デザイナー
タッキー
こんにちは!
今だに関西の夏に慣れないタッキーです。暑い。

デザイナー
タッキー
あっという間に夏。
お盆も過ぎて、パラリンピック真っ只中ですね。

デザイナー
タッキー
オリンピックの時は、開会式の動くピクトグラムに興味津々でした。
ドローンで動くピクトグラムを再現するのも生で見てみたかったです🚁
ロジカルスタジオでも動くものを作ることが最近増えました。
動画制作や、ちょくちょく3Dも弊社では取り扱うことがあります。
最近では当たり前になってますが、WEBでのアニメーションもですね。
先日、社内で、コーポレートサイトのローディング画面に
「モーションロゴ」をつけてみようという試みのもと、
モーションロゴ社内コンペがおこなわれました。
私も、動画に関しては撮影の編集とかコンテしか作ったことないけど、満を辞して参加です。
今回もその制作過程を備忘録として書いていきます。
早速、なんとかなるだろう精神のもと、
ダウンロードしたまま起こすことのなかった
After Effectsを起こしました。おはよう
目次
01.AfterEffectsを閉じました
さぁ作ろう!!とAEをおこしたものの、右も左もわかりませんでした。
脳ではイメージできるんですけど、
「どう作ろうか・・・」「というかどう作ればいいんだ???」
ということでAEを閉じました。おやすみAfterEffects🌕
では何をするかというと、前回同様、参考を探しました。
前回の記事はこちら
動画、というかモーションロゴなので、YoutubeやVimeoをメインにフラフラと・・・
今回は作り方・操作方法までの参考を探してきました。
操作が不慣れなものは操作方法まで探した方がいいですね。
02.参考を掛け合わす
1つの参考をそのまま真似すると、それは同じ作品になってしまいますので、
作りたいと思っていた脳みそのイメージを軸に、
複数の参考を掛け合わして作り出そうと思いました。
03.AfterEffectsを開く
ようやくAEを開きます。
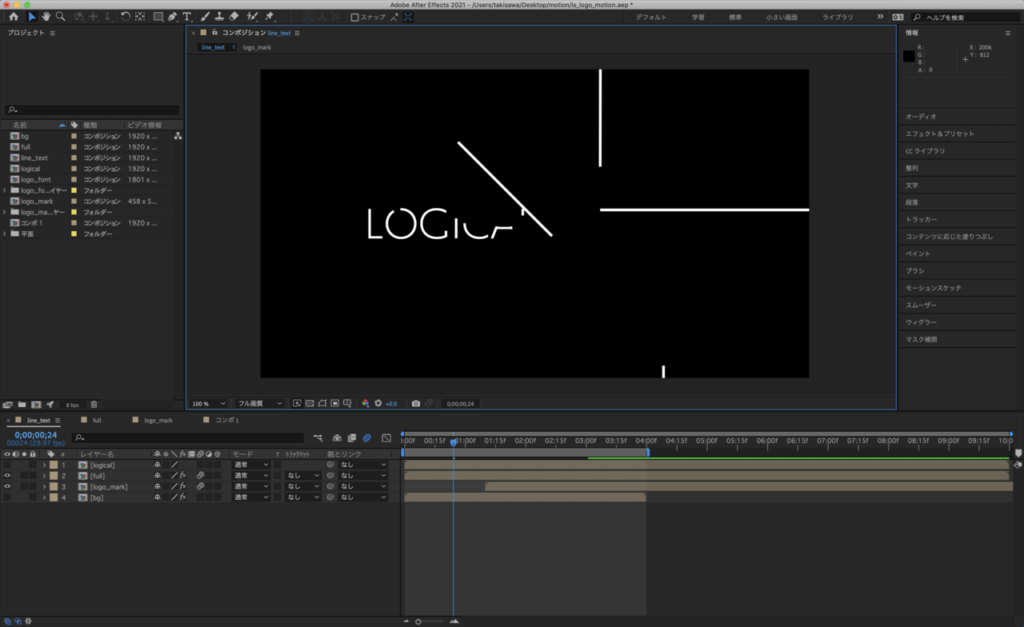
まずはロゴタイポをAEのシェイプでトレースをし、
文字の部分部分をそれぞれ動かせるようにします。
PhotoshopやAiと違って色々な作業ボードがあるので
シェイプでのトレース作業難しいな・・・と思いました。
おそらくもっといい方法があるはず・・・。
04.文字のパーツを動かす

私の動画に関する経験といえば、絵コンテを描いたり、
どちらかといえば動画に関しては指示を出すことはありました。
あとは実写の動画を編集する経験が多少・・・。
こういった実写ではないオブジェクトの作業を自分でしてみてわかったことがあります。
パーツを動かす作業はすっごい地道!!
手動でコンマ単位の作業!!
1秒調整するのに1時間以上かかったと思います・・・。
「動画だしAEだから、ちょいちょいちょいっと簡単に調整できる」
と思っていた私が愚かでした。
なんでそう思っていたのかも不明ですが。
PhotoshopやAiと変わらず、物づくりの作業は細かくて地道なもんなんだな〜〜〜〜と改めて実感しました。
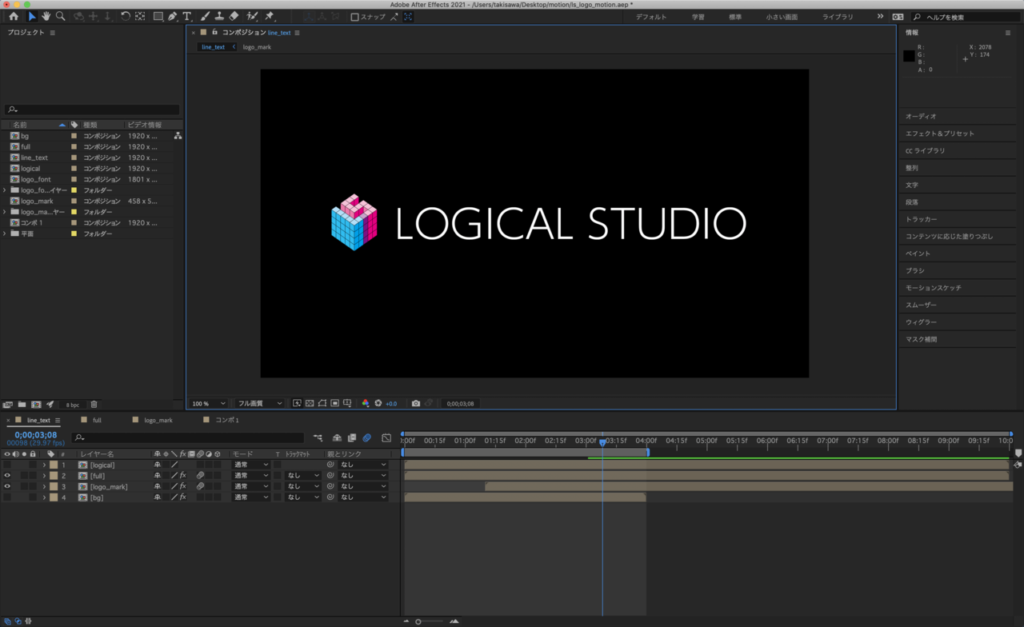
05.シンボルマークもちょっと動かす

次はシンボルマークも動かしていきます。
ロゴタイポからスッとスライドしてくるイメージで作成していきます。
やはり指示するのとは違って、イージング(動きの加減速)を自分で調整するのは難しいですね。
気持ちいい動きの感覚は、UI UXデザインに通じるところがあるので、
デザイナーとして挑戦すべき経験だと作りながら思いました。
自分で経験した方が指示する何倍も理解できます。
動画作り継続していこう・・・。
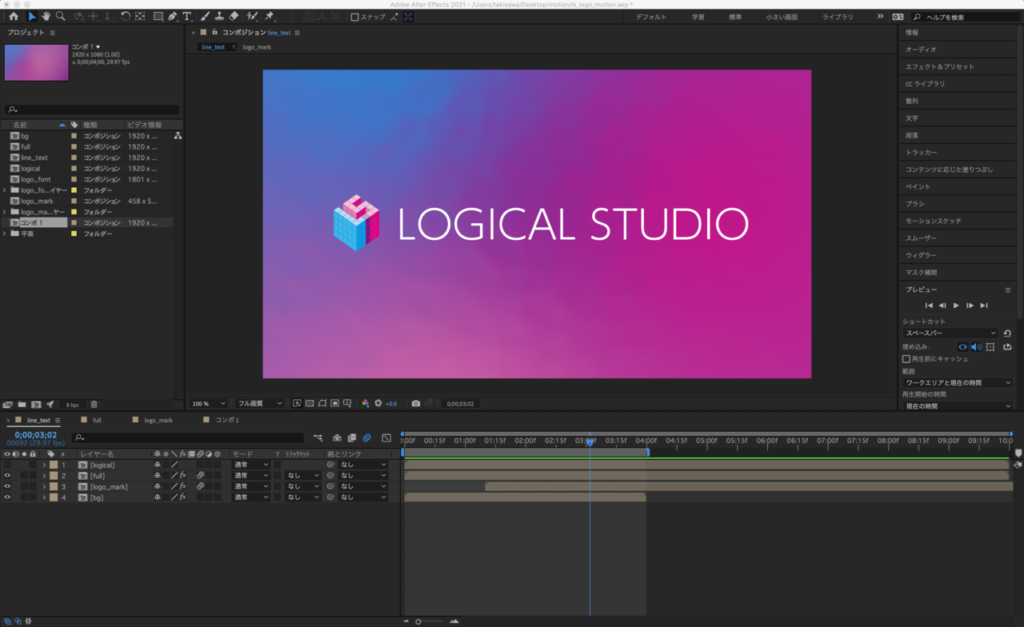
06.背景もつける
文字の動きが終わったのでモーションロゴとしては完結しましたが、
全体を見たときのインパクトが欲しく背景を作成しました!
弊社のロゴにはピンクと水色の2色が使われているので、
そのグラデーションを使用した背景を作っていきます。

AEでは、ある程度こちら側で制御を加えて
ランダムな動きを加えられるところがいいですね。
グラデーションはAiのメッシュツールと似たような形で指定ができ、
ランダムに色の始点を変えることで動きのあるグラデーションを作成しました。
テクスチャも加え、動きを重ねることで、
水面っぽいグラデーションの背景が作成できました。
07.全体を合体して調整
合体させて全体を見たときに、ロゴ自体が微動だにせず
その場に佇んていたのが気になり調整を開始。
ロゴ全体がズームしつつ、アニメーションが進んでいき、
文字の全容が完成した時に止まる。
という流れで、全体にちょっとした締まりがでたような気がしました。
08.完成

ということで、完成したのがこちらです。
参考を見たけど、細かいスピード感やタイミングは、
経験を積まないといけないなと痛感しました。
09.後日談
冒頭で
「モーションロゴ」をつけてみようという試みの元、
社内コンペがおこなわれました。
と書いた通り、コンペの名の下、社内投票が行われました!
結果から言うと私は落ちました!!無念!!
ではでは、果たして採用されたモーションロゴとは・・・!?
気になる結果はぜひ弊社のサイトで確認してみてください
次はもっといい動画作れるように手動かしていきます
こんなオモシロコンペが開催される職場で働いてみたい人は下記をチェック!!