こんにちは、最近になって鬼滅の刃にハマるミーハーなケンティです!

バックエンド
エンジニア
ケンティ
みなさんハイブリッドアプリって知ってますか!

バックエンド
エンジニア
ケンティ
ハイブリッドカーみたいな名前やしなんか色々便利なんやろなぁ(小並感)

バックエンド
エンジニア
ケンティ
僕はこの程度しか知らなかったので、せっかくの機会だと思い、各アプリの特徴を記事でおさらいしてみました!

バックエンド
エンジニア
ケンティ
ネイティブアプリとは
ネイティブアプリケーションとは、特定のコンピュータの機種やオペレーティングシステム(OS)上で直接実行可能なプログラムで構成されたアプリケーションソフトのこと。
出典:e-Words
ネイティブアプリのポイント
✔ ウェブを通さずに端末本体で動くアプリケーションである
✔ 端末やOSに合わせて開発される
✔ アプリケーションストア経由でアプリをダウンロードする
メリット
インターネットが必須ではない
端末にアプリをインストールするため、インターネットが必ず必要というわけではありません。
そのため、オフラインで使用する前提のアプリはインターネットに繋がらない場所でも問題なく使えます。
デバイスの機能が使える
OSに最適化されているため、マイクやカメラ、GPSなどのデバイスの機能(以下ネイティブ機能)が使えます。
僕は方向音痴なのでスマホのGPSには頭が上がりません・・・。
モバイル用ウェブアプリやハイブリッドアプリより動作が速い
ネイティブアプリはOSに最適化して開発されるため、高いパフォーマンスが発揮されやすいです。
AndroidならKotlinやJava
iOSならAppleがサポートしているSwiftやObjective-Cで記述します。
デメリット
アプリ性能が端末のスペックに依存する
ネイティブアプリは端末の処理で動作するため、
端末の性能が足りないとアプリのパフォーマンスを発揮することが難しくなります。
OSバージョンアップ等で不具合が起きやすい
OSに依存しているため、OSのバージョンアップの影響でバグや不具合が起きやすいです。
ほかのアプリ以上に常に細かいメンテナンスが必須というわけですね。
対応OSごとに開発コストがかかる
OSごとに最適化してアプリを開発するため、
単一環境で開発可能なウェブアプリやハイブリッドアプリと比べて、工数が掛かってしまいます。
特定のOSでのみ起きるバグもあるので、なかなか大変そうですね。
開発コストはOSごとに掛かってしまうものの、 ネイティブ機能を使って凝ったアプリを開発したい場合(ARアプリとか!)には、ネイティブアプリを選択すると良さそうですね~!

バックエンド
エンジニア
ケンティ
ウェブアプリとは
ウェブアプリケーション(Web application)は、ウェブ(World Wide Web)技術を基盤としたアプリケーションソフトウェアである。
出典:Wikipedia
ウェブアプリのポイント
✔ ウェブ上で動くアプリケーションである
✔ ウェブ技術でアプリを作ることができる
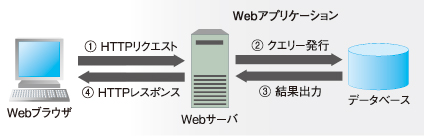
ウェブの仕組み

出典:https://www.atmarkit.co.jp/ait/articles/0806/18/news143.html
①ユーザがブラウザでURLにアクセス
②必要なデータがあればWebサーバがデータベースにデータを要求する
③データベースが要求されたデータを返す
④Webサーバがユーザのブラウザにデータを返す
メリット
ストレージを圧迫しない
端末に直接アプリをダウンロードするわけではないため、ストレージが圧迫されることはありません。
ストレージが少ない端末のほうが価格も安いので、これは嬉しいですよね。
端末を問わない
ウェブアプリはウェブに接続さえすれば利用できるので、端末に関係なく使えます。
端末は問わないといえど、ユーザが使用するブラウザはバラバラなので
開発者はブラウザごとの挙動をカバーする必要があります。
常に最新の状態で使える
データはWebサーバ側で更新されるため、ユーザは常に最新の状態でアプリを使えます。
アプリに更新があった際もユーザが一々アップデートする必要がないので、ラクですね!
デメリット
基本的にネイティブ機能が使えない
ウェブアプリは直接端末上で実行されていないので、基本的にネイティブ機能を呼び出すことができません。
と言い切りましたが、実はHTML5は端末のカメラを起動できたりします。(端末による)
とはいえネイティブアプリに比べると、できない端末操作がほとんどです。
インターネットに繋がらない場所では使えない
ウェブアプリはウェブ上で動作するため、インターネットが命のウェブアプリはオフライン環境では使えません。
これがウェブアプリの最大の弱点ですね。
通信速度がユーザーの回線や端末に依存する
インターネット経由でアプリを使うため、
ユーザが使用している通信回線の速度や混雑状況でアプリのパフォーマンスに影響が出ます。
重い処理を走らせまくっていると、10年前のパソコンではスムーズに動かない・・・なんてことも。
ウェブアプリを開発するときは、ユーザが使用する端末を想定して作ることも大事なんですね。
ウェブで動くことにさえ対応すれば良いので、ネイティブアプリと比較して手軽にリリースでき、開発コストがかからない点が魅力的ですね!

バックエンド
エンジニア
ケンティ
ハイブリッドアプリとは
ハイブリッドアプリとは、
Webサイトを作成する技術で開発され、複数のOSに対応したアプリのことです。
出典:https://it-trend.jp/development_tools/article/32-0038#chapter-1
ハイブリッドアプリを開発可能なフレームワークはReact Native、Cordova、Monacaなどですが、
今回はApache Cordovaというオープンソースのフレームワークにフォーカスを当てて紹介します。
ハイブリッドアプリのポイント
✔ ネイティブアプリとウェブアプリの良いところを掛け合わせたアプリである(故にハイブリッド!!!)
✔ ネイティブ機能が使える
✔ アプリ内にブラウザがあり(通称:Web View)、その中でアプリが実行される(動作は端末内で行われる)
✔ HTML、CSS、JavaScriptなどのウェブ技術とCordova等のフレームワークでアプリ開発ができる
メリット
バグや不具合が発生しづらい
ハイブリッドアプリはウェブの仕組みで表示されています。
そのため、OSのアップデートによる影響が少なく、バグや不具合が発生しづらいのです。
ネイティブ機能が使える
Cordovaのプラグインによりネイティブ機能を呼び出すことで、
ウェブアプリでは実現できなかった便利なネイティブ機能の使用を可能にしているのです。
開発コストが低い
ハイブリッドアプリはクロスプラットフォームであるため、OSごとに開発する必要がありません。
結果として、開発の工数を減らすことができます。
クロスプラットフォームとは、異なるプラットフォーム上で、同じ仕様のものを動かすことが出来るプログラムのことを言う。
出典:Wikipedia
デメリット
ネイティブアプリよりも、動作が遅くなりがち
OSに最適化されているネイティブアプリと比較すると、ハイブリッドアプリは動作が遅くなることがあります。
これはプログラムの実行順序の中に、ネイティブアプリにはないブラウザやCordovaが入っていることが原因です。
使えるネイティブ機能に限りがある
ネイティブ機能はCordovaのプラグイン経由で使用するため、
プラグインでサポートされていない機能は使えないのです。
これからどんどんサポートされていくはず・・・!
ウェブ技術の応用により自由度の高いUIが実装できるため、シンプルな機能のアプリであればハイブリッドアプリを選択すると良いと思いました!

バックエンド
エンジニア
ケンティ
ハイブリッドアプリの導入事例
・ソクミテ
・野菜ソムリエARアプリ
・TeamOn チームワーク・コミュニケーション・サービス
各アプリを比較してみて
ネイティブアプリはコストが高くなりやすく、
ウェブアプリとハイブリッドアプリは通信が必要なため、
複雑な機能を実現する場合は通信量が多くなりやすい点に注意が必要だと思いました。
これが一番!ということはなく、どのアプリも一長一短であるため、
開発する際は、ユーザーのニーズや実現したい機能によって最適なアプリを選択したら良いと思います!
終わりに
時代が進むにつれてさまざまな方法でアプリを開発できる時代になってきました。
Cordovaがより多くのネイティブ機能に対応すれば、一層自由度の高いアプリ開発が可能になりそうですね。
今後に期待です!
弊社ではモダンな技術に関心のある社員が多数在籍しています!
少しでも興味を持っていただけた方はぜひ採用サイトからご応募お願いします!


