こんにちは。ロジカルスタジオのブログ初登場です。写真が趣味です。

フロントエンドエンジニア
ミスミン
初回なので会社のロゴで遊んでみます。Next.jsとReact Three Fiberを使ってロゴを作って動かしたいと思います。

フロントエンドエンジニア
ミスミン
題材
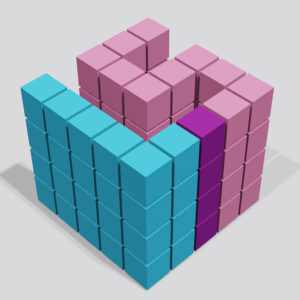
ロジカルスタジオのロゴはこちら。
Three.jsやReact Three Fiberはまだそんなに触ったことはありませんが、
キューブの組み合わせなのでなんとかなりそうです。

Next.jsとReact Three Fiberについて
Next.jsはReactをベースにしたフレームワークです。
Reactは公式サイトにも書かれてる通りUI構築のためのライブラリなので、
ルーティングやSSR、SSG、その他もろもろやりたいことは自分で環境を作る必要がありますが、
Next.jsはそれらの機能が備わっています。
また、next/imageのImageタグを使うだけで、
閲覧デバイスによる画像リサイズ、png、jpg等をwebpに変換し、
遅延ロードするなどの画像最適化をやってくれたり、とにかく便利です。
Reactで開発する場合、理由がなければNext.jsでいいんじゃないかなと思っています。
Webアプリケーションだけでなく、いわゆるJamstackな構成で、
フロントにNext.jsを使ったWebサイトを見る機会も増えました。
そのNext.jsにreact-three-fiberを組みあわせてみます。
react-three-fiberはThree.jsをReactライクに書けるようにしてくれるライブラリです。
それでは早速作っていきます!
Next.js
ドキュメントに書かれているTypeScriptで始めるコマンドを使います
途中でプロジェクト名聞かれるので「next-sample」としておきます。
yarn create next-app --typescriptファイル一式が出来上がったら、まずはデフォルトの画面を確認してみます
cd next-sample/
yarn dev
Next.jsの初期画面です。

プロジェクトフォルダを見ると、いろいろファイルが作られてますが、
今回主に触るのはpagesディレクトリ以下です。
Next.jsはpages以下にファイルを作るだけで、そのファイル名でルーティングを設定してくれます。
(今回はindex.tsxしか使わないです)
React Three Fiber
次にReact Three Fiberを導入します。手順はGithubのReadmeを参考にします。
TypeScriptで作ってるので、Three.jsの型ファイルも追加しておきます。
https://github.com/pmndrs/react-three-fiber
yarn add three @react-three/fiber @types/three
GithubのReadmeを参考にコードを書くと以下のように立方体が回転します。
マウスオーバーで色が変わったり、クリックで拡大されます。
詳しいコードは以下のCodeSandboxで。
ロゴを回す
次はこれを応用してロジカルスタジオのロゴを作って回してみます。
pagesディレクトリ以外のどこかに、
logo.tsというロゴの立方体の座標と色の配列が書かれたファイルを作り、
それをindex.tsxでimportしその配列をmapし立方体を生成するとロゴができあがります。
あとはぐるぐる回すだけです。
(Codesandboxではimportすると発生するエラーの解消が面倒だったので、index.tsxに書いてます)
さいごに
今回はサンプルの立方体を応用して回転させるだけのものですが、
dreiのOrbitControlsを使うとマウスでカメラを動かしたりできるので、
これからReact Three FiberやThree.jsでいろいろ試せたらいいなと思ってます!
https://github.com/pmndrs/drei
弊社ロジカルスタジオでは種類を問わず様々な職種・技術で一緒に働ける方を募集しております。
採用サイトには会社の雰囲気や社員インタビューなど、たくさん情報が掲載されているのでお気軽に覗いてみてください!