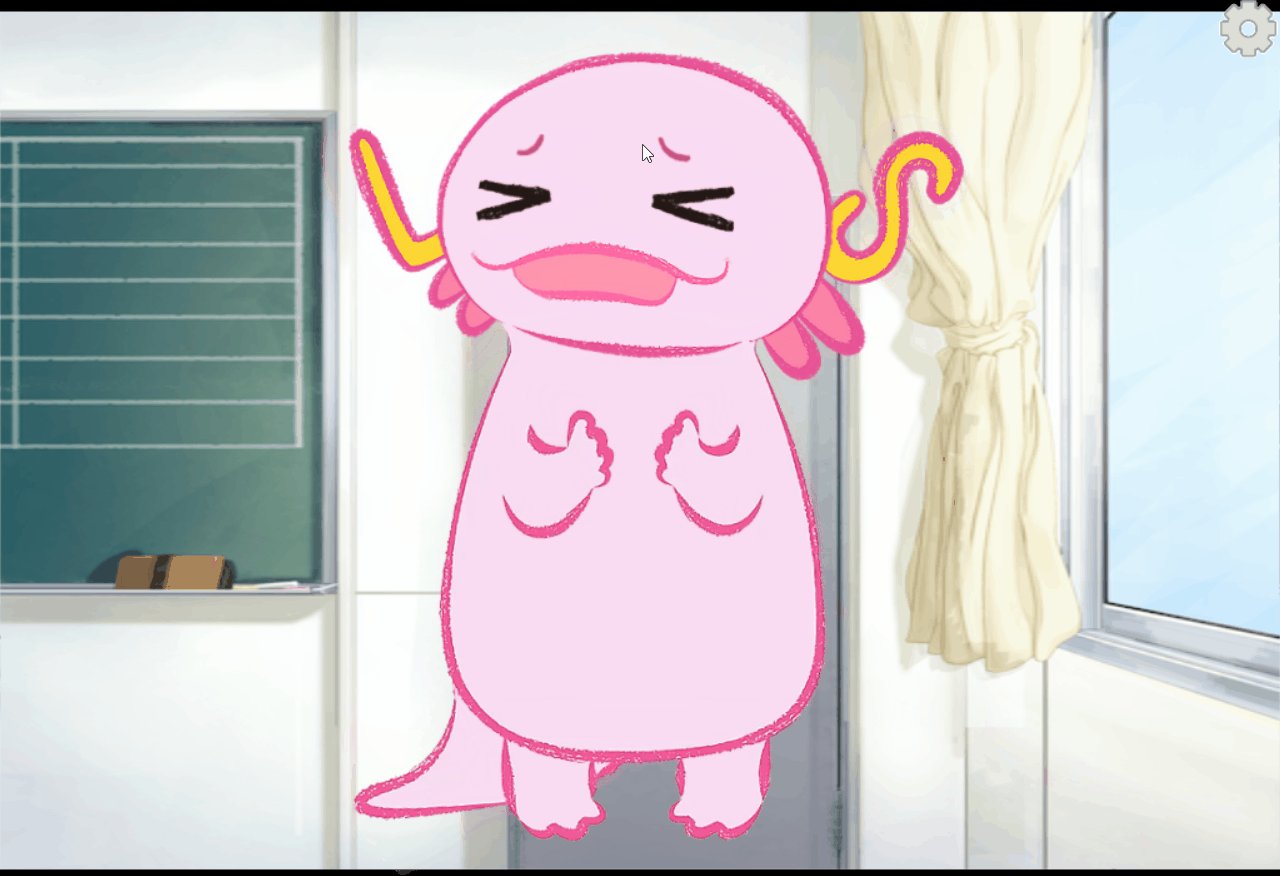
顔部分をクリックするとロージーが「やめるしゅこ~」的なモーションをしてくれるようになりました!

アルバイト
がっきー
きゃわわ~~~!!永遠につんつんしたい!
最後に
時間をかけて作ったものが思い通りに動くとすごく達成感があります!
今度はLive2Dモデルを実際にWEBサイトに組み込んでみたいです!
Cubism SDK for Web、皆さんもぜひ触ってみてください!
一緒にロジカルで働いてみませんか?▼


