こんにちは。ロジカルスタジオPR部のノートです!
今回はロジカルスタジオが「Googleしごと検索(Google for Jobs)」に対応したので、導入方法とその解説をしていきたいと思います!
目次
Google しごと検索(Google for Jobs)とは?
Google for Jobs とは 「Google for Jobs」は、求人情報を探しているユーザーに対して、Googleがそのユーザーに適した情報を提示する機能です。
引用 DigitalMarketingblog
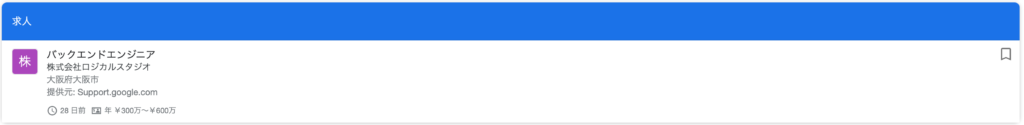
Googleで、例えば「大阪 求人」を検索すると、この↓下の画像のような求人検索結果が出るかと思われます。

「Google for Jobs」を使えば、このような少しリッチな見た目で求人情報が出されるので、ユーザーの目に止まりやすいですよね!また、SEO(検索エンジン最適化)の知識が無くても上位表示させることができます!
このように、便利な「Google for Jobs」ですが、導入する為にはいくつかやるべきことあります。
なので、ここからは「Google for Jobs」の導入方法について3ステップで解説していきたいと思います!
導入手順
この「Google for Jobs」の導入手順は大きく分けてこの三つです。
- 求人情報ページの<head>タグ内に構造化データを設置する
- 「Google Index API」か「サイトマップ」を使用する
- Googleにクロール&インデックスさせる
要するに、
- 広めたい求人情報をGoogleに理解できるようにし、
- Googleにデータを見に来てもらう準備を整え、
- 見に来てもらう。
という流れになります。
では、これらの流れを1ステップずつ解説していきます。
【1st STEP】求人情報ページの<head>タグ内に構造化データを設置する
まずは「広めたい求人情報をGoogleに理解できるようにする」為に、構造化データを作成し、<head>タグ内に設置しなければいけません。
その、構造化データを作成する為に、求人情報(Job Posting)をマークアップしていきます。 構造化データを記述するための、記述法の種類は「JSON-LD」「Microdata」「RDFa」の3種類ありますが、 今回はGoogle推奨の「JSON-LD」で記述しています。
求人情報(Job Posting)
求人情報(Job Posting)の全プロパティは「schema.org」に詳しく定義されています。
| datePosted | 求人情報を投稿した日付
|
| description |
求人の詳細な説明(HTML形式) |
| hiringOrganization |
会社名 |
| jobLocation |
従業員の職場 |
| title |
職務の名称 |
| validThrough |
求人情報が期限切れになる日付 ※ロジカルスタジオでは無期限になるように設定しています。 |
最低でも、上記の6つの必須プロパティは記述しておきましょう。
これらの必須項目は推奨項目と共に、「Google Developer」の方に書かれています。
また、「JOB POSTING GENERATOR」という、フォームに入力すれば簡単に構造化データを作成してくれるツールもあるので、活用してみても良いかもしれません。
ロジカルスタジオの構造化データ
<script type="application/ld+json">{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "バックエンドエンジニア",
"description": "<h1><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">業務内容</span></h1>\n<p><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">クライアントの要件に最適なシステムの提案・開発を行います。</span></p>\n<ul>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">業務アプリケーション開発(Java/C#/COBOLなど)</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">ECサイト構築/WEBアプリケーション開発(Java/PHPなど)</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">Android/iOSアプリ開発(Java/Unity/Objective-Cなど)</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">サーバー/NW構築(Linux/AWS/Cisco/NEC製など)<br></span></li>\n</ul>\n<h1><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">募集資格</span></h1>\n<ul>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">PHP言語およびLaravel環境を用いたシステム開発の実務経験2年以上</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">業務系システム、ECサイト、医療系システムの構築経験</span></li>\n</ul>\n<h1><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">歓迎条件</span></h1>\n<ul>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">JavaScriptを用いた開発経験</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">フロントエンドにおける開発経験</span></li>\n</ul>\n<h1><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">求める人物像</span></h1>\n<ul>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">新しい技術へのアンテナを張っており、取り入れることにも積極的な方</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">自ら進んでタスクを見つけ、遂行することができる方</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">どのような内容でも腐らずに対応できる方</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">学習意欲、探究心、責任感の強い方</span></li>\n<li><span style=\"color: rgb(0,0,0);background-color: rgb(255,255,255);font-size: 13px;font-family: Meiryo;\">エンジニアとして、成果物に自信と責任を持てる方</span></li>\n</ul>\n",
"datePosted": "2019-09-03",
"validThrough": "9999-12-31T23:59",
"employmentType": ["FULL_TIME", "CONTRACTOR"],
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社ロジカルスタジオ",
"sameAs": "https://logical-studio.com",
"logo": "https://logical-studio.com/images/apple-touch-icon.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressRegion": "大阪府",
"addressLocality": "大阪市中央区",
"streetAddress": "久太郎町4-2-1 本町イシカワビル4F",
"postalCode": "541-0056",
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": "3000000",
"minValue": "3000000",
"maxValue": "6000000",
"unitText": "YEAR"
}
},
"applicantLocationRequirements": {
"@type": "Country",
"name": "JAPAN"
}
}</script>この構造化データは、実際にロジカルスタジオのリクルートページの<head>タグ内に設置しているものなので、ぜひ参考にしてみてください。
構造化データのエラーチェック
構造化データが、正しい記述でサイトに設置できているのか不安。。という人は、
Googleが提供している構造化データ テストツールで確認してみてください。

URLを入れてみて、このようにエラーが出ていなければOKです。

プレビューを押すと、正しく表示されていますね!
【2nd STEP】「Google Index APIを使う」or「サイトマップを使う」
次に「Googleに見に来てもらう準備を整える」為に、手段としては二種類の方法があります。
それが「Google Index API」を使う方法と「サイトマップ」を使う方法の二種類です。
ロジカルスタジオでは後者の「サイトマップを使う」方法で行いました。
サイトマップは、サイトマップ自動生成ツール「sitemap.xml Editor」にサイトURLを入れれば簡単に生成できちゃいます。
【3rd STEP】Googleにクロール&インデックスさせる
最後に、「Googleに見に来てもらう」為に、Googleにクロール(クローラーに巡回に来てもらう)&インデックス(情報を登録してもらう)をしてもらいます。
その為に、これらの作業を行います。
- 「Google Seach Console」に生成したサイトマップ(sitemap.xml)を登録
- 「Fetch as Google」を使ってGoogleにクロールのリクエストを送る
そうして、Googleにリクエストを送り、少し待てば反映されます。これで導入完了になります!
最後に
「Google しごと検索(Google for Jobs)」を利用すると、
・オーガニック検索より上に表示されるので、サイトのアクセスアップに繋がる
・フィルター機能によって求職者と企業のマッチング率が高くなる
・SEOに精通していなくても、「Google for Jobs」のエリア内で上位表示される可能性がある
・求人媒体に登録しなくてもよくなるので、コストをかけずに採用を強化できる
といったメリットがあるので、採用に力を入れたいとお考えなら、これを機にぜひ導入を検討してみてはいかがでしょうか。
ちなみに、「Google for Jobs」を導入するためには「企業のサイト」が必要不可欠です。
もし、「まだサイトが無い!!」という方がいらっしゃいましたら、弊社へお気軽にご相談ください!


