
フロントエンド
エンジニア
T.K
皆様お久しぶりです!フロントエンドエンジニアのT.Kです。

フロントエンド
エンジニア
T.K
音楽も好きですがお酒も好きです。甘いのが好きです。
最近のマイブームはジャックハニーをちょこちょこ飲むことです。
まだまだ暑いこの季節、新卒の方はいよいよ新しい会社に慣れてきたかな?という時期ではないでしょうか。
弊社ロジカルスタジオにも新卒の子が7人も入ってきてくれています。
しかし、入社式の自己紹介で知れるものといえば、名前、趣味、地元くらい…
そんなとき、お酒を共にすれば、あんなことやこんなことも知れて、仲良くなりやすいもの。
さて、今年の頭ぐらいに、私には新卒の子以外にも
「名前くらいしか知らないが、仲良くなりたい」という方がいました。
そして、ディレクターに根回しをしつつ、仲良くなる機会を伺っておりました。
そんなある日のこと…

ディレクター
アッカリーン
T.K~~~~~~!!!!!
React案件頂いたよ~~~~~~~!!!!!!!!!!!!
うひょ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~!!!!!!(幼児退行)

フロントエンド
エンジニア
T.K
しゅしゅしゅしゅしゅしゅ、しゅ、しゅ、しゅこ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~!!!!!

T.Kの心の中の
弊社マスコット
キャラクター
ロージー
そう、私が仲良くなりたい方の名前はReactといい、
Vue.js、Angularと並ぶJavaScriptフレームワークの一つです。
というわけで、今回の記事は以前の私のAngular記事のReact版。
Vue.jsとAngularを経験した私が、Reactを触ってみて感じたことを紹介します!乞うご期待


Reactとは?
React (リアクト) は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScriptライブラリである[3]。React.jsまたはReactJSの名称でも知られている。
引用:ウィキペディア(Wikipedia)より
Reactという名前は、フロントエンドエンジニアなら一度は耳にしたことがあるのではないでしょうか。
LT会に参加すると必ずどなたかが題材に上げるほど、非常によく使われているJavaScriptフレームワークです。
Googleトレンドをご覧ください。
3大フレームワークの中で、最も注目されているのが分かりますね
Reactを触ってみた感想
- 基本的にはVue.jsやAngularと変わらない
- TypeScriptが使えて便利
- 環境構築が容易
- 独自感があまりない印象
- ネット上で情報を探しやすい
基本的な考え方はVue.jsやAngularと変わらない
Angularの記事でも同様のことを書きましたが
- コンポーネント構造
- HTML内で変数を使用できる
- 動的ロジックとHTMLマークアップがお互いにあまり影響しない
など、基本的な考え方は他2フレームワークとほぼ変わりません。
どちらか経験している方なら、すぐに始められるのではないかと感じました!
TypeScriptが使えて便利
ReactもAngular同様、TypeScriptがサポートされています。
大規模な案件だと変数の数も莫大になり、頭がこんがらがりがちですよね。
TypeScriptが使えると、型エラーなどを出してくれるため、スムーズなコーディングが可能です!
(Angularと違い、JavaScript/TypeScriptの選択ができます)
環境構築が容易
今までのVue.js案件・Angular案件では、私は途中参加でしたが
今回のReact案件は、私が1から全て任せてもらえることになりました!
環境構築、どうやるんかな、難しいんかな…
と思っていたのもつかの間、なんと下記のコマンド1つで環境が全て整うとのこと…
# 通常はこっち
npx create-react-app プロジェクト名
# TypeScriptを使う場合はこっち
npx create-react-app プロジェクト名 --template typescriptこのように、非常に始めやすいというのもReactの魅力です


独自感があまりない印象
Reactのマークアップ部分の文法はJSXと呼ばれ、コードは例えば以下のような感じです(TypeScriptを使っています)。
return(
<ul>
//配列hogeArrayの中身を繰り返して表示
{
hogeArray.map((data:String,index:Number)=>{
return(
<li key={index}>
{data}
</li>
)
})
}
</ul>
)JSXにはVue.jsのv-forやAngularのngForというようなシンプルな記述方法がないため
ifやforなどを実装する際は、純粋なJavaScriptのようなコードを書きます。
そのため、JavaScriptに慣れている人はサンプルコードを理解しやすいのではないかな?と感じました。
ネット上で情報を探しやすい
先述したとおり、Reactは幅広く使われています。
使う人が多いということは、ネット上に情報が多くあり
やりたいことを実現する方法を調べやすいということ。
昨年挑戦したAngularよりネットの情報が多く、比較的サクサク進められる印象でした!
とはいえ、困ったときにそんなにすぐ情報が出てくるわけでもなく、
一つのことをやるために何十分も方法を調べることもしばしば…
こんなとき、一度身につけた技術は社内のnotion等にメモしておくと
あとから他の人も見れて便利ですよね。
そしてただでさえ暑いこの時期、社内でほくほく温めておくのももったいないわけです。
というわけで!!!!
Reactで困ったこと
私がReact案件を進めるにあたって困ったこと及び、その解決法を、一挙大公開!
なお、以下を前提としています。
npx create-react-app プロジェクト名でプロジェクトを立ち上げ- TypeScriptを使用
- 関数型コンポーネントを使用
メタ情報はどうやって変更する?
メタ情報は<meta>タグによって記述されているため、Reactの範囲外です。
メタ情報はプロジェクト名/public/index.htmlを触れば変更できます。
クラスコンポーネントで書かれたコードを関数コンポーネントに書き換えたい
Reactには
- 関数コンポーネント
- クラスコンポーネント
の2つの記述方法があります。
しかし、それゆえに起こってくる問題があります。
それは
「ウェブ上で自分のやりたいことを実現する方法を見つけたが、
参考資料のコードがクラスコンポーネントで書かれてて、どう参考にしていいか分からない」
ということ。
私も頻繁にこの問題にぶち当たりました。
「別の資料探さな…」と落胆したこともしばしば。
しかしそんなことは御無用。
クラスコンポーネントを関数コンポーネントに書き換える方法を知ってしまえば
クラスコンポーネント形式で書かれたコードも、参考資料として活用できます!
具体的な書き換え方法は検索するとすぐ見つかります(ここでは量が莫大になるため解説しません)。
まずは
「クラスコンポーネントは関数コンポーネントに書き換えることが可能」
ということだけでもお知りおきください。
私はもっと早く知りたかったです


変数に応じて、表示を変える
ReactもVue.jsやAngularなどと同様に、変数に応じて表示を変えることが可能。
下記のコードをご覧ください。
//useStateを用いるための準備
import {useState} from 'react';
function Hoge(props:any) {
//useStateで、ステート「text」を設定 型はString型 setText()内の引数で上書きできる 初期値は'ロージー'
const [text,setText]=useState<String>('ロージー')
return(
<div>
//textの値を表示
{ text }
//クリックするとtextの値が'しゅこ~'になる
<button type="button" onClick={setText('しゅこ~')}>
</div>
);
}
export default Hoge;ポイントは「useStateでステートを設定する」というところ。
ステートは変数のように使え、ステートの値によって表示の変更が可能です。
なお、以下のように普通の変数として定義すると失敗します。
//useStateを用いるための準備
import {useState} from 'react';
function Hoge(props:any) {
let text='ロージー'
return(
<div>
//textの値を表示
{ text }
<button type="button" onClick={text='しゅこ~'}>
</div>
);
}
export default Hoge;CSSの影響範囲を絞りたい
Vue.jsはCSSの影響範囲を絞る機能があり、Angularは標準でCSSの影響範囲が絞られていました。
では、Reactの場合は?
Reactの場合は、CSSファイルの名前を変えることで実現できます。
まず、CSSファイルhoge.cssをhoge.module.cssにリネームします。
そして、該当のコンポーネントのtsxファイル(TypeScriptを使用しない場合はjsxファイル)の上のほうで、
下記のように読み込みます。
import 'hoge.module.css';create-react-appでは、cssファイルをリネームするだけで影響範囲を絞ることができるようです。
<div class="hoge">と書くとエラーが出る
Reactのレンダリング部分で上記のように書くとエラーになります。
Reactではclassの代わりにclassNameを使用します。
その理由は、ES6でクラスを定義する際に使われるclassと名前がかぶるということ。
静的ページをReact化する場合、エディタの一括変換機能で「class="」を「className="」に変換すれば
効率よくReact化できます。
未使用の関数や変数があるとエラーが出る
TypeScriptを使っていると、未使用の関数や変数があるとエラーが出てコンパイルができません。
コードの品質を上げる上ではこの機能は重要ですが、ちょっと動きを試したいときにこのエラーが出ると、開発に支障をきたします。
そんなときはtsconfig.jsonのオプションを一時的に変更してしまいましょう。
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"noImplicitReturns": true,
// "noUnusedLocals": true, //コメントアウトする
// "noUnusedParameters": true, //コメントアウトする
"baseUrl": "src"
},
"include": [
"src"
]
}
React Datepickerで、初期値をnullにする
React Datepickerといえば、Reactで日時を選択できる便利なコンポーネント。
初期値は自由に設定できますが、初期値をnullにするとエラーが出ます。
下記のようにshowDisabledMonthNavigationをつけると、初期値をnullにすることができます。
(このやり方、なかなか分からず苦労しました )
)
<DatePicker
selected={startDate}
onChange={(date) => setStartDate(date)}
minDate={new Date()}
maxDate={addMonths(new Date(), 5)}
showDisabledMonthNavigation
/>onResetが効かない
form要素内にコンポーネントがあり、そのコンポーネントにinput要素が含まれている…というパターンはよく出てきます。
<!--親コンポーネント-->
<form>
<InputComponent />
</form>
<!--コンポーネント"InputComponent"-->
<>
<input type="text" />
</>こういうとき、form要素でonResetを動かしてもinput要素の値がリセットされないことがあります。
原因は、input要素の値をリセットすると辻褄が合わなくなることがあり、それをReactが防いでいるということ。
そのため、onReset時にコンポーネントをリセットするなど、工夫が必要です。
子コンポーネントから親コンポーネントに値を渡す
親コンポーネントから子コンポーネントに値を渡すときは、propsを使います(下記では、関係のある箇所のみ記載しています)。
//親コンポーネント Parent.tsx
function Parent(){
return(
<Child hoge="piyo" />
)
}
//子コンポーネント Child.tsx
function Child(props:any){ //propsを使用する際は、引数を忘れずにつける
return(
<div>{props.hoge}</div> //piyoと表示される
)
}では、その逆は?
実は、逆の場合でもpropsを使います。
考え方としては、子コンポーネントで親コンポーネントの関数を実行するイメージ。
では、具体的なコードをご覧ください!
//子コンポーネント Child.tsx
function Parent(){
return(
<button type="button" onClick={props.onHoge('しゅこ~')}> //ボタンを押すと…
)
}
//親コンポーネント Parent.tsx
function Child(props:any){
return(
<Child onHoge={(value:String)=>{console.log(value)}} /> //親コンポーネントに「しゅこ~」という値が渡され、consoleに表示される
)
}この点に関しては、Vue.jsでのやり方より直感的で分かりやすい印象でした。
React-pdfで半角文字(日本語とか)が出力できない
React-pdfは、React内でPDFを出力できる便利なプラグイン。
しかし、日本語をPDF出力すると…

なんじゃこりゃ?








このとおり、まぁ~ものの見事に文字化けします。
これは我々CJK文化圏の民にとって、見逃せない問題…
この文字化け、原因は
日本語フォントを読み込んでいない
ということ。
公式ドキュメントに書いてあるのをちょっと変えると、見事に日本語を表示することができます!
//fontを定数化。こうしないと、うまくフォントを読み込めないことがある。
//importを使うとTypeScriptエラーが出るので、requireを使用する。
//hoge.ttfは日本語フォントファイル。独立行政法人 情報処理推進機構提供の ipagp.ttf を使用すると日本語がうまく表示できた。
const fontFile=require('hoge.ttf').default
function Piyo(){
Font.register({
family: 'piyo',
src:fontFile,
});
//PDFの内容
const pdfDocument=(
<Document language="ja">
<Page size="A4" style={{fontFamily:"piyo"}}>
//PDFの内容
</Page>
</Document>
)
//このあと、表示なり出力なりをする
}たかが文字化け、されど文字化け…
見逃すこともできず、さんざん苦しんでやっと解決できました


辛かった…
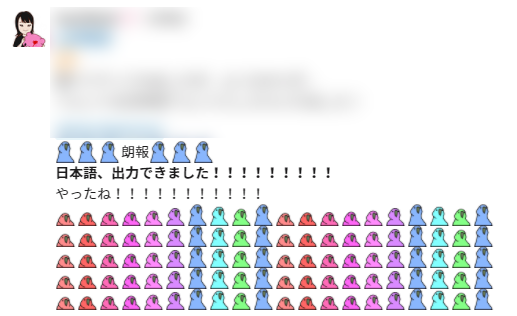
下記は感動のあまり、Slackで新卒の子に大量のParty Parrotを送りつける私の図です。

おわりに
Reactは世の中で最も広く使われているJavaScriptフレームワークの一つです。
それはつまり、Reactを習得すれば、参加できる案件の数が爆発的に増えるということ。
手軽に環境構築ができるReact、ぜひ皆様もご挑戦あれ!
ところで

React等、有用な最新技術をどんどん取り入れる私達と、共に開発をしませんか?
弊社ロジカルスタジオでは、フロントエンドエンジニアを募集しております!
Reactだけでなく、AR、VR、動画、音楽、絵、3Dなど、
いろんなものと仲良くなれるチャンスが満ち溢れた職場です!


そこの あ な た のご応募、
社員一同、








お待ちしております!


