お久しぶりです!
気づけば2025年がスタートしていましたね・・・。

エンジニア
あいあい
新しい年を迎えたからには、今年も充実した1年にしたいものです。
本年もどうぞよろしくお願いいたします!

エンジニア
あいあい
さて、最近の私はというと、kintone案件に勤しむ日々を送っています。そんな中、「関連レコード一覧にある値を文字列フィールドにも反映できたら便利なのでは?」と思い立ち、JavaScriptでカスタマイズができるか検証してみました。
今回は検証結果について書いていけたらなと思います!
そもそも「関連レコード一覧」って?
kintoneには「関連レコード一覧」という便利なフィールドがあります。このフィールドをアプリに配置すると、設定した条件に合致するレコードを一覧表示できます。
特に便利なのは、別のアプリから情報を引っ張ってこれる点!
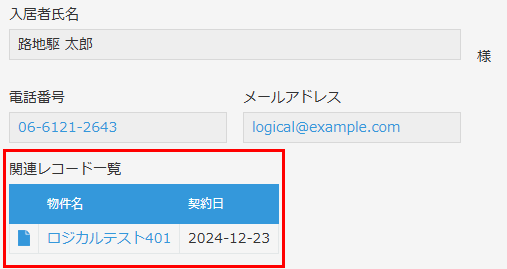
例えば、入居者情報は入居者管理アプリ、賃貸契約情報は契約管理アプリといったように別々のアプリで管理していても、契約管理アプリの情報を入居者管理アプリに表示させることができます。
こんな感じです ↓

アプリ作成
カスタマイズする前にアプリがないと始まらないので、契約管理と物件管理の2アプリをとっても簡易的に作成します。

関連レコード一覧フィールドは、物件名が一致し、契約ステータスが「解約済み」以外のレコードを表示するように設定しました。

JavaScriptでカスタマイズ!
ここからが本題です。kintoneの標準機能では、関連レコード一覧フィールドの値をレコード一覧画面に表示させたりすることはできません。
「契約ステータスを一覧画面で表示できたら便利なのに!」と思い、試行錯誤の末、以下の方法にたどり着きました。
やりたいこと
レコード詳細画面表示時イベント
kintoneには様々なJavaScriptイベントが用意されています。詳細はこちら。
今回は「レコード詳細画面を表示した後のイベント」を使用します。
(function() {
"use strict";
// 対象イベント: レコード詳細画面の表示時
kintone.events.on('app.record.detail.show', async function(event) {
// ここに処理記述
});
})();関連レコード一覧のデータを取得
関連レコード一覧で表示されているデータを取得するために、関連レコード一覧で引っ張ってきている「アプリID」と「キー」を取得します。
その後、REST APIを使用して関連アプリからデータを取得します。
const record = event.record;
// 関連レコード一覧のフィールドコードを定義
const relatedRecords = '関連レコード一覧';
// 関連レコード一覧のアプリIDを取得する
const relatedAppId = kintone.app.getRelatedRecordsTargetAppId(relatedRecords);
// 関連レコード一覧のキー取得
const propertyId = record.物件名.value;
// REST APIで関連アプリからデータを取得
const query = `物件名 = "${propertyId}"`;
const params = {
app: relatedAppId,
query: query
};
const response = await kintone.api('/k/v1/records', 'GET', params);フィールドの値を更新
取得したデータから「契約ステータス」を抜き出し、それを物件管理の「契約ステータス」フィールドに反映させます。
※今回は関連アプリにて取得条件に該当するレコードが1件であることを前提に進めていきます。
※物件管理アプリの文字列フィールド「契約ステータス」のフィールドコードは「物件管理_契約ステータス」で設定しています。

// 最初の関連レコードから「契約ステータス」を取得
if (response.records.length > 0) {
const contractStatus = response.records[0].契約ステータス.value;
const newContractStatus = (contractStatus === '解約済み') ? '空室' : contractStatus;
// 現在の契約ステータスの値と異なっている場合のみ更新処理を行う
if (record.物件管理_契約ステータス.value !== newContractStatus) {
// 物件管理の契約ステータスフィールドを更新
record.物件管理_契約ステータス.value = newContractStatus;
// REST APIでレコードを更新
kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', {
app: kintone.app.getId(),
id: kintone.app.record.getId(),
record: {
物件管理_契約ステータス: {
value: record.物件管理_契約ステータス.value
}
}
});
}
}
return event;完成!
作成したJavaScriptファイルをアプリに適用すると、カスタマイズが反映されます!
……が、ここでひとつ問題が発生。レコードを2回リロードしないと契約状況の値が更新されない!
1回で更新される方法をご存知の方、ぜひご教示いただけますと嬉しいです…!
また、kintoneにはAPIの実行回数に制限があるので、その点も要注意です。
おわりに
検証の結果、実現はできたものの、2回のリロードが必要という悔しい結果に終わりました…。
他に良い方法を思いついたら、後日改めて追記したいと思います😢
kintoneは標準機能だけでなく、プラグインやJavaScriptを活用することで、さらに便利にカスタマイズできます。工夫次第で無限の可能性が広がりますね!
みなさまも良きkintoneライフを!!
ところで
ロジカルスタジオでは、kintoneのアプリ開発から運用支援まで幅広く対応しています。
興味をお持ちの方は、ぜひ下記サイトをご覧ください!
また、一緒に働くエンジニアも募集中です!下記バナーよりご応募お待ちしております!


