フロントエンド
エンジニア
HAYATO1
久しぶりの登場!
フロントエンドエンジニアのHAYATO1です!

フロントエンド
エンジニア
HAYATO1
実は最近、自宅のPCをスペック爆上げマシンに新調致しまして。。。

フロントエンド
エンジニア
HAYATO1
おかげで今、僕の部屋はこの調子で光散らかしております。
そんなネオンを光らせて何をしてるねんということで、本日は3Dモデリングをテーマに解説していきます!
5Gが普及しつつある昨今、3DCGを用いたWebサイトを見かけることが増えてきました。
これからますます身近になるであろう3DCG、一体どのように制作されているのか気になりませんか?
そこで今回Blenderという3DCGソフトを使って、弊社ロジカルスタジオのロゴのモデリングを解説していこうと思います!
Blenderを使ってみたい方や、3DCGを使ったWebサイト制作に挑戦してみたいという方の参考になれば嬉しいです!
そしてゆくゆくは、three.jsで3Dモデルや3Dアニメーションを実装し、webサイトに公開する流れまでもお届けしていきますので乞うご期待!
目次
その前にBlenderって何?
そもそもBlenderって何ですか?という方もいらっしゃると思うので軽くご説明を!

Blender(ブレンダー)とは、オープンソースの統合型3DCGソフトウェアの一つであり、3Dモデリング、モーショングラフィックス、アニメーション、シミュレーション、レンダリング、デジタル合成 (コンポジット)などの機能を備えている。
また、バージョン2.8以降は2D Animationテンプレートを持っており、2Dアニメーション制作ソフトとして使うことも容易になっている。
引用:ウィキペディア(Wikipedia)より
本当になんでも作れちゃうBlender、巷では神ソフトと崇められてます(笑)

フロントエンド
エンジニア
HAYATO1
しかも完全無料!かつ多くの有名企業から出資を受けているので将来性も高く、安心して使えますね!

フロントエンド
エンジニア
HAYATO1
ソフトのインストールと初期設定
まずはBlenderを公式サイトからインストールしましょう。
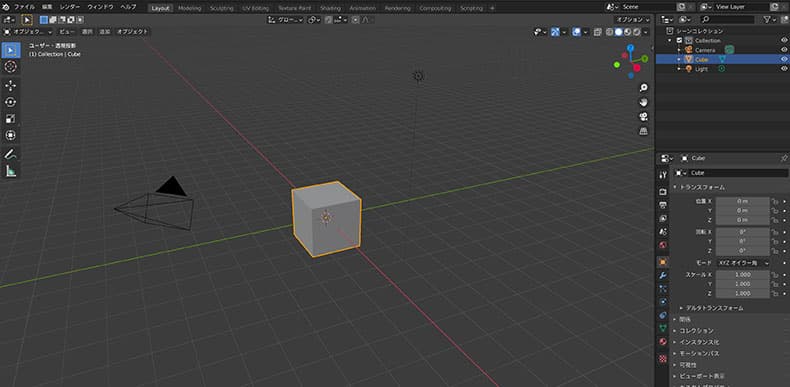
BlenderはこのようなUIになっております。

はじめての方は難しそうと感じてしまうかもしれませんね^^;
でもすぐ慣れてくるので安心してください!
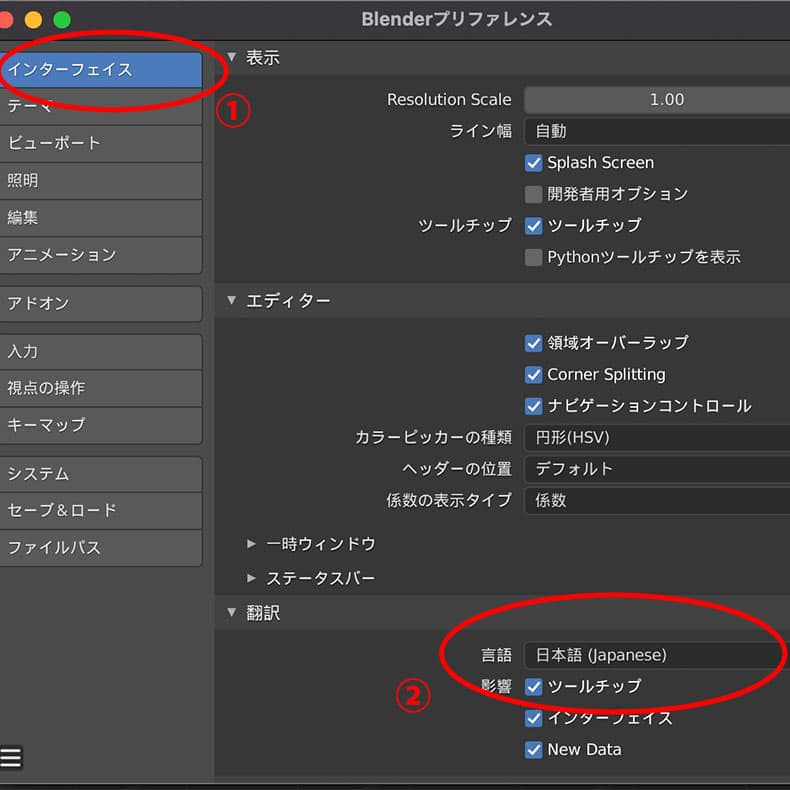
設定を日本語に
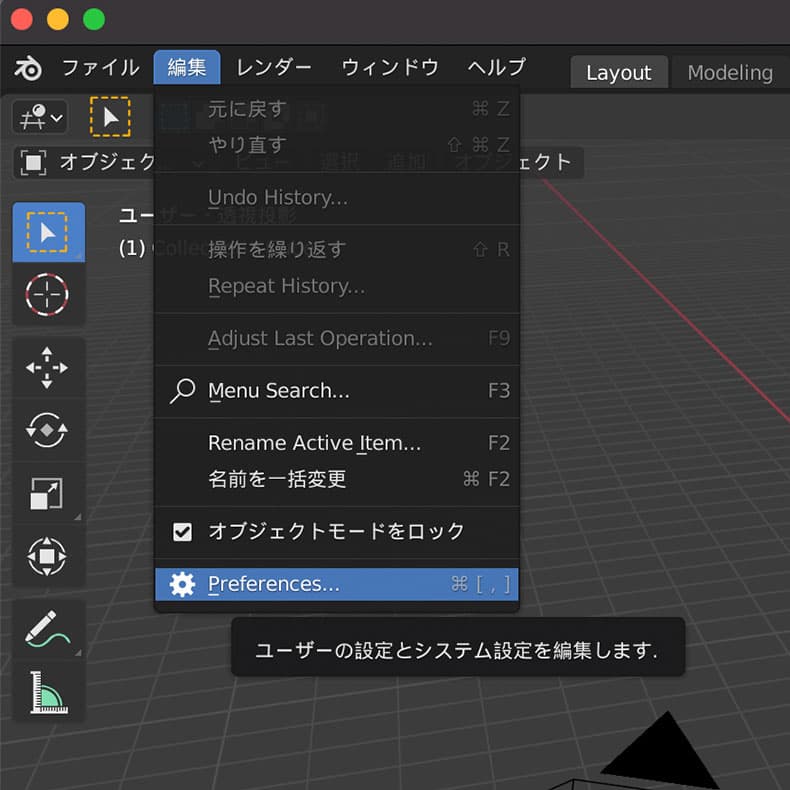
はじめは英語のUIになっていると思うので、日本語にしたい方は変更しておきましょう。
画面上部の「Edit(編集)」→「Preferences」→「Interface(インターフェイス)」→「Translation(翻訳)」→「Language(言語)」から日本語に変更できます。
※画像では日本語になっております。


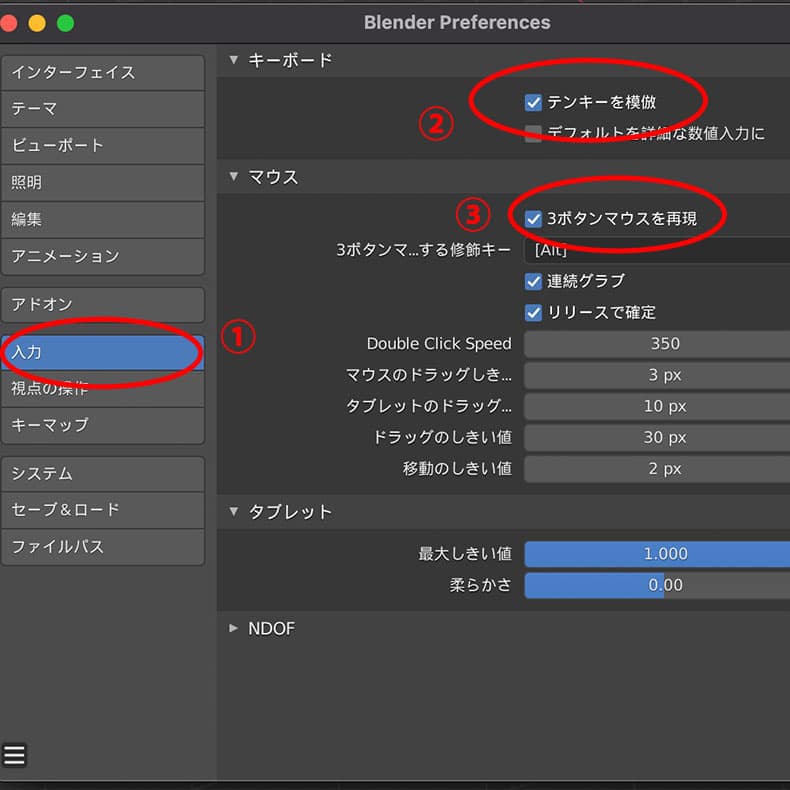
中クリックとテンキーの設定
続いてマウスとテンキーの設定です。(中クリックができるマウスとテンキーをお持ちの方はとばしちゃってくださいませ)
サイドパネルの「入力」→「キーボード」→「テンキーを模倣」にチェック。
同じくサイドパネルの「入力」→「マウス」→「3ボタンマウスを再現」にチェック。

これでテンキーを使った視点操作と中クリックが出来るようになりました。
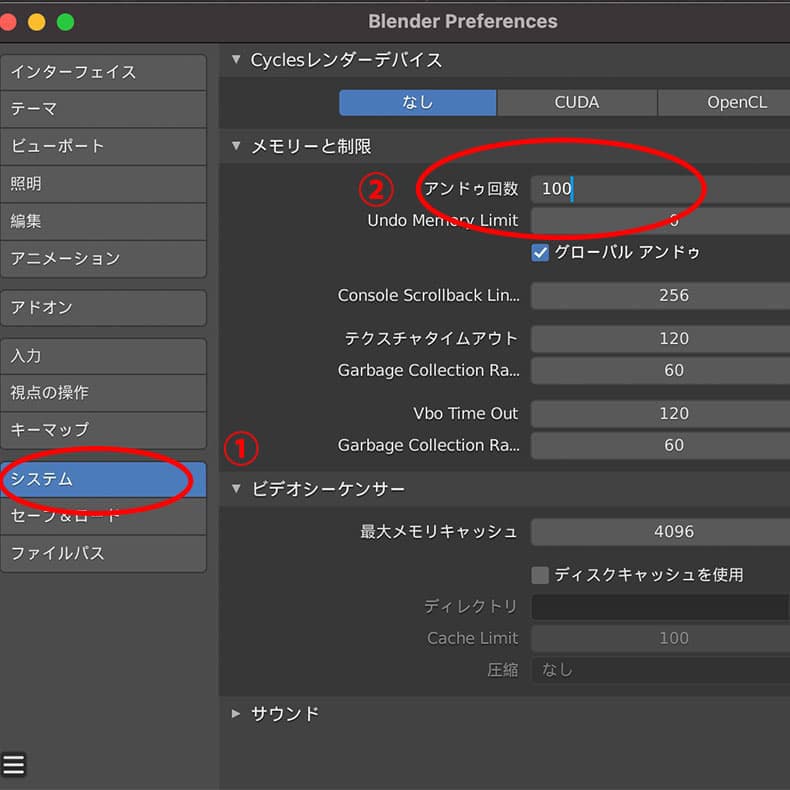
ショートカットcmd + Zの設定
最後にcmd + Zで戻れる回数を増やしておきましょう。
※本記事内ではMacでのコマンド表記をしておりますので、Windowsの方はcmd→ctrl、option→altに置き換えてください。
サイドパネルの「システム」→「メモリーと制限」→「アンドゥ回数」の数値を変更。
お好みの回数を設定してください。(おすすめは50〜100ほど)

作業中はけっこうな頻度でやり直しや修正をすることがあると思います。
この設定を知らなかった僕は、戻れる限度に達していて修正できない!っていうくだりを何回もしておりますのでぜひ設定をおすすめします(笑)
これで最低限の初期設定はOKです!
基礎的なツールの使い方とモードの切り替え

フロントエンド
エンジニア
HAYATO1
下記のショートカットキーはBlenderの基本中の基本になるのでおさえておきましょう。
基本操作のショートカットキー
- 移動: G
- 拡大縮小: S
- 回転: R
- 押し出し: E
上記のボタンを押した後に
- X軸移動: X
- Y軸移動: Y
- Z軸:移動 Z
これらを押すと指定した軸に沿って操作することが出来ます。
こちらは頭で覚えるよりは実際に手を動かして体で覚えましょう!
オブジェクトモードと編集モード
モードの切り替え(オブジェクトモード⇔編集モード): Tabキー
Blenderにはモードの切り替えというものがあります。
一言で各モードを説明すると、
オブジェクトモード: 移動や拡大縮小などの操作、複数のオブジェクトを選択できるモード
編集モード: 一つのオブジェクトに対して「頂点」「辺」「面」などを編集できるモード
こちらも頻繁に使用するのでおさえておきましょう!
実際にロゴをモデリングしてみよう

フロントエンド
エンジニア
HAYATO1
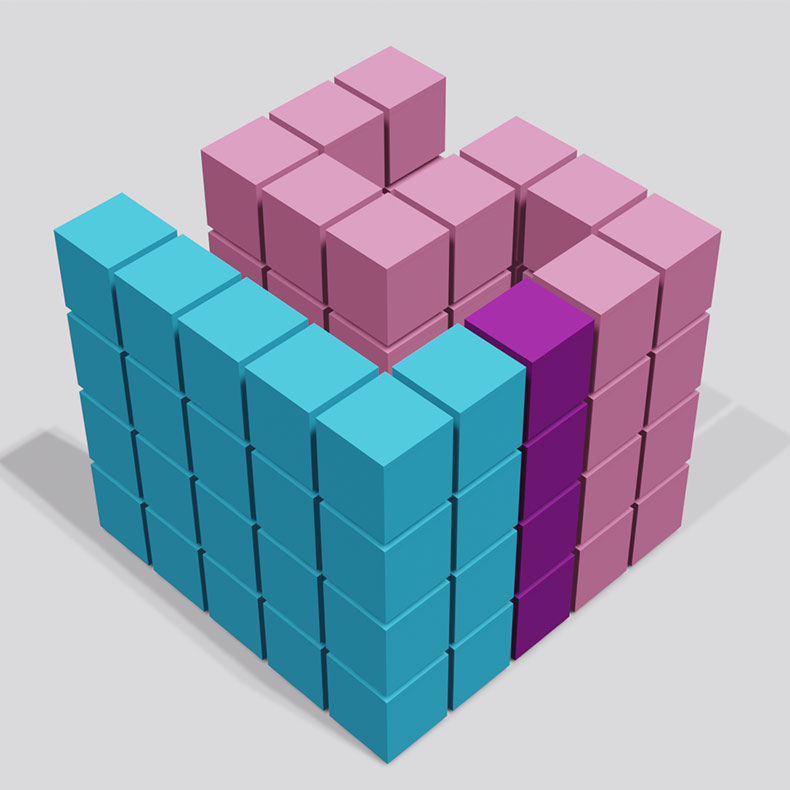
今回作成するのは弊社ロジカルスタジオのロゴ!


フロントエンド
エンジニア
HAYATO1
キューブの集合体でLogical Studioの「LS」を表現しているロゴですね。
ボンボン積み上げていってやー。

弊社
マスコット
キャラクター
カール
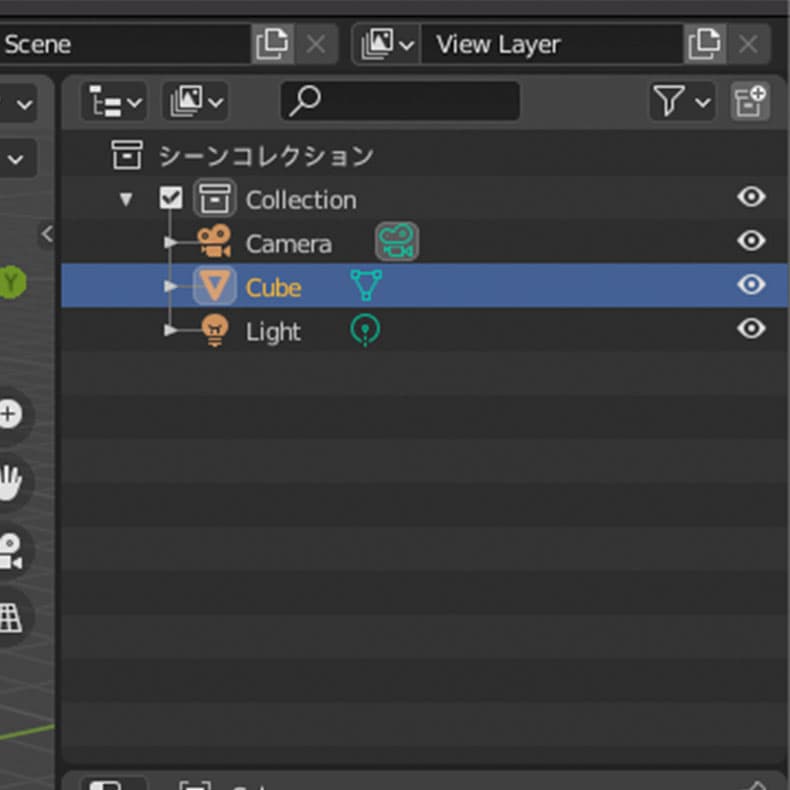
キューブオブジェクトを表示
すでに表示されている立方体を使用してOKです!
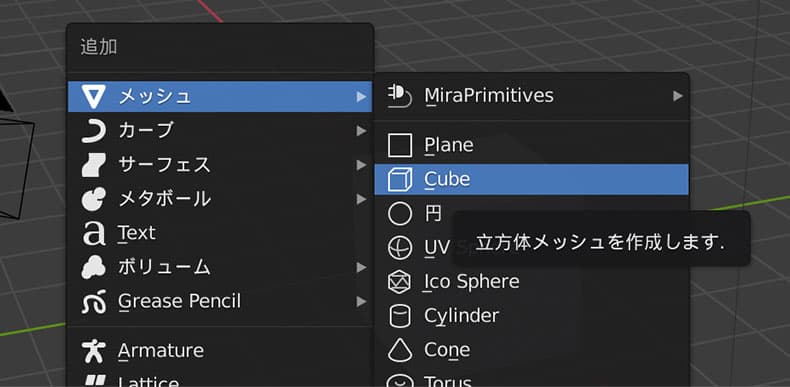
(オブジェクトはShift + A→「メッシュ」→「cube」からでも作成できます。)

オブジェクトモードでキューブを縦長に
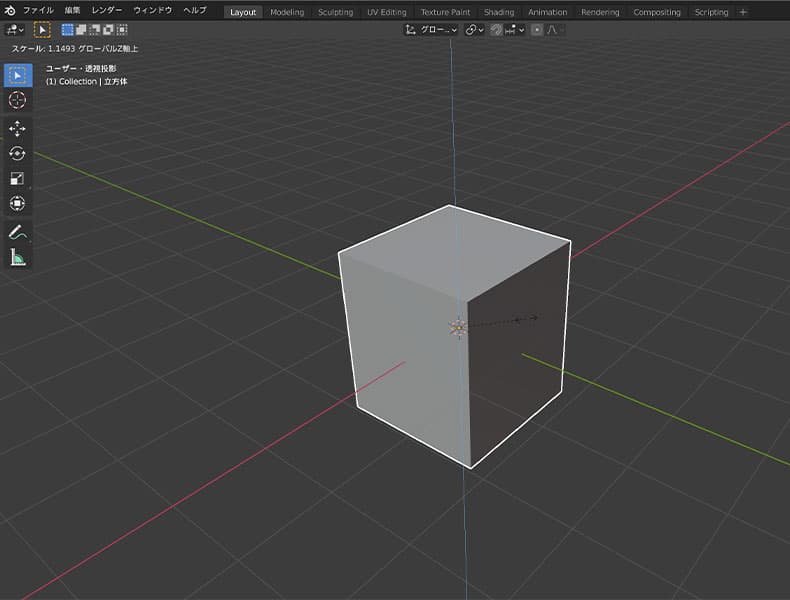
オブジェクトモードでキューブを選択 → S + Z でZ軸に沿ってちょっとだけ縦長にします。

よく見てみると、このキューブ実は縦長なんですね〜。
成長意欲の高い伸び盛りの個の集まりという意が込められているとかいないとか(?)
配列モディファイアーでキューブを複製

フロントエンド
エンジニア
HAYATO1
続いてキューブを複製して積み上げていきます!
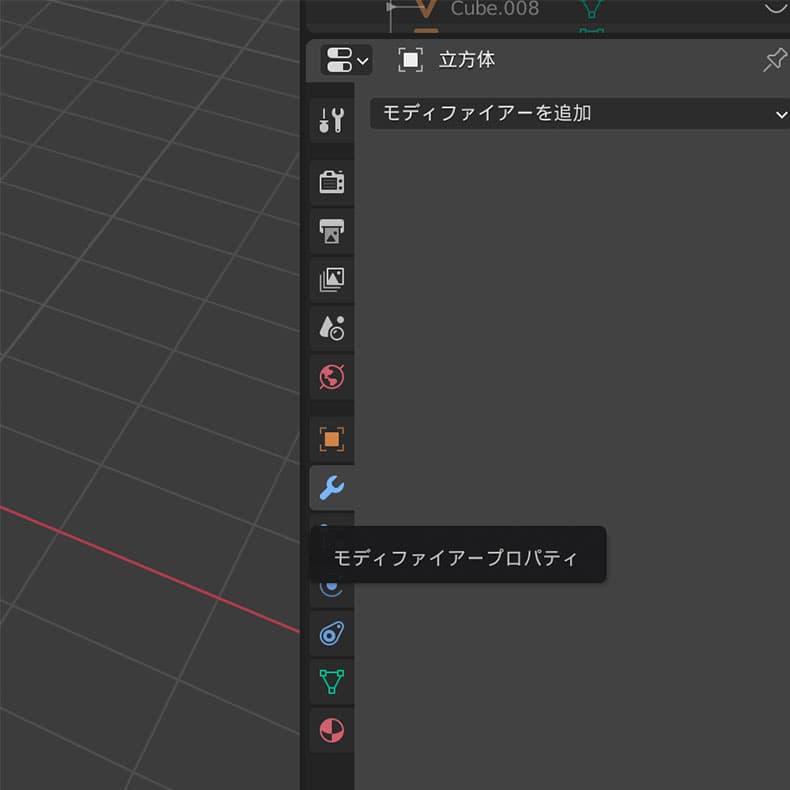
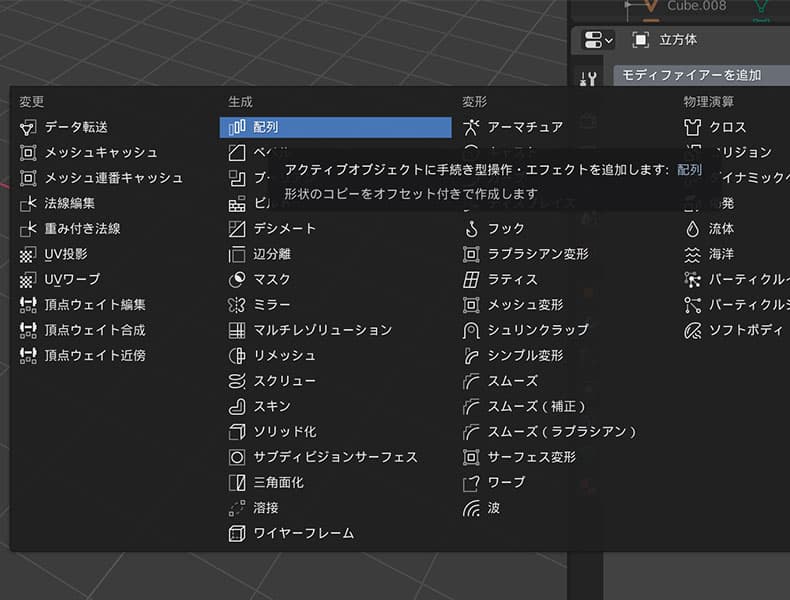
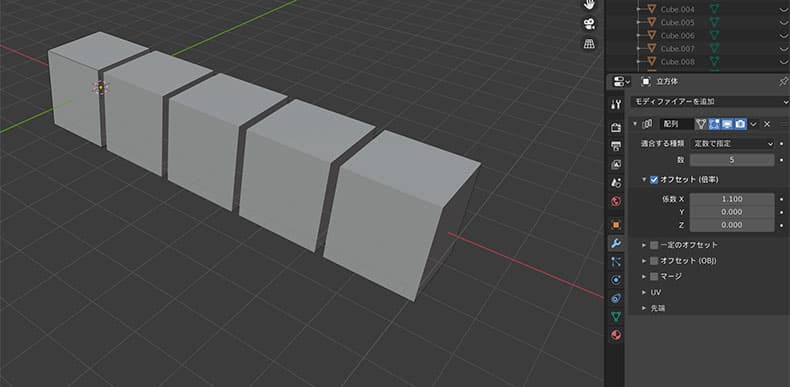
まずは「モディファイアープロパティ」→「モディファイアーを追加」→配列を選択。


数を5、係数Xを1.1に(これで隙間をあけて複製されます。)

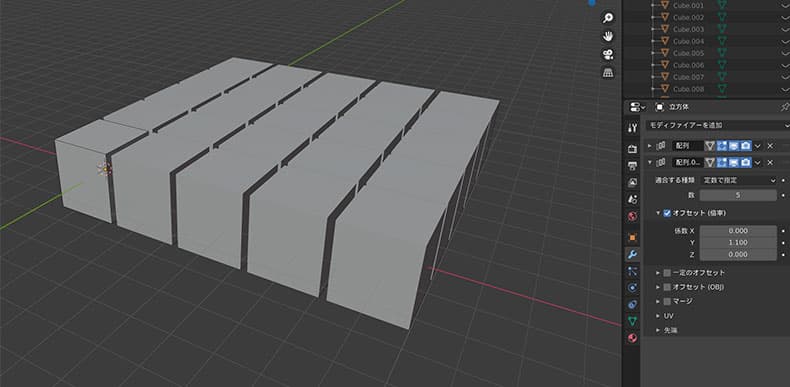
続いて2つ目の配列を追加、数は5、係数はyを1.1に

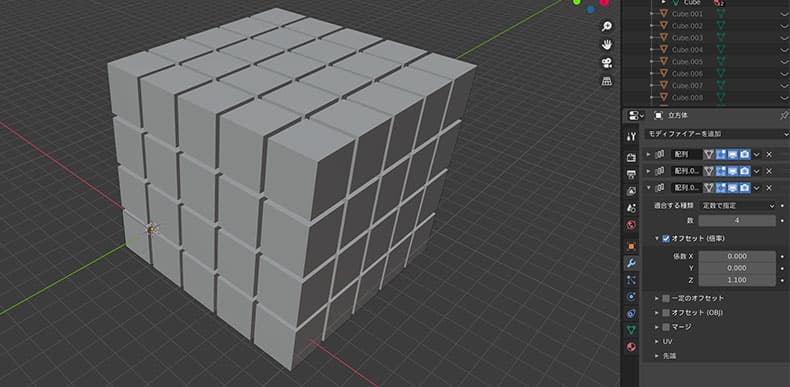
最後に3つ目の配列を追加、数は4、係数はzを1.1に

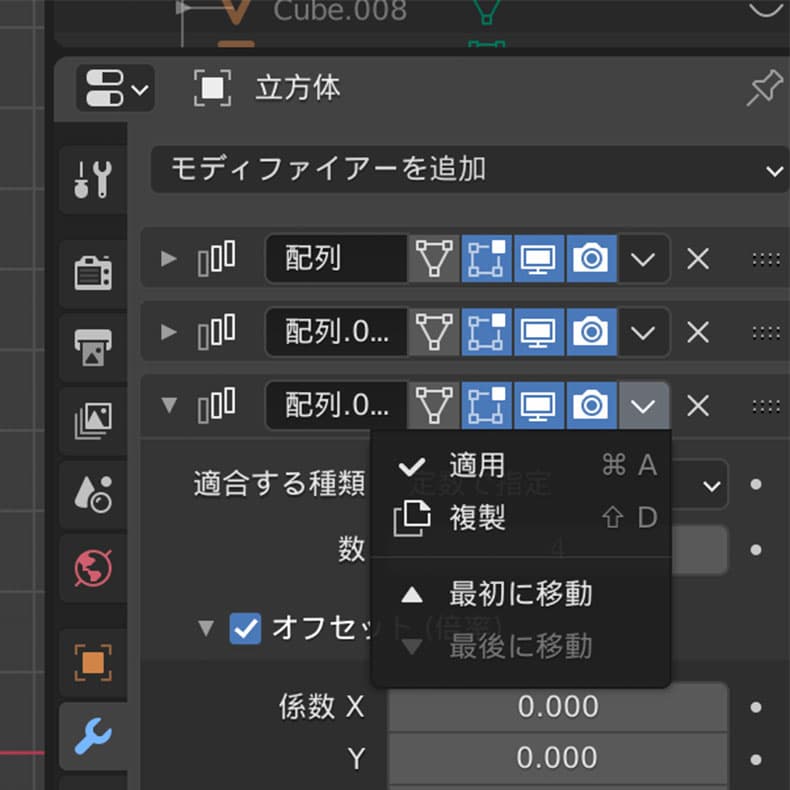
オブジェクトモードになっていることを確認して、モディファイアーの「∨」ボタンから「適用」をクリック!!

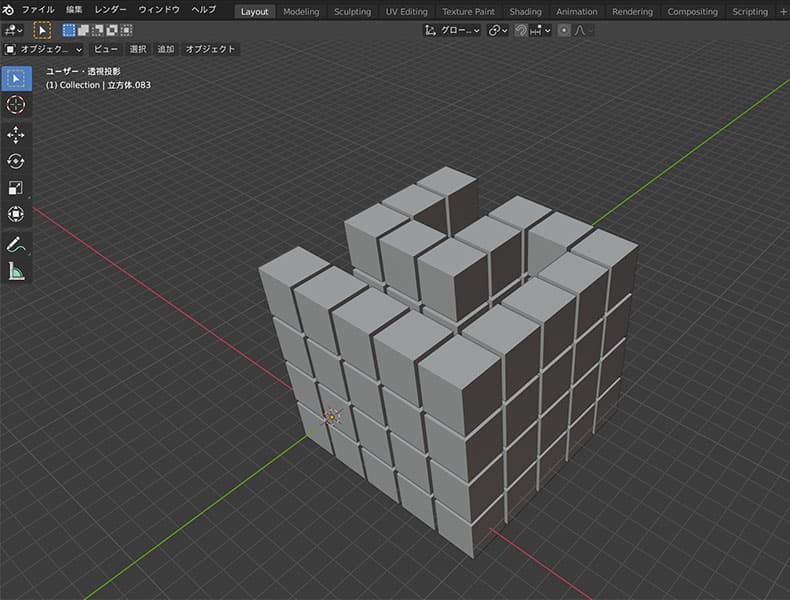
これでキューブの集合体が出来上がりました!
不要なキューブを削除

フロントエンド
エンジニア
HAYATO1
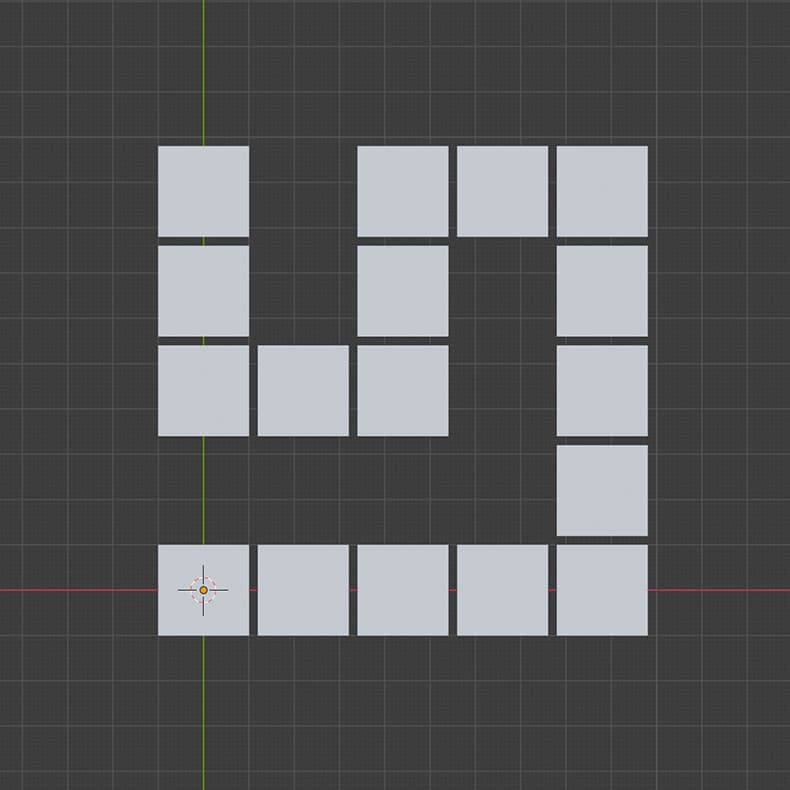
お次は「LS」の形になるようにキューブを削除していきます。
その前にキューブの削除がしやすくなるように、キューブを個別に分離してあげます。
編集モードにてAで全選択してP→「構造的に分離したパーツで」を選択。
これでキューブが一つ一つ分離されます。
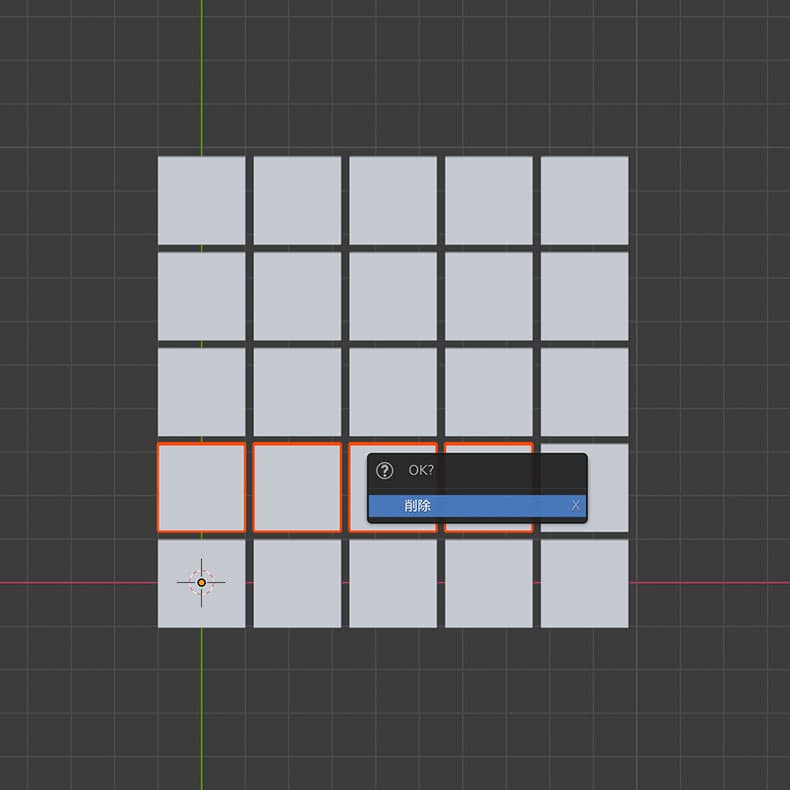
この状態でオブジェクトを選択してXを押すと削除できます。

このとき7キーをおすと上部から見た視点に移り変わるのでオブジェクトを選択しやすくなります。
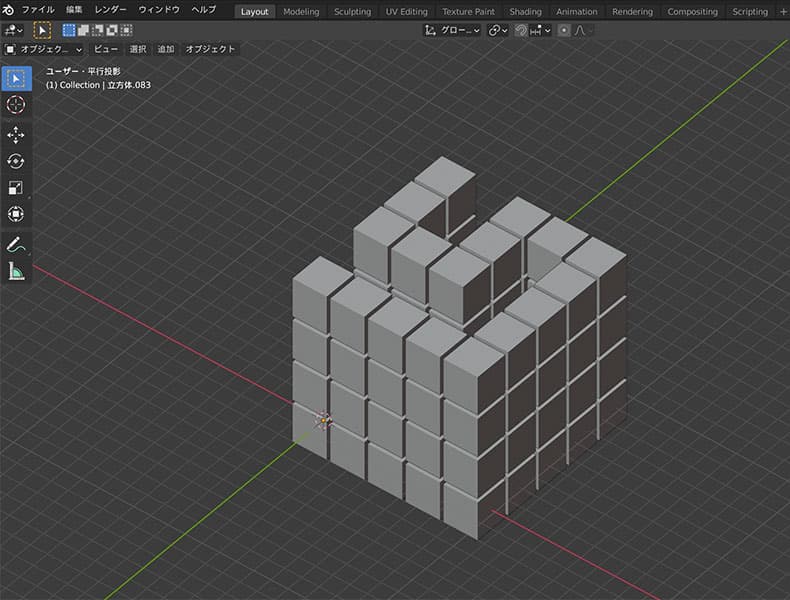
また、5キーで「透視投影」と「平行投影」の切り替えができます。
透視投影: 現実世界での見え方

平行投影: 図面やデザインイラスト(例外あり)の見せ方

オブジェクトの細かい箇所を選択したいときは、平行投影にすると正確に選択できると思います!

このように「LS」と整形できたらOKです!
キューブに色を追加

フロントエンド
エンジニア
HAYATO1
いよいよラストスパート!
色を加えていきしょう!
デザイン上のロゴには表面と影の部分とでカラーコードに違いがありますが、今回は青、ピンク、紫は各色同じカラーコードで作成します。
- 青: #2FBDF0
- ピンク: #EC78AB
- 紫: #7F1084
まずはマテリアルにカラーを追加しましょう。
※マテリアルとはオブジェクトに設定する材質という意味です。
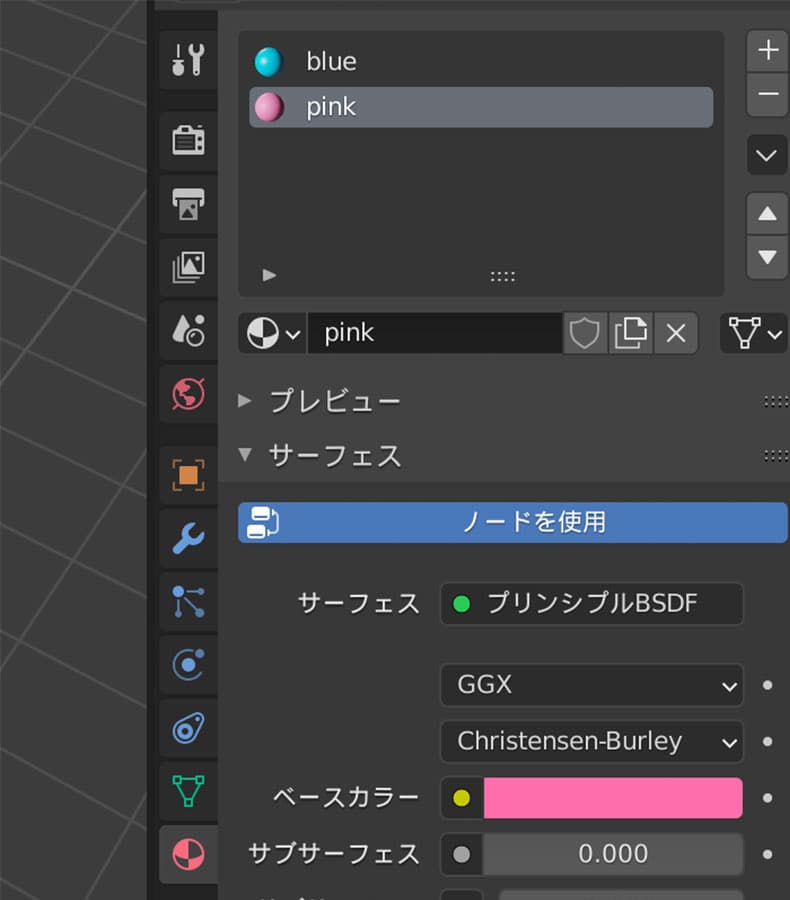
1.どれか一つキューブオブジェクトを選択します。
2.赤のボールアイコンからプラスボタン→「新規」でマテリアルを追加
3.タイトルをつけて、「ベースカラー」を変更、16進数でカラーコードを入れます。

続いて、各キューブのマテリアルを設定していくのに非常に便利なアドオンがあるので紹介します!
それがMaterial Utilities!!
Blenderにはアドオンと呼ばれる便利な拡張機能がたくさん用意されていて、そちらを有効にすると制作進行がとっても捗ります!
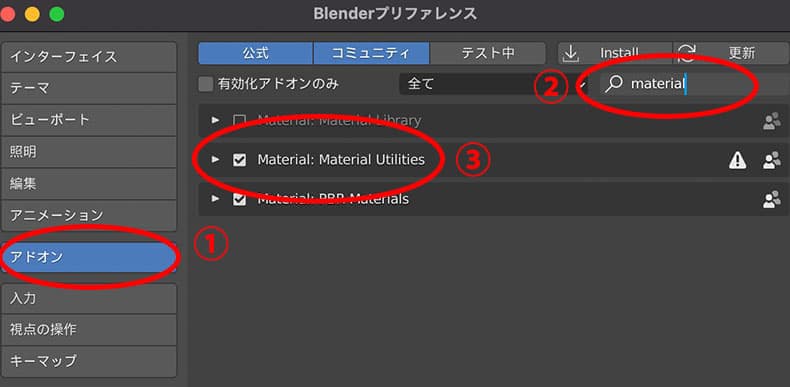
プリファレンスからサイドパネルの「アドオン」→検索バーで「Material Utilities」と検索。
すると、「Material Utilities」がヒットします。
こちらにチェックをいれると、これだけで有効化されます。

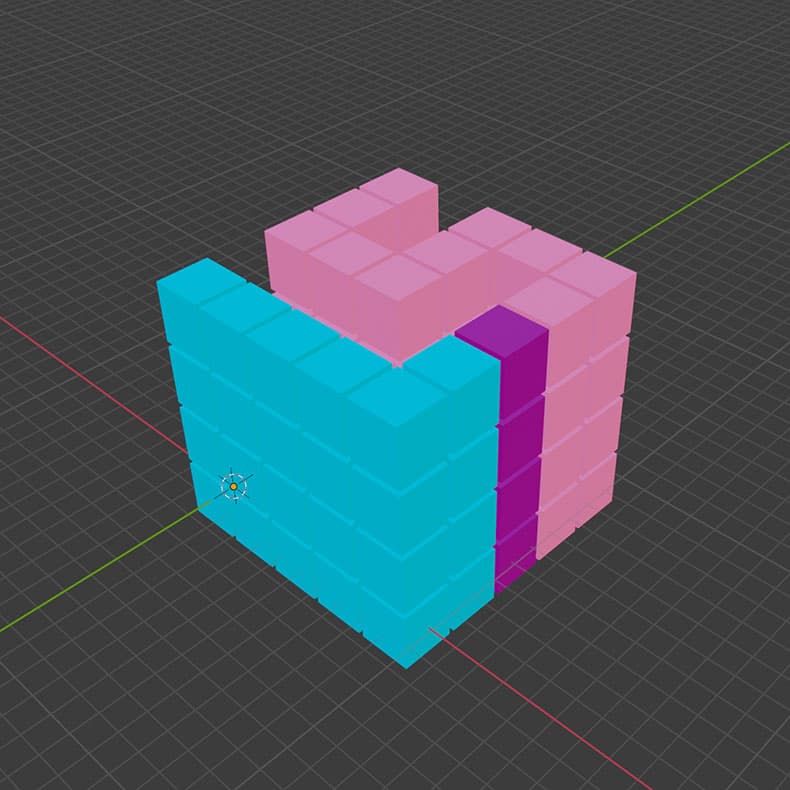
最後にキューブにカラーを適用しましょう!
1.オブジェクトモードでカラー変更したいキューブを選択。
2.右クリックから「Material Utilities」→「マテリアルを割り当て」→各マテリアルを選択して色を加えます。
3.先程作成したマテリアルを加えると色が設定されます!

※もしここで色の反映がされない!っていう方は、Zを押して「マテリアルプレビューモード」に切り替えてください!
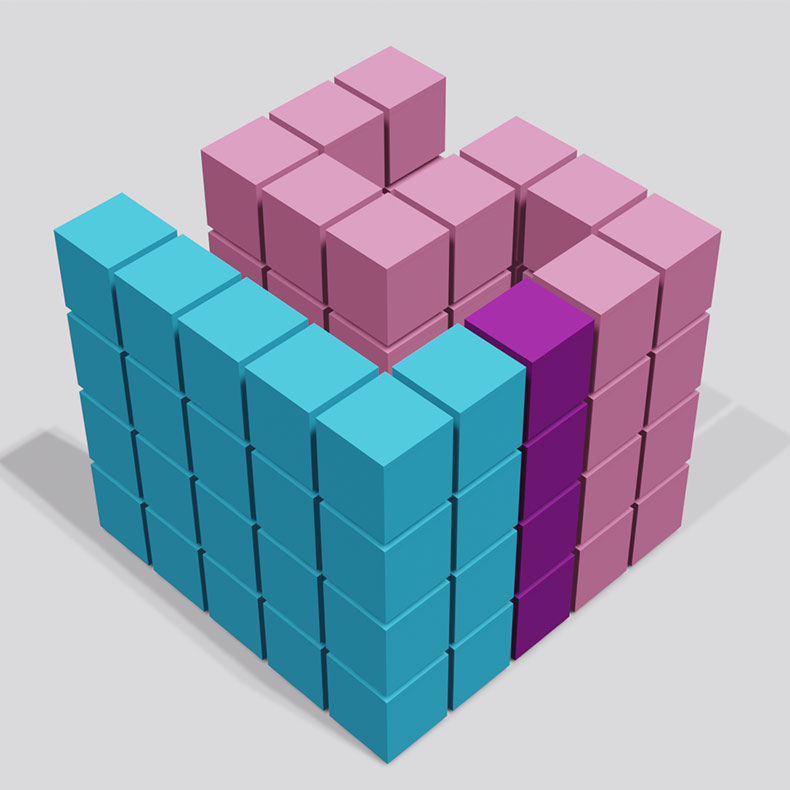
ライトとカメラを整えて完成!
最後にライトとカメラを設定していきます。
デフォルトでライトとカメラがセットされていると思います。

ここからは光のあて加減、カメラの角度調整、基本操作を使えば調整ができるはずなので、ぜひ画像のレンダリングまでを目標にチャレンジしてみてください!
ヒントは、、
- ライトの複製(cmd + D)と光の強さを調整。
- Zを押して「レンダープレビュー」に切り替える。
- 床を設置(Shift + A →メッシュ→平面)。
- 0キーでカメラ視点に。
- 上部パネルから「レンダー」→「Render Image」で画像書き出し。
です!
最終的にこのような仕上がりになりました!

最後に

フロントエンド
エンジニア
HAYATO1
初の3Dモデリング解説、いかがだったでしょうか?

フロントエンド
エンジニア
HAYATO1
モノづくり全てに共通すると思いますが、
作品が完成した瞬間はたまりませんね〜

フロントエンド
エンジニア
HAYATO1
さらにアニメーションなどを加えて遊んでみると
こんな作品も作れちゃいます!


フロントエンド
エンジニア
HAYATO1
表現の幅が広がる3DCG、ぜひ挑戦してみてくださいね!
ところで…ロジカルスタジオではフロントエンドエンジニアを募集しております。
3Dアニメーションをはじめ、モダンなフロント実装にアツい情熱をお持ちの方!コチラからご応募お待ちしております↓