
フロントエンド
エンジニア
T.K
全世界の皆様、
![]() あけましておめでとうございます
あけましておめでとうございます![]()
そしてまたまたものすごくお久しぶりです( ^ω^)
フロントエンドエンジニアのT.Kです。

フロントエンド
エンジニア
T.K
弊社ロジカルスタジオの社員も増え、私のブログのターンも徐々に減っていって、嬉しいような寂しいようなという気持ちです。

フロントエンド
エンジニア
T.K
私事ですが、幼少期より
- 画像
- ロゴ
- ドット絵
- ゲーム
- 音楽
- ウェブサイト(この経験が、現職につながっています)
など、様々なものを作ってきました。
そして、前回記事から今までの間に本格的に創作活動を始めました。
各々の心に宿る美意識を具現化する、素晴らしい行為である創作。
しかし創作物を作る上で、本筋とは関係ないものも作らなければならないことがよくあります。
例えば
- CDのジャケット画像
- 紹介動画のBGM
また本筋の中でも、人によっては「ここ、できればやりたくないな・・・」という点があるかと思います。
例えば
- デッサン(私はこれでイラストを諦めました)
- レコーディング
従来は、我慢して自力で作るなり、人にお金を払って頼むなり、またフリー素材なりを使うなりしなければなりませんでしたが、今の我々には強い味方がいます。
その名は
Artificial Intelligence、通称AI!
文章を始め、画像、音楽、動画なんかも生成できるAI。
形にする技術・時間・お金がなくても、自分の「好き」を表現できる・・・
本当に良い時代になりましたよね。
さて、今回はそんなAIについての記事。
本記事では、私が業務およびプライベートでAIを使った例を、一挙ご紹介!
目次
はじめに:AIについて
人工知能(じんこうちのう、英: artificial intelligence)、AI(エーアイ)とは、「『計算(computation)』という概念と『コンピュータ(computer)』という道具を用いて『知能』を研究する計算機科学(computer science)の一分野」を指す語[1]。
AI(人工知能)は、ここ数年で急速に進化し、私たちの生活や仕事のあらゆる面に影響を与えています。かつては映画やSFの中でしか見られなかった技術が、今や現実のものとなり、日々私たちの手元で利用されています。特にビジネスの現場では、AIの導入によって業務効率の向上、新しいアイデアの創出、そして市場での競争力を強化する動きが加速しています。
そしてこれは弊社ロジカルスタジオのようなウェブ制作の現場も例外ではありません。
弊社でも様々な形でAIを活用しています。
また勝手なイメージですが、ウェブエンジニアはウェブ制作に限らず、プライベートでいろいろな制作をしている人がいるような気がします。
本記事ではウェブエンジニアだけでなく、そういった方にも役立つかもしれない、AIの活用術をご紹介します。

フロントエンド
エンジニア
T.K
- イラスト
- 作曲
- 写真
- 切り絵
- 電子工作
- 3Dモデリング
など、実に種々な創作活動を行っているメンバーが在籍しています!
では早速ご紹介!・・・の前に。
前提:注意点

フロントエンド
エンジニア
T.K
後述しますが、AIを使用する上で重要なことを先にご紹介。
●AIを信頼しすぎない
AIが出力した結果物は、必ずしも正しいものであるとは限りません
●現状の法律を定期的に確認
ここ数年、AIを巡る法整備が急がれているため、これから先、AIの使用に規制がかかる可能性があります
上記をなんとなく頭に入れた上で、読み進めてください
よく使うツール
AIを使うためには、ローカル上もしくはウェブ上で動作するツールを使うことが必要となります。
ここでは、AIを使うにあたってよく使うツールをご紹介。
ChatGPT
ChatGPTは文章を生成してくれるAIツールです。
プロンプトと呼ばれる指示文を入力すると、文字列であれば大体なんでも出力してくれます。
- プログラミングコードを書く
- メール文面を書く
- 架空の会社名を考える
- デートプランを作る
などなど、それはそれは様々な使い方が可能。
Stable Diffusion
画像出力ならStable Diffusion。
本来はGoogle ColabやPaperSpace、(NVIDIAのGPUを持っていれば)ローカルで動かすものですが、
ちょっと使うのであればウェブ上のデモでも十分。
便利な使い方
コードを書く
従来は、エンジニアが全て人力で書いていたプログラムコード。
書いてて楽しい面もありますが、めちゃくちゃ複雑なロジックの場合、けっこう大変なもの。
特に再帰処理とか大変ですよね。私もこの前書いてて頭がこんがらがりました。
そんな場合にも、今日ではAIが活躍します。
例えばChatGPTに下記を入力してみましょう。
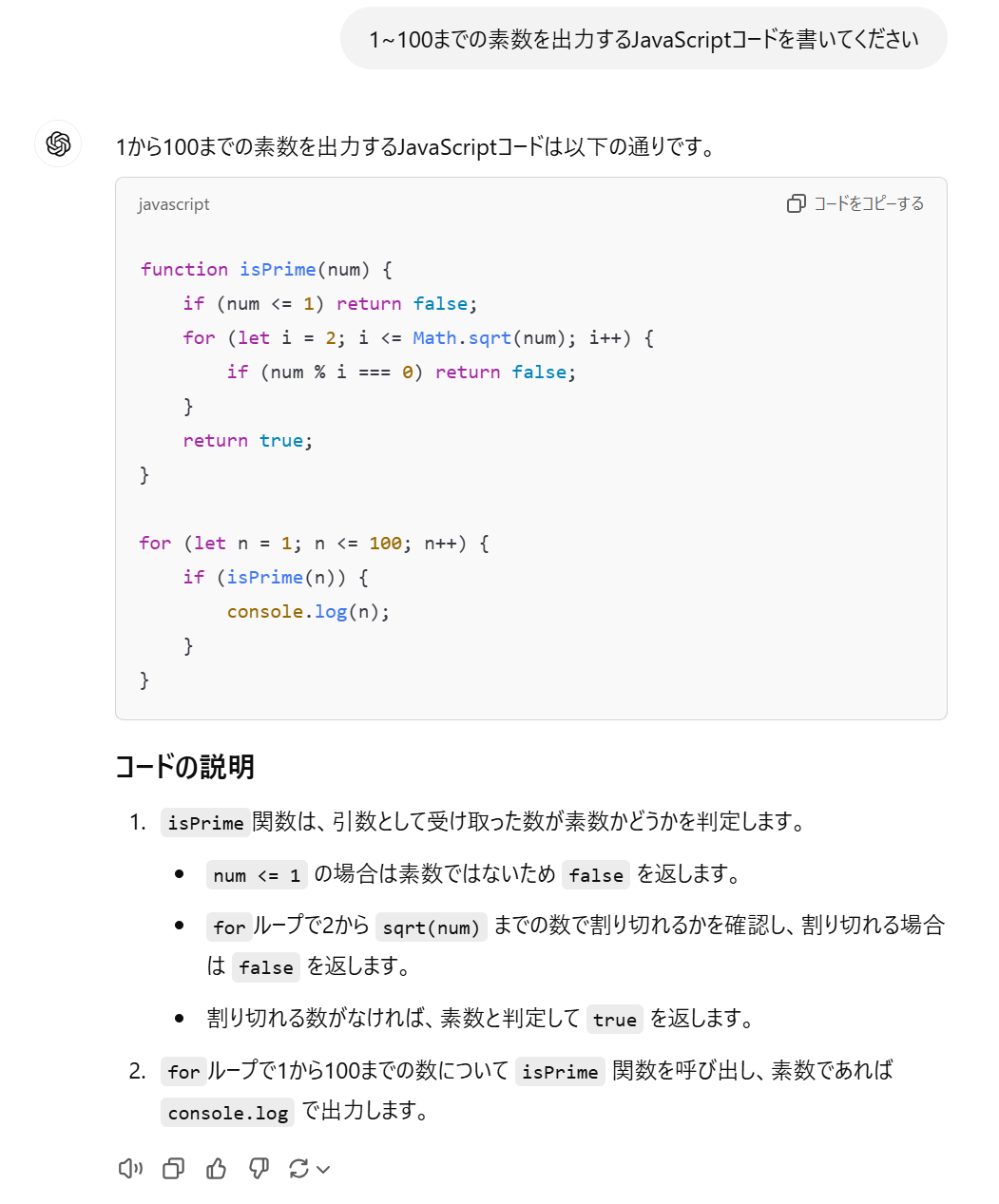
1~100までの素数を出力するJavaScriptコードを書いてくださいそしてエンターキーを押すと・・・・

このとおり、見事コードを出力してくれます。すげぇ・・・・・・・。
変数名とかインデントもバッチリ。
他にもCSSやPython、PowerCMSのコードとかも書いてくれます。
これにより、コーディングにかかる時間の大幅な削減が期待できます。
また、Visual Studio Codeをご使用の方は、有料ですがGitHub Copilotを使うとさらに便利になります。
オブジェクトの形を変える
JavaScript上で使うオブジェクト。
実装している上で、オブジェクトの形を変えなければならないシーンがときどきあります。
こういう場合、従来は手打ちで書き換えたり、もしくはNode.jsなどで変形プログラムを書いて変換したりするしかありませんでしたが
今ではChatGPTの力を借りることができます!
例えばこういう文字列がある場合。
山田 太郎
田中 二郎
鈴木 三郎
佐藤 四郎これを、それぞれ下記のような形にしたいとき。
[
{
name: '山田 太郎',
img: 'Yamada_Taro.jpg'
},
//以降同じ
]ChatGPTに下記のように入力すると・・・
山田 太郎
田中 二郎
鈴木 三郎
佐藤 四郎
上記を、下記の形に変換してください
[
{
name: '(名前)',
img: '(名前をローマ字にし、姓と名の間に「_」を入れる).jpg'
}
]下記の通り、バッチリ変換されました。
[
{
name: '山田 太郎',
img: 'Yamada_Taro.jpg'
},
{
name: '田中 二郎',
img: 'Tanaka_Jiro.jpg'
},
{
name: '鈴木 三郎',
img: 'Suzuki_Saburo.jpg'
},
{
name: '佐藤 四郎',
img: 'Sato_Shiro.jpg'
}
]見事、元の文字列が名前と認識され、望んでいる形に変換されましたね。
正規表現を書く
バリデーションや文字列置換をするときに便利な正規表現。
しかし普段使い慣れていない人は、一筋縄ではいかないもの。
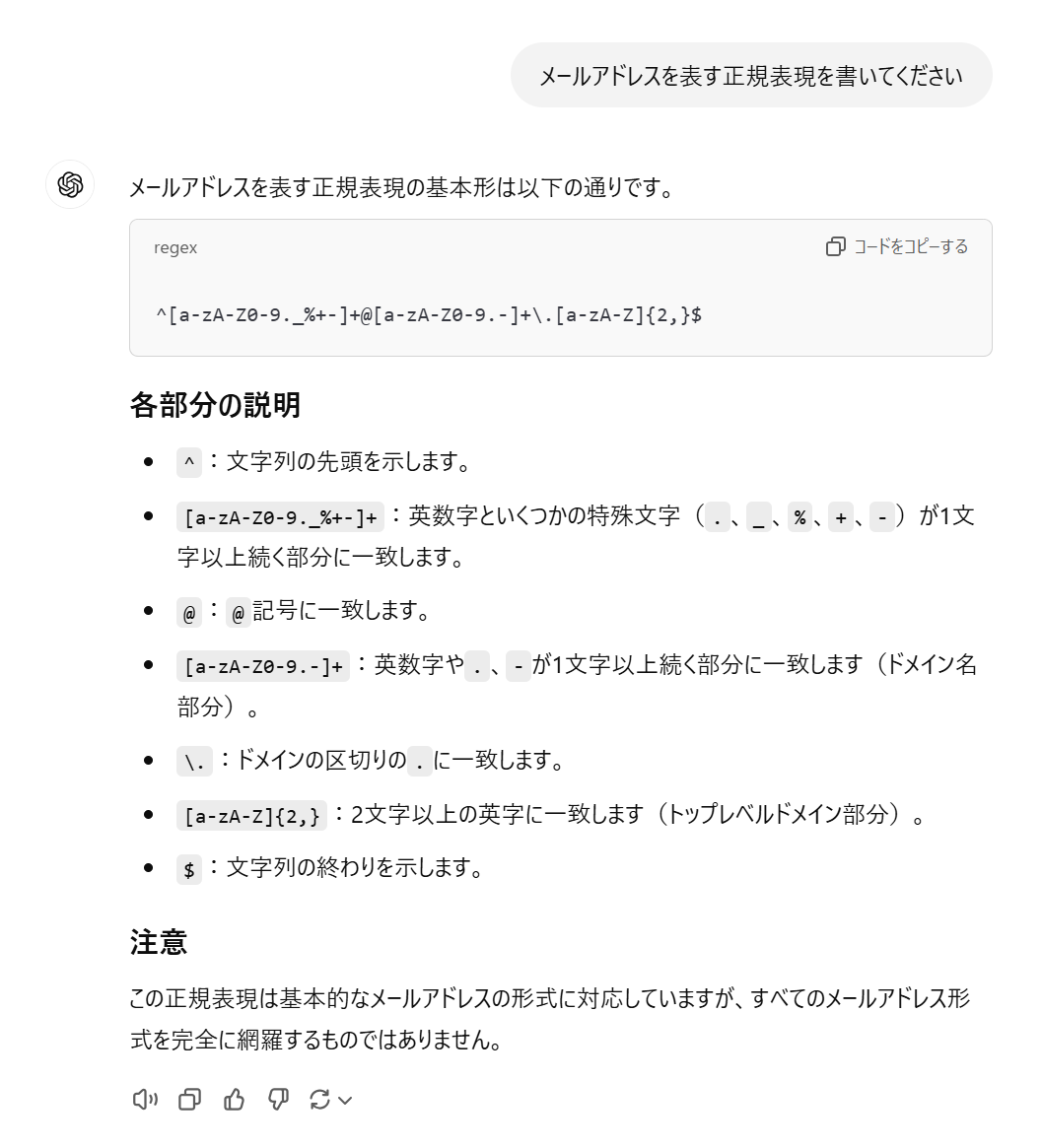
そんな正規表現も、ChatGPTの手にかかれば・・・

このとおり、すぐに出力してくれます。
これで普段あまり正規表現を書かない人も安心。
metaタグの内容やキャッチコピーを考える
これはどちらかというとディレクター向きかな?
ディレクターにはmetaタグのdescriptionの内容や、サイト中に使われるキャッチコピーを考える機会が少なからずあります。
従来はディレクターが自分で考えていましたが、AIを使うと簡単にいい感じの文章を考えてくれます。
例えば弊社ロジカルスタジオのウェブサイトのdescriptionを考えてもらいましょう。
株式会社ロジカルスタジオのウェブサイトのmeta descriptionを考えてください
会社情報は https://logical-studio.com/about に書いてありますこのような指示を与えてみました。
そしてChatGPTが考えてくれたdescriptionがこちら。
株式会社ロジカルスタジオは、システム開発やデザインを軸に、企画から運用までワンストップで提供するクリエイティブプロダクション。多様な個性と論理的アプローチで高品質なソリューションを大阪から発信しています。いい感じですねぇ
ブログを書く
世の中の会社には、弊社ロジカルスタジオのように社員がブログを書いている会社も多いのではないでしょうか?
ブログ記事を書く作業は、アイデアのブレインストーミング、構成の作成、そして文章の執筆といった複数のステップが含まれます。
ただ文章を書くだけではないので、そこそこ多くの工数がかかるもの。
そこでAIを活用することで、これらのプロセスを効率化し、より質の高い記事を短時間で仕上げることが可能になります。
1. アイデアのブレインストーミング
AIツールは、与えられたテーマやキーワードに基づいてアイデアを提案してくれるので、ネタ切れの心配が減ります。たとえば、「AIの活用法」をテーマにした場合、AIが「教育分野でのAI活用」や「小規模ビジネスにおける自動化」など、具体的な切り口を提示してくれます。
2. 記事の構成作成
記事の論理的な流れを考えるのは意外と難しい作業です。AIは、イントロダクションから結論までの構成案を自動生成してくれます。例えば、以下のような構成を提示することが可能です:
- 導入:テーマの重要性を説明
- メインセクション1:具体例やメリット
- メインセクション2:注意点や課題
- 結論:今後の展望
このような構成を基に執筆を始めることで、無駄なく効果的な記事を作成できます。
3. 文法チェックとリライト
執筆した文章の文法やスタイルをAIが自動でチェックしてくれる機能も便利です。また、内容をより読みやすくするためのリライト案も提示されるので、プロフェッショナルな印象の記事に仕上げることができます。
4. SEO対策
記事を公開する際に重要なのが、検索エンジンで見つけてもらいやすくするSEO対策です。AIは、ターゲットキーワードの最適な配置や、メタディスクリプションの提案を行ってくれるので、記事の検索順位を向上させる助けになります。
実は本ブログ記事、上記のような紫文字の箇所は、ChatGPTに文章を考えてもらっています。
上記の文は、下記のようなプロンプトにより作成しました。
「AIの便利な活用法」というブログ記事を書いています
そのうちのセクション「ブログ記事を書く」ということについて、文章を考えてください画像を生成する
通常の業務では、使用する画像はクライアントから支給してもらうものですが
例えば
- 自分のサイトを作る
- 友達のサイトを作成代行する
などといった場合、画像の支給がないことも。
従来はフリー画像を用いるしかありませんでしたが、AIで必要な画像を作るとオリジナリティのあるサイトになります。
例えば夜の山の画像がほしい場合。
Stable Diffusionのデモサイトで、「night,mountain」と入力して、Runを押すと・・

AIが作った画像とは思えない、見事な夜の山の画像が出力されました!
私は自分のサイトの背景画像にAI画像を使っています。
同様の美意識に従った画像が何枚も出来るので、非常に重宝してます




画像を拡大する
例えば既存サイトのリニューアルとかで、旧サイトの画像を新サイトでも使いたいけど、新サイトのデザインだと解像度が足りない、そんな場合。
Stable Diffusionの画像拡大機能を使用すると、低画質な画像も拡大して高画質にしてくれます。
例えば、弊社マスコットキャラクターカールの画像。

これを拡大すると・・・・・

このとおり、拡大できました!!
方法はこちらをご覧ください。
ただし必ずしも綺麗に拡大されるとは限らないので、方法の1つぐらいに思っておいたほうが良いかも。
サイトリニューアルを機会に、思い切って画像を新しいものにしてしまうのもアリ。
アイデアを得る
個人的にAIを実際に使ってみて「なるほど、こういう使い方もアリやな」と思ったのがこちら。
人間は想像力豊かな生き物ですが、いつでも良いアイデアが得られるとは限らないですよね。
私の例ですが、アートワークを作ろうとStable Diffusionで試行錯誤しているときに
「これをそのまま使うのは無理やけど、なるほど、こういう配置の方法があったか」
と意図せず新たなアイデアを得ることがありました。
アイデアに行き詰まったら、AIに頼ってみるのも手です!
注意事項
このように非常に便利なAIですが、使用する上での注意点も多々あります。
データのプライバシーとセキュリティ
AIはデータを基に学習・予測するため、個人情報や機密データの取り扱いには特に慎重である必要があります。
例えばChatGPTの場合、なにも設定しないと入力した内容が学習データとして使用されます。
これはつまり、入力したデータが流出してしまうということ。
例えばChatGPTを使う場合、下記の方法でAIモデルの訓練に利用されないようにしておきましょう!!!!
- ChatGPTの設定画面を開く
- データコントロール→すべての人のためにモデルを改善する と進む
- 「すべての人のためにモデルを改善する」をオフ
AIを信頼しすぎない
AIは必ずしも正しい結果を出力するとは限りません。
私が使った上では
- 存在しないPowerCMSタグが出てくる
- 日付に入っている空白を勝手に削除される
- 出力した画像に映っている人物の指が変な形になっている
といったことが起こりました。
正確さが求められる場合は、あくまでも補助的に使ったほうが良さそう。
現状の法律を定期的に確認
AIは便利なものですが、悪用の危険性もあるため、近年AIを巡る法整備が急がれています。
そのため、AIによる生成物は現状合法でも、将来的に規制がかかる可能性があります。
定期的に法律を確認し、法的にクリーンな制作を行いましょう


(日本の法律には「法の不遡及」が定められているため、現状合法のものが将来的に罰せられることはないのでご安心ください)
(AIと人間性の折り合いをつける)
AIにより生成されたものは、指示を与えた人間のアイデアや美意識は反映されても、その人の癖などはなかなか反映しづらいです。
完全ビジネスの場ではそれがメリットとなることも多いですが、そうでない場、例えば
- イラストレーターのパンチのきいた画風
- ライターのひょうきんな文体
等、人間の個性が求められる場合、AIを使うと味気ないものが出来てしまうことも。
AIと人間の性質を理解し、最善の結果を出して行きましょう
ちなみに本ブログの目標は内容を伝えるということだけでなく、弊社ロジカルスタジオの社員の個性、ひいてはロジカルスタジオの雰囲気について知ってもらうということにもあります。
そのため、あえて全体的にAIを使わず記事を書いてみました。

フロントエンド
エンジニア
T.K
 を入れよう」とか考えへんでしょ
を入れよう」とか考えへんでしょこれが私の個性です
個人的な考え
現在、多くの人は「AIを活用する」ということを意識的に行っています。
しかし、少し時代を遡ると、たとえば「調べ物にスマートフォンを使う」という行為も、当初は意識的に行っていたはずです。
それが今では、誰もが無意識にスマートフォンで調べ物をするようになっています。
無意識に使いこなせるようになった人ほど、早く効率的に情報を得られるようになったでしょう。
同じように、AIの活用も無意識レベルで行えるようになれたら良いですよね。
私はまだその領域には達せていませんが、早く達したいなぁと思う次第です。
コーディング業務だけでなく日常的にAIが活躍する現代。AIが当たり前になる未来が楽しみですねぇ


おわりに
以上、私のAI活用法を紹介してきました。
デジタルデータを作る際には必ずAIが介入する余地があると考えて良い時代に、すでになっているなぁと感じる今日このごろ。
他にも「こんな活用法があるよ~」という意見ありましたら、ロジカルスタジオX(旧Twitter)までコメントくださると嬉しいです!
ところで
弊社ロジカルスタジオでは、エンジニアを募集しております!
AIを始めとした最新技術を存分に活用した開発を行いたいあなた!下記よりぜひご応募ください




