初めまして!ロジカルスタジオPR部のケンティです。

エンジニア
ケンティ
バックエンドエンジニアの卵として、PHPを日々勉強しています!

エンジニア
ケンティ
先日、社内でレスポンシブコーディングについて勉強会が開催されたので、僕も参加してまいりました!
場所:『ロジカルスタジオ会議室アドリア(4F)』
時間:『1月14日(火) 16:00~17:30』
登壇者:『のてぃこ先生』
勉強会の雰囲気はこんなかんじ!

会議室が満杯になるのではないかという程の人数です。。!

コーディングはWeb制作の基礎なので、フロントエンドエンジニアの方はもちろんデザイナーの方やエンジニアの方も大勢参加されているようでした!
目次
はじめに
今回はHTMLファイルをCSSでレイアウト通りに構築するということをテーマにしたハンズオン形式の勉強会です。
ハンズオン形式なので、聞いて学ぶよりも、実際に手を動かすことで理解がグッ、グググっと深まります。
それに加えて、今回はレスポンシブ対応、いわゆるスマホやタブレットに対応したコーディングも行いました!
また、新人エンジニアの方やHTML/CSSは何となく知ってるけど、レイアウト通りに構築する知識が浅い人を対象にした内容だったので、
まさに新人エンジニアの僕にとっては物凄くわかりやすく、勉強になる内容でした!
PC版のコーディング
では、ここからはPC版のコーディング内容を紹介していきます!
完成図
まず、PC版のコーディングはこちらの完成図を目指していきます!↓

既存のHTMLファイルがこちら
この既存のHTMLに対してCSSでレイアウトを整えていきます!↓
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<title>LOGICAL STUDIO | 株式会社ロジカルスタジオ</title>
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen,tv,print" >
<link href="img/favicon.ico" type="image/x-icon" rel="shortcut icon">
</head>
<body>
<header>
<div class="inner">
<h1><a href="#"><img src="img/header_logo.png" alt=""></a></h1>
<nav>
<ul id="global-nav">
<li class="home"><a href="#">ホーム</a></li>
<li class="work"><a href="#">制作事例</a></li>
<li class="service"><a href="#">サービス</a></li>
<li class="corporate"><a href="#">会社情報</a></li>
<li class="recruit"><a href="#">リクルート</a></li>
<li class="blog"><a href="#">ブログ</a></li>
<li class="content"><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</div>
</header>
<section id="main">
<img src="img/main.jpg" alt="Learn,Find and Think" class="pc-only">
<img src="img/sp_main.jpg" alt="Learn,Find and Think" class="sp-only">
</section>
<section id="works">
<div class="inner">
<h2>制作事例</h2>
<ul class="works-list">
<li>
<a href="#">
<div class="colorfilter">
<img src="img/works1.jpg" alt="">
<p class="works-title">コーポレートサイト</p>
<p class="works-name">オーティー情報システム株式会社 様</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="colorfilter">
<img src="img/works2.jpg" alt="">
<p class="works-title">リクルートサイト</p>
<p class="works-name">株式会社クオンテックス 様</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="colorfilter">
<img src="img/works3.jpg" alt="">
<p class="works-title">おでかけ情報サイト「otent」</p>
<p class="works-name">南海電気鉄道株式会社 様</p>
</div>
</a>
</li>
</ul>
</div>
</section>
<footer>
<div class="inner">
<p class="copyright">Copyright © 2020 Logical Studio Co., Ltd. All Rights Reserved.</p>
</div><!--/ .inner -->
</footer>
</body>
</html>CSSファイルを読み込む
次に、下記のコードをHTMLファイルのheadタグ内に記述し、CSSファイルを読み込みます。
<link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print" />これをしておかないと、「CSS書いたのにHTMLに反映されない。。」という悲しいことになってしまいますので、しっかりチェックしておきましょう。
今回の勉強会も非常にいい雰囲気ですね!

「header」の作成
まずは「header」部分を作っていきます!「header」は主にロゴやグローバルナビゲーションがある部分ですね。
『.inner / h1 / nav 』
※各codepenの右上の「EDIT ON CODEPEN」をクリックしてご覧ください
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
早速、「margin」と「padding」が出てきました。正直なところまだその違いがしっかりと理解できていないのですが、、
どうやら要素の外側の余白を開けるのが「margin」で内側の余白を開けるのが「padding」のようですね!しっかり覚えたいと思います。。
『#gloval-nav li / a』
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
「#main」の作成
次に「#main」の作成です!大切なメインコンテンツの部分なので、繊細かつ大胆にやっていきます!
『#main img』
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
『#works / h2 / h2装飾』
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
『#works .works-list li』
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
「float」を使えば横並びに出来ますが、「Flexbox」を使った方が横並び時の余白や縦横中央揃えが簡単に行えるそうです!
僕は常に「float」ではなく「Flexbox」を使っていたので、ちゃんとメリットなどを再確認できました!
『div.colorfilter hover / liテキスト』
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
最後に、リンク部分にカーソルが重なった時、色を付けたり、透明度を指定したりという細かい調整をしていきます!
最後は「footer」部分です。PC版のコーディングも終わりに近づいてきましたが、最後まで気を抜かないように頑張ります。。!
See the Pen abOoKwY by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
途中経過・・・この通り皆さん真剣に頑張ってます!

レスポンシブコーディング
次はいよいよレスポンシブコーディングです!
レスポンシブ対応させるためには、「メディアクエリ」の中に記述していく必要があります!
メディアクエリとは?
「メディアクエリってなぁに?」という方に少し説明しておきますと、
メディアクエリは画面の解像度 (例えばスマートフォンの画面とコンピュータの画面) といった条件に対応してコンテンツの描画が行えるようにするCSS3のモジュールである。
出典 Wikipedia
つまり、Webサイトの見た目をCSSで装飾する際に、画面幅によって装飾を切り替える機能のことです。
これによって、スマホの画面幅やタブレットの画面幅のそれぞれに対応したデザインの実現というものが可能になります!
スマホやタブレットの普及率が高くなっているので、メディアクエリを活用してレスポンシブ対応するというのは、コーディングする際にはほぼ必須のようですね!
メディアクエリを読み込む
メディアクエリである「@media screen and (ブラウザ幅){}」を使って、レスポンシブ時に変更の必要がある箇所だけを@media screenの中に記述していきます。
それ以外の部分はPC版の見た目が引き継がれるので記述不要です!
/* 下記 標準スマホ範囲 最大768pxまでのブラウザ幅 */
@media screen and (max-width:768px) {
/* この中に表示させたい内容を入力 */
}
/* 下記 標準タブレット範囲 最小768px ~ 最大1200pxまでのブラウザ幅 */
@media screen and (min-width:768px) and (max-width:1200px){
/* この中に表示させたい内容を入力 */
}
/* 下記 標準PC範囲 最小1200px ~ のブラウザ幅 */
@media screen and (min-width:1200px) {
/* この中に表示させたい内容を入力 */
}TB(タブレット)対応
レスポンシブコーディングの一つ目、まずは「タブレット対応」です。
TB(タブレット)見本
これがTB(タブレット)対応の見本です。
要素に線が引かれていたり、数値も書かれているので非常にイメージがつかみやすく、わかりやすいです。

TB(タブレット)対応の作成
上の見本の通りに、メディアクエリの中にタブレット対応のCSSを書いてみました!
横幅を「px」ではなく「%」で記述したのは初めてでした。。!
@media screen and (min-width:768px) and (max-width:1200px) {
.inner{
width: 90%;
}
/*-----------------------------------------*/
/* header
/*-----------------------------------------*/
header .inner{
padding: 20px 0;
}
header nav {
display: none;
}
/*-----------------------------------------*/
/* works
/*-----------------------------------------*/
.colorfilter{
height: 240px;
}
}SP(スマートフォン)対応
レスポンシブ対応の最後はSP(スマートフォン)対応になります!
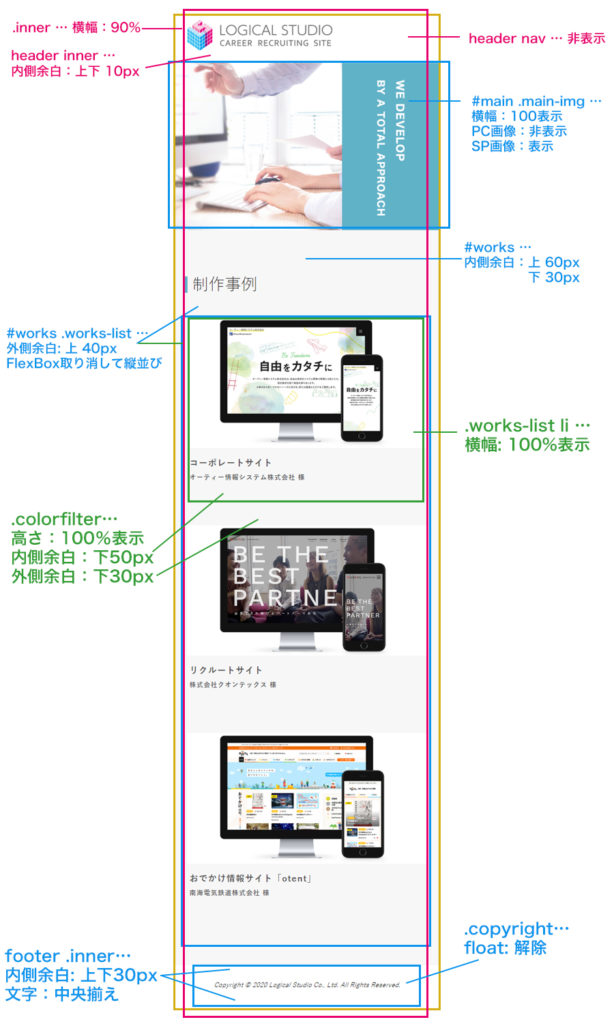
SP(スマートフォン)見本
スマートフォンだと画面が横幅が狭くなり、画面が縦幅になるので要素を縦に並べないといけないようですね。。

SP(スマートフォン)対応の作成
はい、ではこちらも見本の通りに、メディアクエリの中にスマートフォン対応のCSSを書いてみました!
「.inner」という「div要素」でコンテンツを囲っていたおかげで余白を簡単に開けることができました!
@media screen and (max-width:768px) {
.inner{
width: 90%;
}
/*-----------------------------------------*/
/* header
/*-----------------------------------------*/
header .inner{
padding: 10px 0;
}
header nav {
display: none;
}
/*-----------------------------------------*/
/* main
/*-----------------------------------------*/
#main .main-img{
width: 100%;
}
.pc-only{
display: none;
}
.sp-only{
display: block;
}
/*-----------------------------------------*/
/* works
/*-----------------------------------------*/
#works{
padding: 60px 0 30px;
}
#works .works-list{
margin: 40px 0 0;
display: block;
}
#works .works-list li{
width: 100%;
}
.colorfilter{
height: 100%;
padding: 0 0 50px 0;
margin-bottom: 30px;
}
/*-----------------------------------------*/
/* footer
/*-----------------------------------------*/
footer .inner{
padding: 30px 0 ;
text-align: center;
}
footer .inner .copyright {
float: none;
line-height: 1.5;
}
}勉強会を終えて
僕自身、HTML/CSSの初学者なので、勉強になることばかりでした!
レスポンシブコーディングは難しいイメージがあったので、全体像が把握できてよかったです!
個人的にはやっぱりハンズオンで書きながら学べるのでとても記憶に残りやすかったです。
最近のウェブサイトにはレスポンシブ対応が必要不可欠なので、ぜひ皆さんもチャレンジしてみてください!
ロジカルスタジオでは「ゆるっとstudy」と称して、社外向けの勉強会も開催しているので、興味のある方はぜひ!
随時、connpass上で参加を受け付けております!


