こんにちは。フロントエンドエンジニアのノートです。
ロジカルスタジオでフロントエンドエンジニアとして働かせてもらってはや半年になりました。
社内では、少しずつ、少しずつ、サイトを作らせて貰い、着々と経験を積ませて頂いております。
毎日が成長の日々です。
コーディングを頼まれた際には、デザイナーさんから頂いたデータを元に、
寸分の狂いもなくコーディングをしていきます。
その中で、最近、もっと楽にできないかなとたまに(割と高頻度で)思ってしまいます。
デザインデータから要素の距離が自動で出ないかな
って、
デザインデータの補足情報を簡単に連携できないかな
って。
他にも、
「アセット書き出し便利だけど全部自動的に書き出してくれないかな」とか、
「カラーコード勝手に出てこないかな」とか、
しかし、この間、こんなお悩みを解決してくれるツールを見つけてしまいました。。
その名も『Zeplin』です。
『Zeplin』とは
Zeplinは、フロントエンドエンジニアとデザイナーの間で連携を円滑にする為のツールです。
デザイナーがPhotoshopやAdobeXD、sketchなどでデザインを作成していく際に、
・コメント機能でデザインチェックと修正のスピード向上
が期待できたり、
コーディングする際には、
・CSSの自動生成
・要素間の距離が簡単に測る
といったこともできるので、コーディングスピードの向上にも繋がります。
コーディング必須機能
ここからはコーディングする時に使えるZeplinの機能について見ていきたいと思います。
参考記事:『コーダーのためのZeplin入門』『10年間Webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ「Zeplin」でできること』
CSSの自動生成
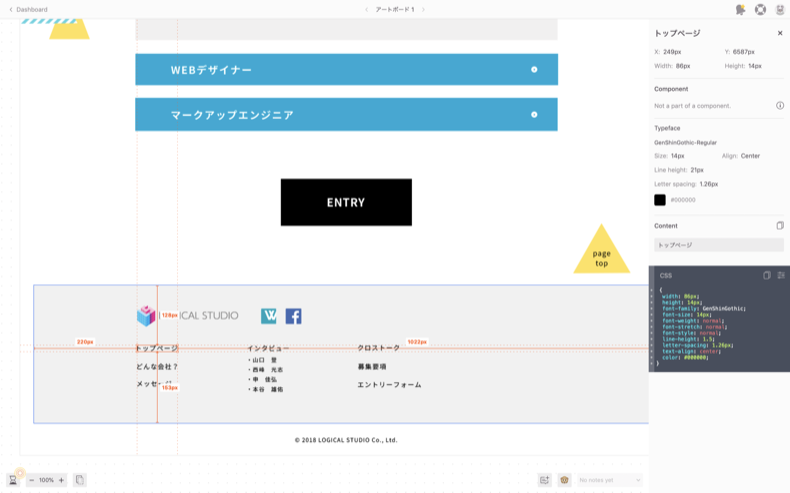
要素をクリックすると、このようにCSSを自動生成してくれます。
HTML/CSS自動化の時代はすぐそこのような気がしました。

画像の書き出し
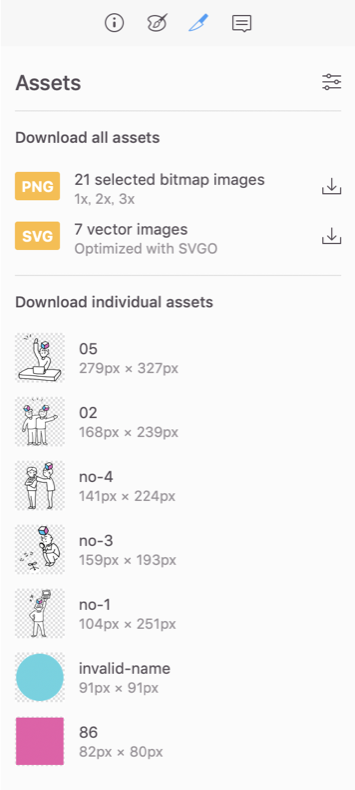
Photoshop側でアセット化しておけば、画像の書き出しを簡単に行うことができます。。!
コチラの下の画像の、ナイフのマークをポチッと押せば、このように選択したレイヤーが表示されます。
そしてDLボタンをポチッと押してあげるという、約2ポチっとで瞬時に画像が書き出せてしまいます。

勿論、『書き出し形式設定』『倍率設定』もどんと来いです。
フォントやカラーコードが表示される
要素をクリックすれば、フォントやカラーコードが瞬時に表示されます。
もう、カラーピッカーで見るのはやめにしましょう。
テキストデータがワンクリック
テキストツールでテキストの端から端までいかなくても、ワンクリックでテキストをコピーすることができます。
テキストデータをクリックすると、画像の左端にある「Content」にテキストが表示されるので、
そこをクリックすると「Copied to clipboard」が表示され、コピー完了です!

デザインデータの更新履歴がわかる
psdデータだとデザインデータの更新が共有できていなければ、古いデザインデータでコーディングしてしまうことになりかねません。
デザインデータの更新履歴の確認機能により、そういったミスを防ぐことができます。
ちなみに僕はそういったことがしっかりとあったので、非常にありがたい機能です。
デザインカンプをブラウザと重ねられる
デザインカンプを半透明にし、ブラウザと重ねることができます。
これで、デザインカンプと見比べる際に、デザインカンプとの差異チェックが容易になります。

要素間の距離がわかる
正直、これがフロントエンドエンジニアにとってZeplinの最大の目玉のような気がします。

要素間の距離が瞬時に出るので、marginやpaddingなどの大きさが、簡単にわかります。
また、要素をクリックして選択すればその要素とカーソルを合わせた要素の距離も測ってくれます。
ディレクターとの連携にも使える
Zeplinのもう一つの大きな機能として「コメント機能」というものがあります。
この機能は、デザイナーとフロントエンドエンジニアとの連携だけではなく、ディレクターとデザイナーとの連携にも利用できます。
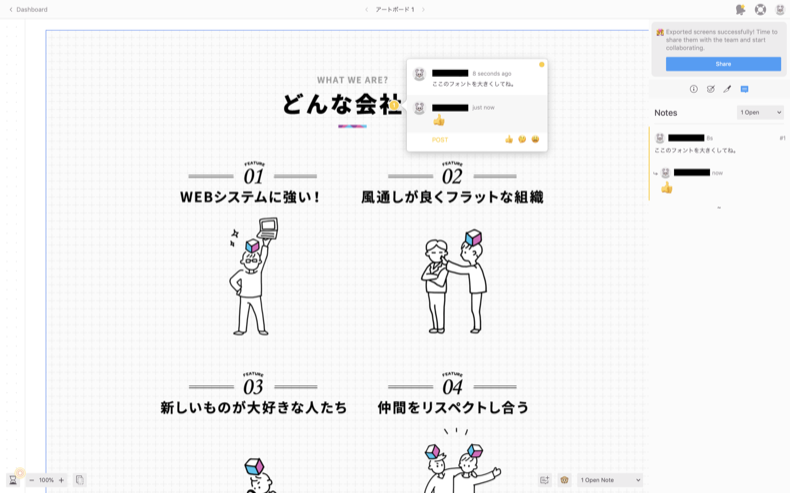
コチラの画像のようにコメントをチャットのように追加できるので、デザインへの依頼や補足事項の共有などができます。

Slackとの連携
ZeplinはSlackとも連携が可能です。
ロジカルスタジオではSlackを導入しているので、Slackと連携できるとなると非常に便利です。
デザインデータへのコメントをリアルタイムで通知してくれるので、
「コチラのデザインの修正お願いします。」なんていうメンションをつけて飛ばさなくても良くなります。
コチラの記事のようなレビュールールを作成すれば、タスク管理も行うことが可能になります。
導入フロー
参考記事:『PhotoshopとZeplinの連携について』
1.『公式サイトへ』
まず、コチラのZeplin公式サイトへ行きます。
2.『Get started for freeを押す』
3.『アカウントを作成する』
4.『Zeplinをダウンロード』
Macの方は『Download Mac app』Windowsの方は『Download Windows app』を押してダウンロードしてください。
5.『ダウンロードした圧縮したファイルを開く』
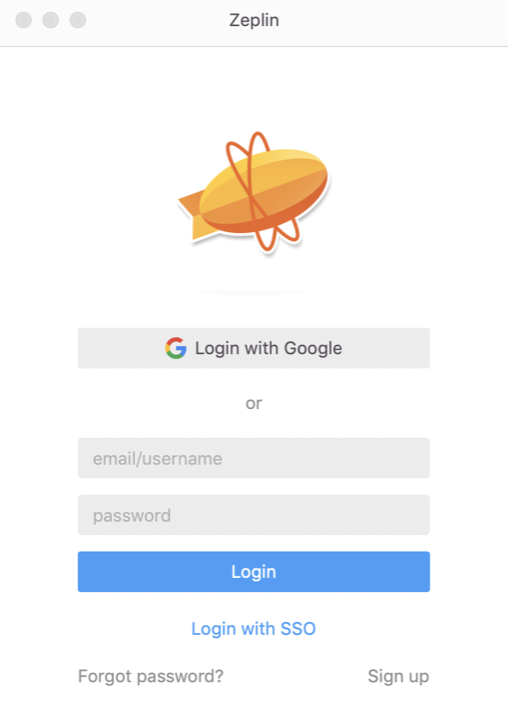
6.『先ほど作成したアカウントでログイン』
このような画面が出てくると思うのでログインします。

7.『プロジェクト作成』
新しいプロジェクトを作成し、「Web」「iOS」「Windows」を選択し、任意のものにチェックを入れます。
※無料プランでは機能は全て使えますが、プロジェクトは一つしか作れません。
8.『インストール』
「Zeplin」→「Photoshop Integration」→「Install Plugin Automatically」にチェックを入れる
→「Install Plugin」でプラグインをインストールします。
-300x174.png)
9.『パネルを表示する』
「Photoshop」→「ウインドウ」→「エクステンション」→「Zeplin」にチェックを入れます。

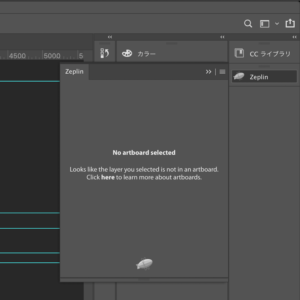
すると、PhotoshopにZeplinのパネルが表示されると思います。
しかし、アートボードが作成されていないと、このように「No artboard selected」と表示されてしまいます。

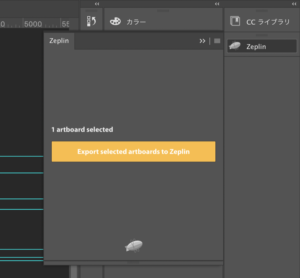
10.『アートボードを作成してエクスポートする』
アートボードが作成されていれば、「Export selected artboards to Zeplin」と表示されると思うので、クリックします。

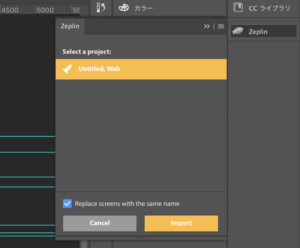
11.『Zeplinのプロジェクトを選択してインポートをする』
先ほど作成したプロジェクトを選択して、Importを選択します。

これで、Zeplinの作成したプロジェクトに戻れば導入完了になります。
まとめ
Zeplinいかがでしたでしょうか?
僕はフロントエンドエンジニアなので、フロントエンドエンジニア目線で書いていますが、
デザイナーの方がデザイナー目線で使ってみると色んな発見や便利な機能があるのではないかと思います。
勿論、ディレクターの方も然りです。
僕も実際に使ってみましたが、サクサク快適で、インターフェイスも見やすくて良いですね。
そして、一番期待していたCSSの生成ですが、
正直そのままコピペして使うかと言われるとそういうわけにはいかないなと思いました。
しかし、カラーコードやフォント、要素間の距離が瞬時に出るというのは感動しましたし、非常に便利でした。
まだ他にも使えていない機能はたくさんあるのですが、
必要に応じて他にも色んなことをやっていきたいと思います!
もしこの記事で興味をもっていただいた方は、コーディングの便利ツールとして、
ディレクターとデザイナーとのコミュニケーションツールとして、などお気軽に使ってみてはいかがでしょうか!


