
フロントエンド
エンジニア
まゆゆ
はじめまして。
ロジカルスタジオPR部のまゆゆです。

フロントエンド
エンジニア
まゆゆ
2020年度2020年4月にロジカルスタジオに入社いたしました。新人フロントエンドエンジニアです。

フロントエンド
エンジニア
まゆゆ
最近はいろんな味のポップコーンの食べ比べにハマっています!!
Webサイト作りたい!と思い立ったはいいものの、せっかくならデザイン性の高いサイトにしたいと思いますよね。
ちょっと今のサイト味気ないなあ…デザイン変更したいなあ…という時!
文字にグラデーションを用いるだけでだいぶイメージが変わります。
CSSで簡単に文字にグラデーションをかけることはできるのですが、対応していないブラウザがあります。
今回はSVGスプライトを用いて文字にグラデーションをかけていきます。ですが…。
どこからか謎の空白が現れるのです!
この記事では謎の空白についての解決方法をまとめています。
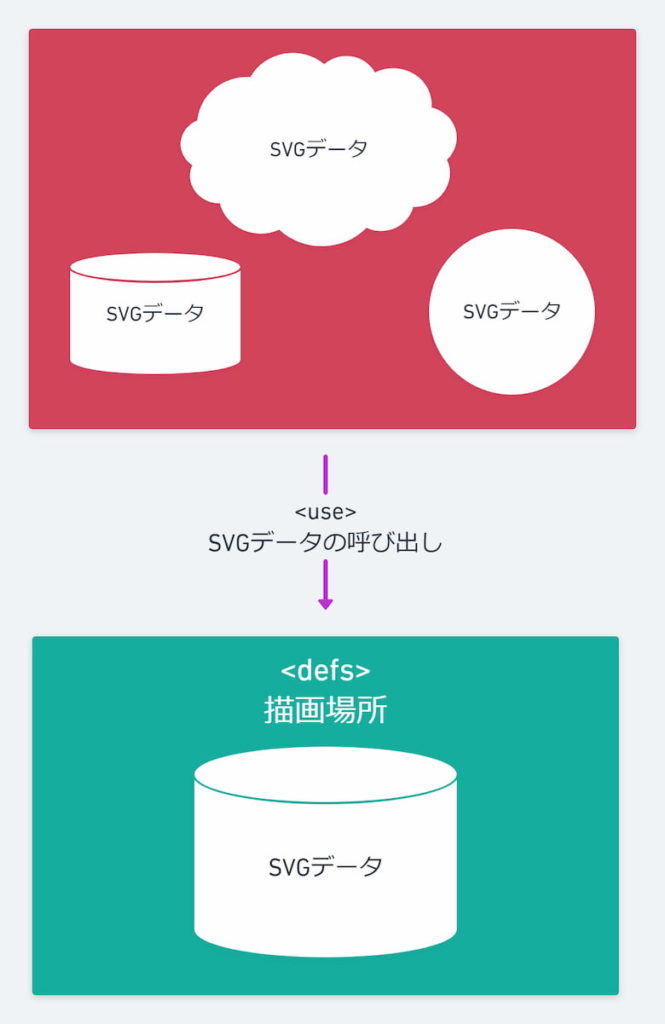
そもそもSVGスプライトって何?
SVGスプライトとはアイコンやロゴなど、複数のSVGデータを1つのファイルにまとめて、使いたいデータだけ呼び出す方法です。
SVGデータが収納されている場所から、useタグを用いて要素を呼び出します。
defsタグで描画されているスペース内にsvgデータが表示されます。
図にするとこんな感じ。


フロントエンド
エンジニア
まゆゆ
なるほどー。近年SVGデータを使う機会が増えてますもんね。ロゴとかたくさん使うサイト制作では使えそう。
いざ実装!
では実際にSVGスプライトを用いて文字グラデーションを実装してみます! (空白をわかりやすくするため色をつけています)
なお、こちらのグラデーション技法は下記サイトを参考にしています。
svgの中にテキスト記述、グラデーションのカラーを指定します。 x,yで文字の縦位置と横位置を指定しています。
svgタグに付与しているxmlns属性には下記の役割があります。
ブラウザが「”xmlns=”http://www.w3.org/2000/svg”」が宣言されていると解釈するためのものです。URLの参照先自体に意味はありません。
白の部分が、例の謎の空白でございます…。 まったく意図していないのに発生したこの空白、どうにかして消したい…。
原因は…。
どうやらこの空白の原因は、描画オブジェクトを定義するdefsタグによるもののようです。
defsタグは後で再利用できるよう描画オブジェクトを定義します。
出典 MDN web docs

フロントエンド
エンジニア
まゆゆ
つまり謎の空白はオブジェクトを描画するためのスペースだったというわけですね!
さよなら空白…。
ではここから実際に空白を消していきましょう!先ほどのcssに
- height:0;
- display:block;
を追加します。

フロントエンド
エンジニア
まゆゆ
やったーーーー!!!きれいに消えてる!!
まず、インライン要素であるsvgタグに対し、高さの指定を有効にするためにdisplay:block;を使います。
<インライン要素と高さの関係について>
インライン要素の高さと幅はコンテンツによって決まります。(例)文字の長さ、画像の大きさなど
手動で設定できるものではないため、display:block;を使うと、高さを設定できるようになります。
display:block;によって、高さの設定が可能になったので、height:0;にします。
そうすることで、空白がきれいさっぱり☆になるわけです。

フロントエンド
エンジニア
まゆゆ
インライン要素をブロック要素にし、高さを指定する。 これに気が付くことができれば解決の糸口は見えますね!
最後に
今回はSVGスプライトを用いて文字にグラデーションをかける際に発生する空白問題の解決法をまとめました。
謎の空白問題は誰もが経験する問題かと思いますが、この記事が同じ問題で悩んでいる方への参考になれば幸いです!
弊社ロジカルスタジオでは、経験豊富で個性豊かなメンバーがあなたの活躍を待っています!
少しでも興味を持ってくださった方はぜひ採用サイトからご応募ください!!