場 所:ロジカルスタジオ会議室アドリア(4F)
時 間:2019年11月19日(火) 15:00~16:00
登壇者:ゴウさん
皆様こんにちは、ロジカルスタジオ 新人フロントエンドエンジニアのT.Kです。
この度弊社では、弊社が展開する一石二鳥な勉強会「Output Study!」の第5回目が行われました!
目次
さて、今回のテーマは?
Output Study!#5のテーマは、「スマートオブジェクト」です!
前回の「Output Study!」でも登壇されたゴウさんに、
- スマートオブジェクトとは?
- どのようにレイヤーをスマートオブジェクト化するのか?
- スマートオブジェクトのメリットは?
等、教えて頂きました!

スマートオブジェクトとは?
スマートオブジェクトは、Photoshop や Illustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特性とともに元の画像のコンテンツを保持するため、非破壊編集を行うことができます。
出典 Adobe
つまりスマートオブジェクトとはPhotoshopの機能の一つであり、
レイヤーをスマートオブジェクトと呼ばれるものにすることで様々なメリットが得られるというものです!
どのようにレイヤーをスマートオブジェクト化するのか?
それでは、その方法について解説します!
- レイヤーウィンドウで、スマートオブジェクト化したいレイヤーを右クリック
- 「スマートオブジェクトに変換」をクリック
以上です!超簡単!
スマートオブジェクトと普通のレイヤーとの見分け方
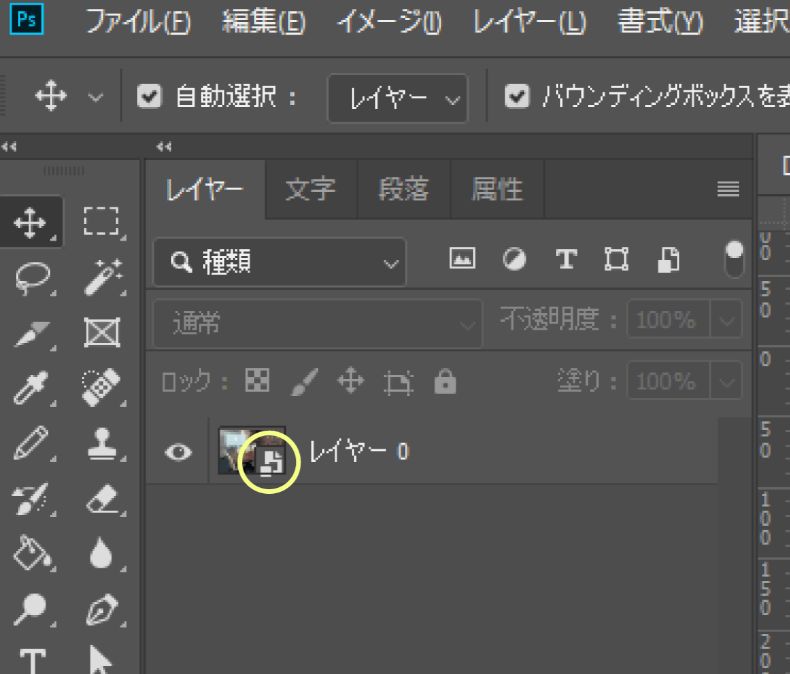
スマートオブジェクト化されたレイヤーは下記画像のようなマークがつきます。

スマートオブジェクトのメリットは?
ゴウさんは、スマートオブジェクトのメリットとして下記の4つを紹介してくださいました。
- 元データを破壊することなく、画質を保持したまま画像に対し加工ができる
- フィルタ補正や色調補正を行っても、いつでも取り消し可能
- Illustratorのベクトルアートを、ラスター化せず加工可能
- 外部ファイルとして書き出し、リンクさせることで共通リソースにすることが出来る
元データを破壊することなく、画質を保持したまま画像に対し加工ができる
スマートオブジェクトを使わなかったとき
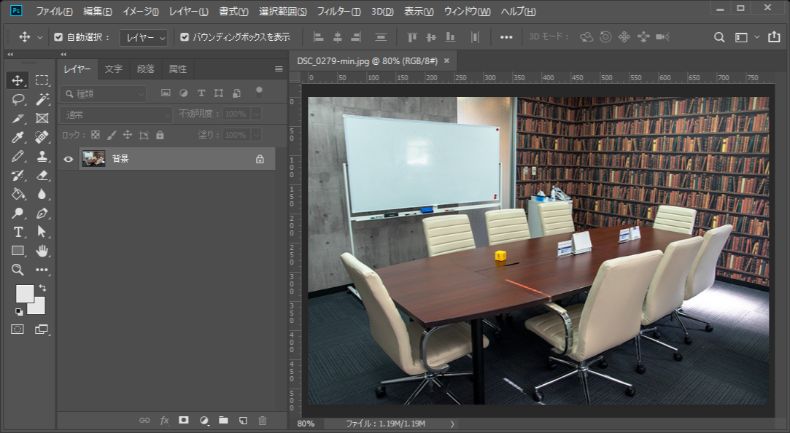
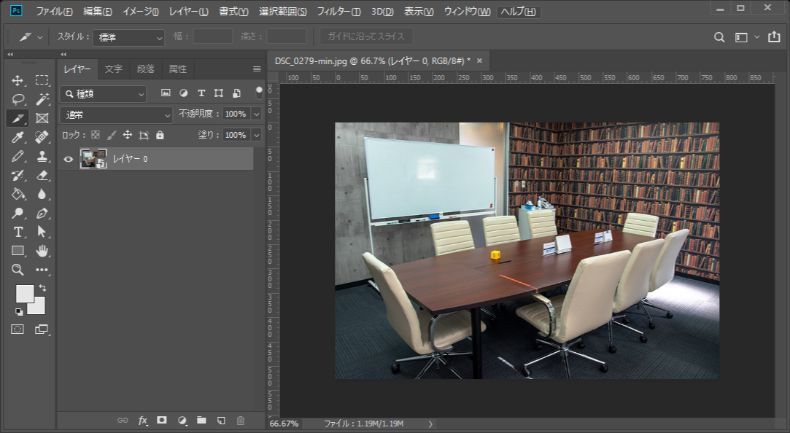
例えば、以下のような画像(弊社会議室ロンドン)があります。
(弊社会議室についてはこちらの記事をご覧ください)

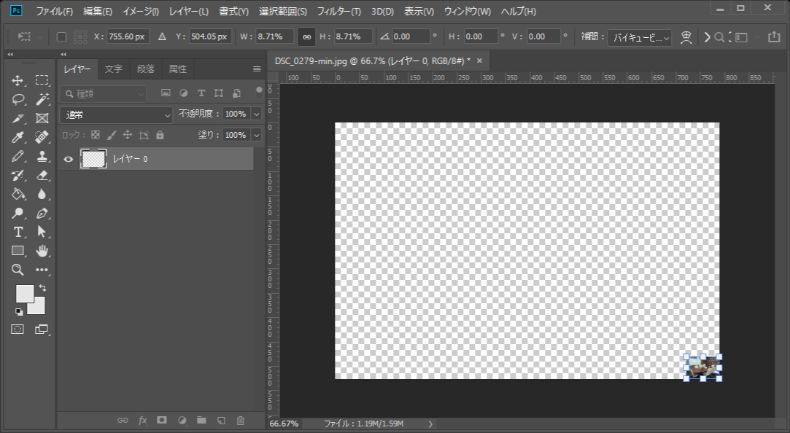
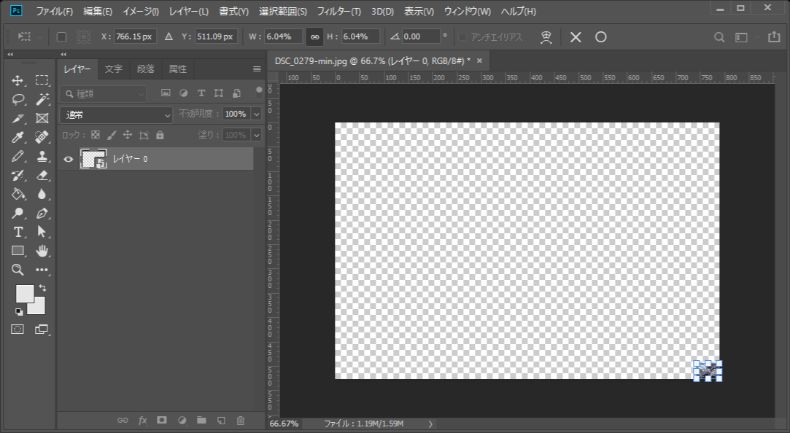
この画像を、下記のようにぎゅっと縮小します!

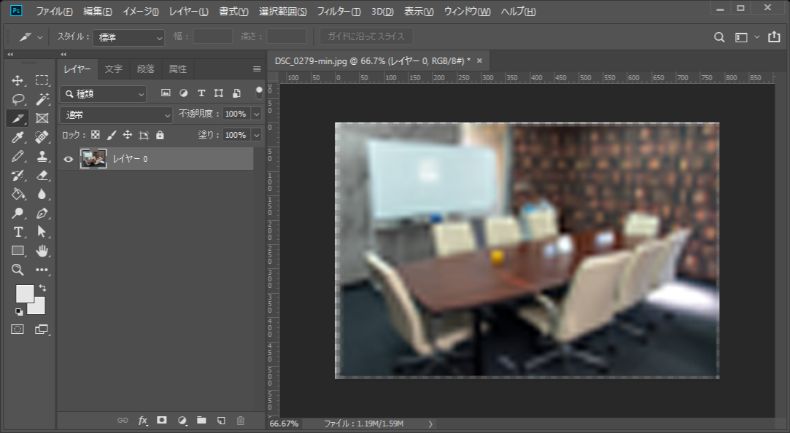
そしてその画像を再度拡大し、元のサイズに戻します!

すると、画質が低下します。
これは、縮小完了後にAdobeによるアルゴリズムが働き、縮小後にふさわしい画像にされているためです。
この時点で元の画像の情報は失われているため、元のサイズに戻しても縮小前のようには戻らないというわけです。
スマートオブジェクトを使ったとき
では、予め画像をスマートオブジェクト化してから同様の操作を行うとどのようになるでしょうか?
まずは先程の画像をスマートオブジェクト化してから、縮小します!

そして再度拡大すると、、?

見事、縮小前のように戻りました!


この特性はスマートフォンに向けた2倍以上の書き出しなどにも有用です!
フィルタ補正や色調補正を行っても、いつでも取り消し可能
スマートオブジェクトを使わなかったとき
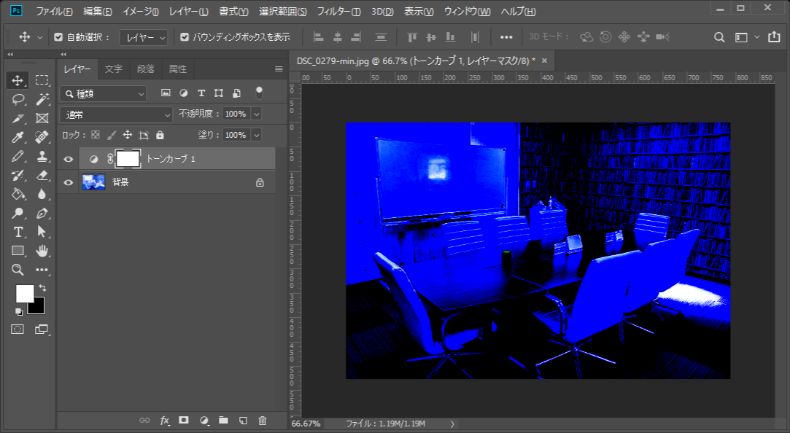
例えば、画像に対し以下のような加工を施すとします。
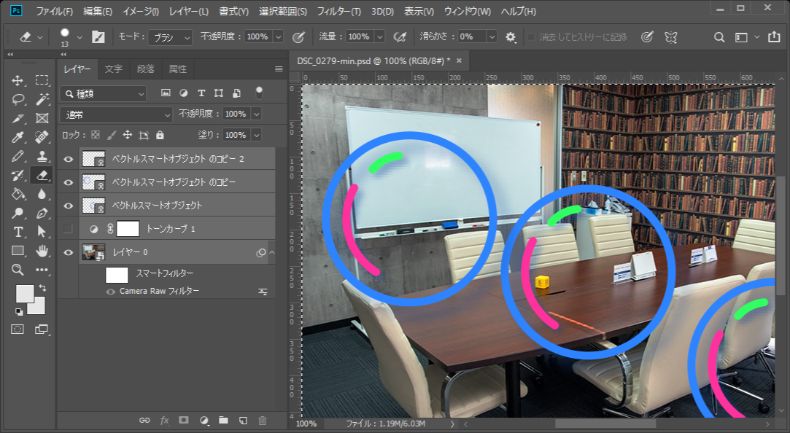
- 上部メニュー「フィルター→Camera Raw フィルター」で色温度を-100にする
- レイヤーウィンドウの下メニュー「塗りつぶし または調整レイヤーを新規作成→トーンカーブ」でトーンカーブを調整
すると以下のような画像になりました。

さて、「この加工を取り消したい!」となった時、
トーンカーブは該当レイヤーを削除/非表示とすることで取り消せますが、
フィルターは「ctrl+Z」以外の方法では取り消せません。
スマートオブジェクトを使ったとき
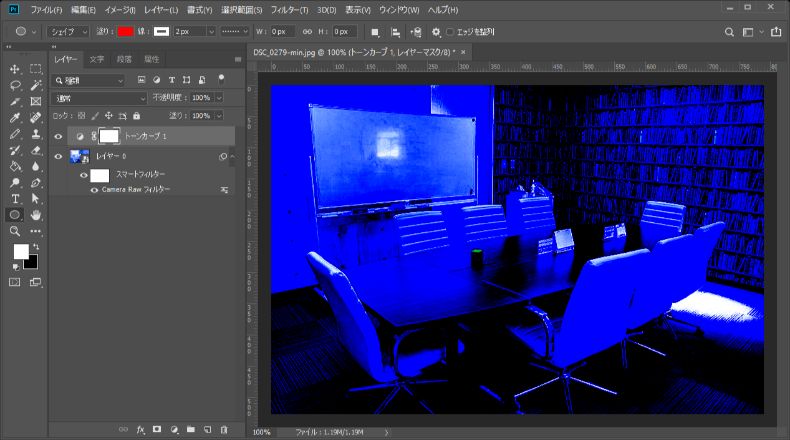
スマートオブジェクトになったレイヤーにフィルターをかけると、
レイヤーウィンドウに「スマートフィルター」という名前のレイヤーが追加されました!
これを削除/非表示とすることで、この効果がいつでも取り消せます!



Illustratorのベクトルアートを、ラスター化せず加工可能
Illustratorで作成したベクトルアートをPhotoshopで使用する際ペースト形式を「スマートオブジェクト」に設定すると、
ベクトルアートをスマートオブジェクトとして取り込めるため、「拡大しても荒くならない」というベクトルアートの強みを殺しません!
方法
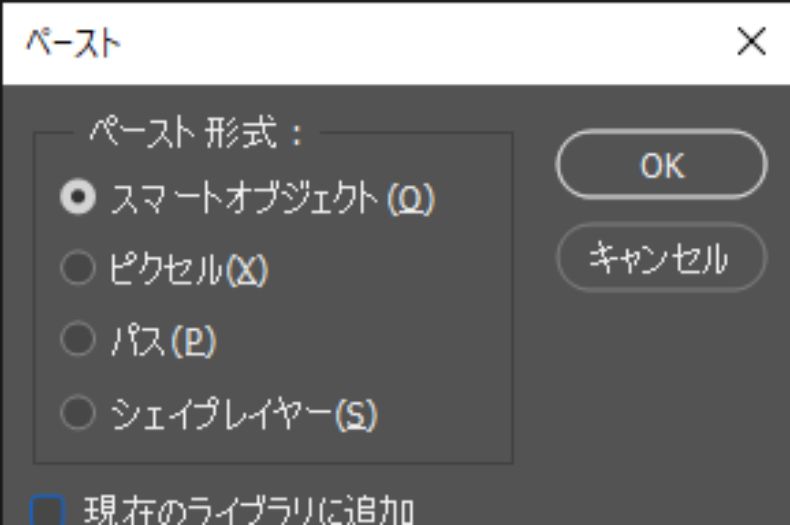
ベクトルアートをPhotoshop上にドラッグすると以下のようなメニューが出ます。
ペースト形式を「スマートオブジェクト」に設定の上、OKを押すと…

以下のようにベクトルアートを貼り付けられました!

拡大してもジャギーが出ることもなく、なめらかに表示されています!

外部ファイルとして書き出し、リンクさせることで共通リソースにすることが出来る
レイヤーウィンドウ上でスマートオブジェクトとなっているレイヤーを右クリック→「リンクされたアイテムに変換」をクリックすると、外部ファイルとして保存が可能です。
外部ファイルの保存形式は
- ベクトルであれば「.ai」形式
- それ以外であれば「.psb」形式
となります。
例えば、以下の状態で、ベクトルアートを外部ファイルとして保存します。

そして、その保存した外部ファイルをIllustratorで開き、

データを編集すると…?

元のファイルも、先程行ったデータの通り編集されています!

どう役に立つのか?
一言で言うと「メンテナンス性の向上」です!
例えば、Photoshopでwebデザインデータを複数ページ作成する際、
共通部分(ヘッダ、フッタ、サイドバー等)のデザインを外部ファイル化しておくと、
共通部分のデザインをまとめて修正したい時、その外部ファイルを修正するだけで
全ページのデザインデータにその修正が適用されます。
CMSにおいて共通パーツを外部ファイル化するように、デザインデータも同様にすることで
メンテナンス性がぐんと上がるのです!
また、重いデータを外部化することでマシンにかかる負荷を軽減できるというメリットもあります。
複数レイヤーをまとめて外部ファイル化したい場合は?
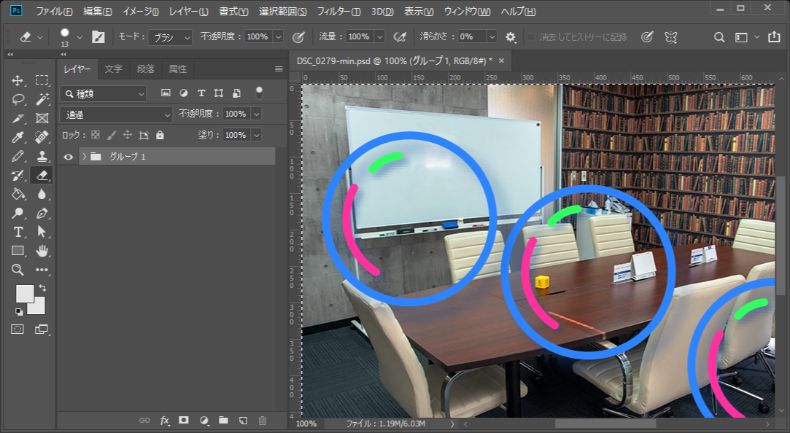
まず、外部ファイル化したいファイルを全て選択し…

グループ化すると、一つのフォルダにまとまります。

そして、出来たフォルダ毎スマートオブジェクト化し、
レイヤーウィンドウで右クリック→「リンクされたアイテムに変換」を押すと外部ファイル化成功です!
この場合、外部ファイルの拡張子は「.psb」となります。
(↓便利やなぁ~

 という顔)
という顔)


勉強会の最後に
Photoshopはその名の通り、写真や画像の加工や補正、ビジュアルアートワークの制作に用いられるアプリケーションであり、
本来はウェブデザインを起こすためのものではないようです。
しかしこのように、ウェブデザインを作成するのに適した機能が豊富に搭載されているのは、
やはり制作現場からの要請が非常に強かったからなのではないか、とゴウさんはお考えのようでした。
現在、ウェブデザインの作成ツールはAdobe XDを始め、様々なものがリリースされています。
これからはPhotoshopに拘らず、目的に合わせてツールを選択していくことも重要であるとのことでした。
総括
- レイヤーをスマートオブジェクト化すると非破壊編集ができる
- Illustratorのデータをスマートオブジェクトとして読み込むと拡大しても荒くならない
- スマートオブジェクトは外部ファイル化が可能で、これを行うとメンテナンス性が上がる
2019/12/06追記:スマートオブジェクトのデメリット
以上のように、スマートオブジェクトは非常に便利な機能ですが、
デメリットとして元の画像のデータ容量そのまま保持してしまうという点が挙げられます。
そのため、「なんでもかんでもスマートオブジェクト化すればいい」というわけではないようです。
Output Study!#5 スマートオブジェクトを終えて
私は特にメリットの3つ目の「共通パーツの外部化が可能」というところに魅力を感じました!
やはり数十~数百ページのデザインデータを一括で修正するのは大変ですよね。
多くの手順がかかるというものでもないので、特にPhotoshopにおけるウェブデザインにおいては導入しない手はないのではないでしょうか!
登壇者のゴウさん、ありがとうございました!
今後も「Output Study!」に加え、社外の方も参加可能な勉強会等、様々な勉強会が定期的に開催される予定です。
毎回様子を当ブログで発信していきますので、ぜひご期待くださいませ!
弊社へのご用命、お問い合わせ、ご相談、Study Studioのレンタル依頼等はコチラから!▼


