
バックエンド
エンジニア
がっきー
こんにちは、がっきーです

バックエンド
エンジニア
がっきー
最近牡蠣のぬいぐるみ集めにハマっているのですが、そろそろ置き場所に困ってきました

バックエンド
エンジニア
がっきー
1つあたりのサイズが50cmくらいあってデカいんですよね~~
デカいぬいぐるみのいい感じの飾り方あったら教えてください!
さて、今回はVite×ReactでPWAの環境を作ってみようと思います。
PWAとは?
簡単に言うとWebサイトをネイティブアプリっぽく利用するための技術です。
プッシュ通知や、オフライン下でのアプリ利用を可能にします。
過去に弊社ブログでPWAについて取り上げた記事がありますので、詳しくはこちらをご覧ください!
環境構築
PWA環境を作ろうと思ってネットで調べると
まずはベースのプロジェクト作って、PWAのプラグイン入れて、アイコン複数サイズ用意して、manifestファイル用意して、configいじって・・・・・・って感じの記事が出てきて、わーやること多い〜ってなりますが
Vite PWAを使うとコマンド1つで上記が全部一括でできるって知ってましたか?
順番にやっていきましょう。
構築手順
- 以下コマンドを実行します。
$ npm create @vite-pwa/pwa@latest
2. あとは対話式で進んでいきます。以下の質問に答えていきます。
-
- Project Name(プロジェクト名)
- Select a framework(フレームワークを選択)
- 今回はReactを選択します。
- 他にもVueやSvelte等のフレームワークをサポートしています。
- Select a variant(バリエーションを選択)
- TypeScript、JavaScript、Remixを選べます。
- PWA Name(PWA名)
- PWA Short Name(PWAの略名。PWA Nameを表示するのに十分なスペースがない場合、例えばホーム画面のアイコンのラベルなどに表示される)
- PWA Description(アプリケーションの目的などの説明)
- Theme color(テーマカラー)
- スマホで表示した時のステータスバーの色などに設定されます。
- Select a strategy(戦略を選択)
- サービスワーカーの生成方法についての設定です。
- プッシュ通知などの機能を利用する場合や、サービスワーカーのロジックを細かくカスタムしたい場合はinjectManifestを選択し、そこまで複雑な処理を必要としない場合はgenerateSWを選択します。
- 詳しくはこちらをご覧ください。
- Select a behavior(動作を選択)
- アプリに更新があった際にサービスワーカーを自動で更新(Auto update)するか、ユーザに許可を得てから更新(Prompt for update)するかどうかの設定です。
- Enable periodic SW updates?(SWの定期的なアップデートを有効にしますか)
- サービスワーカーを定期更新するかどうかの設定です。yesにすると24時間ごとに自動更新されます。更新頻度はあとから変更可能です。
- Show offline ready prompt?(オフライン準備完了のプロンプトを表示しますか)
- コンテンツがキャッシュされてオフラインでも利用可能になった際、ユーザーに通知するかどうかの設定です。
- Generate PWA Assets Icons on the fly?(その場でPWA Assets Iconsを生成しますか)
- PWAをインストール可能にするための要件の1つに、「192pxと512pxのアイコンの設定」があります。
yesを選ぶとvite.config.jsのpwaAssetsの設定をもとに、よしなにアイコンを生成&自動設定してくれるみたいです。実験的な機能のようです。詳しくはこちらをご覧ください。
noの場合はpwa-asset-generator等のプラグインで生成するか、Favicon Generator等のサービスを利用して手動で設定する必要があります。
- PWAをインストール可能にするための要件の1つに、「192pxと512pxのアイコンの設定」があります。
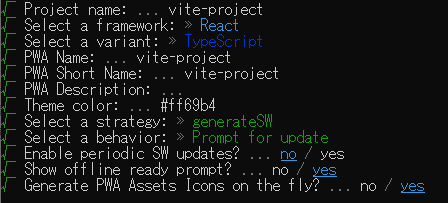
私はこんな感じで設定しました。

全部答えたらプロジェクトが作成されます。
3. プロジェクト作成後、vite.config.jsのdevOptions.enabledをtrueにしておいてください。
開発環境でサービスワーカーの動きを確認するための設定です。
import { VitePWA } from 'vite-plugin-pwa';
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), VitePWA({
~~~~ 省略 ~~~~~
devOptions: {
enabled: true, // ここをtrueにする。
navigateFallback: 'index.html',
suppressWarnings: true,
type: 'module',
},
})],
})
4. 「Generate PWA Assets Icons on the fly?」にnoと答えた場合はこのタイミングでアイコンをよしなに設定してください。
5. あとはnpm installで必要なパッケージをインストールし、npm run devを実行。
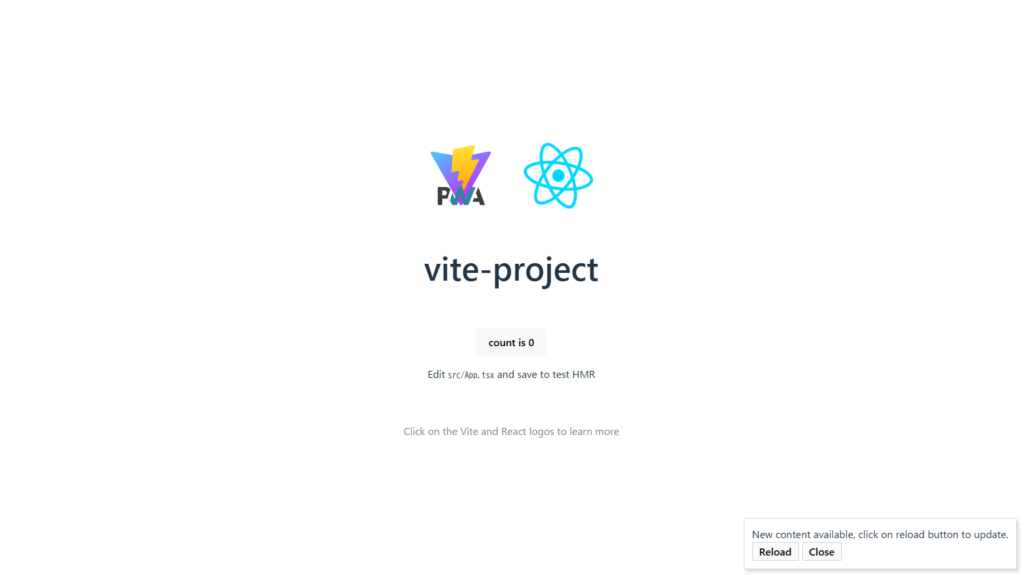
環境が立ち上がりました。

アドレスバーのこのアイコンをクリックすると、PCにインストールできます。
![]()
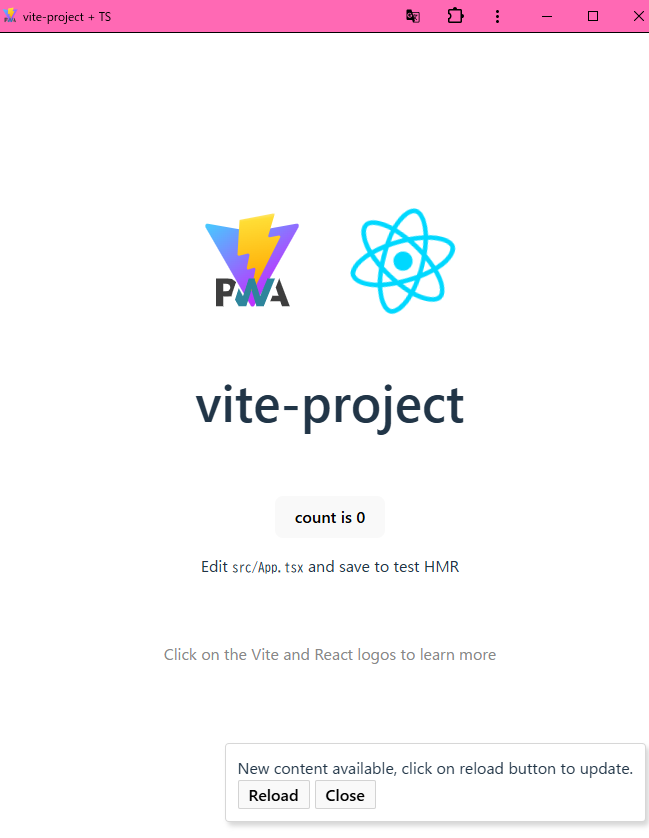
インストールするとこんな感じです。タイトルバーのところが設定したテーマカラーになっていますね。

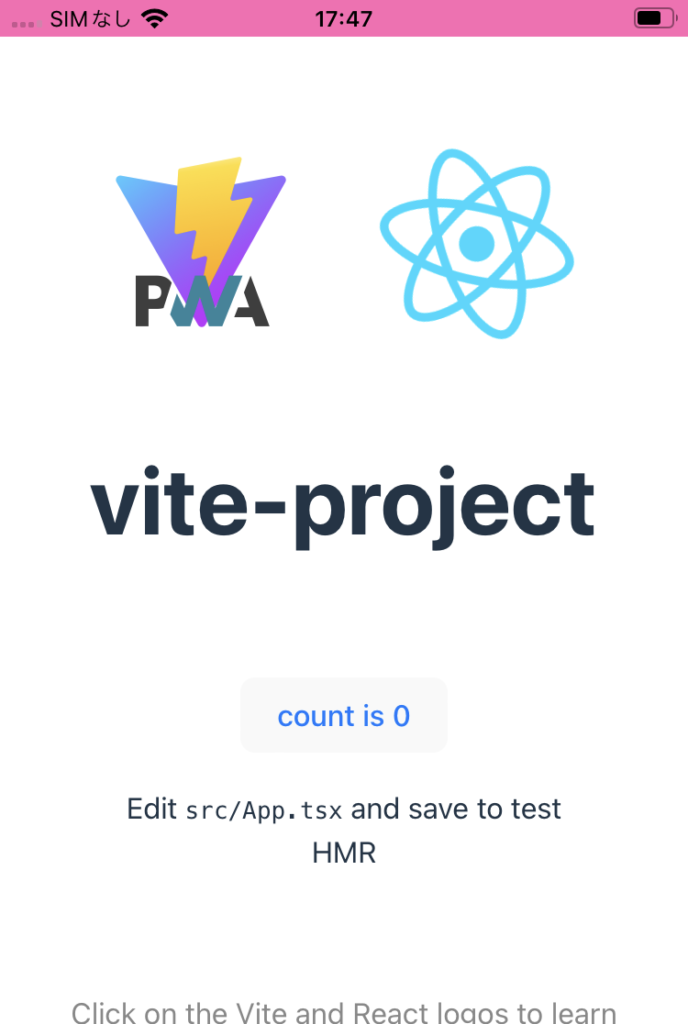
スマホ実機で確認してみる
スマホでも見てみましょう。
PCとスマホで同じWifiに接続して、以下のコマンドで環境を立ち上げなおしてください。
viteは開発環境を立ち上げるときに–hostをつけると、同一ネットワークに接続している別端末からアクセスできるようになります。
$ npm run dev -- --hostPCのIPとポートをURLに入力すればページを見ることができます。

iOSはSafariのメニューの「ホーム画面に追加」からインストールできます。
androidは色々と試しましたが、PCとandroid端末をUSBで繋いでポートフォワーディングしないとインストールできませんでした。
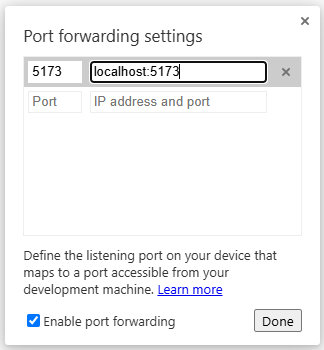
USBで接続した状態でchrome://inspect/#devicesにアクセスし、「Port forwarding…」ボタンをクリック。
画像のように設定した後Doneをクリック。

android端末のChromeでlocalhost:5173にアクセスし、メニューの「ホーム画面に追加」を押すとPWAとしてインストールできました。
おわり
Viteを使うことで簡単にPWAのベースを構築できました。
ネイティブアプリの開発となるとSwiftやFlutterの勉強が新たに必要だったりしてハードルが高いですが、普段自分が使ってる言語で気軽にネイティブアプリっぽいものを作れるのは嬉しいです。
そのうちプッシュ通知や完全オフライン対応もやってみたいです。
ロジカルスタジオではエンジニアを募集しています。
気になる方はこちら↓


