お正月ムードを感じていたのもつかの間、既に1月下旬。寒い日が続きますね。
はじめまして。カイロ無しでは出歩けない、ロジカルスタジオのフロントエンドエンジニア、のてぃこです。
さて、今回のテーマは
「静的サイトにWordPressのブログ・記事投稿を連携させ、自動更新を実現させる」
ということを行っていきます!
ロジカルスタジオのオフィシャルサイトは静的ページで作成している為、ブログを更新する度に、手動でTOPページのブログバナーを最新のものに差し替える必要がありました。
-www.logical-studio.com_-1024x816.png)
微々たる業務かもしれませんが、塵も積もればなんとやら…
自動更新ができるようになれば、社員の時間も割かなくて済む!ってことで、自動更新の導入手順をブログに記しておきます。
あと、今回のやり方はPHPを一切使わず、JavaScriptだけで実装可能です!
フロントエンドの方にも、初心者の方にも優しい方法なのではないでしょうか?
自社のオフィシャルサイトや個人サイトを、静的ページで作っている企業や個人の方も多いと思いますので、是非この記事を参考にしていただけたらと思います。
今回、参考にしたサイト
・WP REST APIでの情報の取得と表示・使い道について
・WordPress 4.7で追加されたREST API v2で、投稿記事の情報を取得してみよう!
・WordPress WP_REST_APIで投稿データを取得するでサムネイル画像とアドバンスカスタムフイールド画像を出力する
上記のサイトを参考に、進めていきます!
導入手順
① WPブログのwp-jsonを確認しよう!
「WP REST APIでの情報の取得と表示・使い道について」に詳しく記載されていますが、
wp-jsonは俗にいうRSSに類似したものですね。
wp-json、RSS=ブログや記事の一覧情報と思って頂けたらいいと思います。
まず、自分のWPブログのwp-jsonを確認します。ブログのURL直下に「/wp-json」と入力してください。
https://develop.logical-studio.com/wp-json
すると、下図のような画面が現れます!これがブログ一覧の情報となっています。

② jsファイルを作成しよう
「WP REST APIでの情報の取得と表示・使い道について」に記載されているscript内容を用いて、オフィシャルサイトのブログ一覧のレイアウトに合わせて作成したものがこちら。
$(function() {
$.getJSON( "https://develop.logical-studio.com/wp-json/wp/v2/posts?_embed&per_page=4", function(results) {
$.each(results, function(i, item) {
console.log(item);
$("#top .blogBox").append("<a href='" + item.link + "' class='blogBlock'><p class='blogBlockImg'><img src='" + item['_embedded']['wp:featuredmedia'][0]['media_details']['sizes']['full']['source_url'] + "' alt= '" + item.title.rendered.replace(/<br>/g, ' ') + "'></p><dl><dt>" + item.date.slice(0,10).replace(/-/g, '.') + "</dt><dd>" + item.title.rendered + "</dd></dl></a>");
});
});
});そして下記が、ブログ一覧を手動で更新していた際のhtmlコードです。
<div class="blogBox">
<a href="https://develop.logical-studio.com/interview/20200110-barcelona-branch/" class="blogBlock">
<p class="blogBlockImg">
<img src="https://develop.logical-studio.com/wp-content/uploads/2020/01/%E3%83%90%E3%83%AB%E3%82%BB%E3%83%AD%E3%83%8A%E6%94%AF%E9%83%A8.png" alt="PR部バルセロナ支部誕生!">
</p>
<dl>
<dt>2020.01.10</dt>
<dd>PR部バルセロナ支部誕生!</dd>
</dl>
</a>
/* 必要数のaコンテンツが続く... */
</div>
cssは既に当て込んでいる為、表示させる必要な情報のみをjsに記載していきます。
では、jsの内容を解説していきます!
$(function() {
$.getJSON( "https://develop.logical-studio.com/wp-json/wp/v2/posts?_embed&per_page=4", function(results) {まず「$.getJSON( “任意のURL” , function(results ) {」を入力し、wp-jsonのデータを取得します。
次に「WordPress 4.7で追加されたREST API v2で、投稿記事の情報を取得してみよう!」に記載されている内容を用いります。
任意のURLの箇所に「https://develop.logical-studio.com/wp-json/wp/v2/posts?」というWPブログ一覧のwp-jsonの投稿一覧を取得するURLを入力。
このままではアイキャッチ画像が取得できない為、「_embed」を入力し、アイキャッチ画像を取得してください。そして「&per_page=取得したい投稿ページ数“」を合わせて入力します。
$.each(results, function(i, item) {
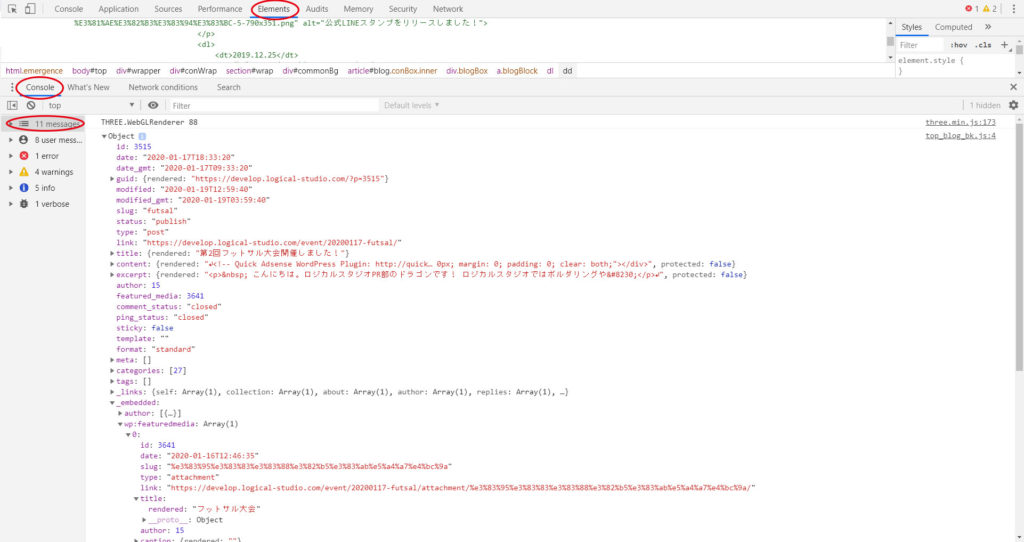
console.log(item);上記の内容では、出力結果として表示されるitemの中身を「console.log();」を使って、オブジェクト出力します。

これを入力することによって、Chromeの検証モードにObjectという項目が表示されます。
表示されたObject項目を使用し、次のjsコードを入力していきますが、入力し終わったあとは「console.log();」は不要になるので削除しておいてください。
/* 表示させるdiv.class */
$("#top .blogBox")
/* URL指定: item.link(linkはリソースオブジェクトの為.で表記) */
.append("<a href='" + item.link + "' class='blogBlock'>
<p class='blogBlockImg'>
/* アイキャッチ画像: item['_embedded']~
(ハイフン_から始まるものはプロパティの為['_hoge']で表記) */
<img src='" + item['_embedded']['wp:featuredmedia'][0]
['media_details']['sizes']['full']['source_url']
/* alt指定:ブログのtitleで<br>を使用している場合
「<br>」が文字として表記される為、
「.replace(/<br>/g, ' ')」 でスペースに置き換え */
+ "' alt= '" + item.title.rendered.replace(/<br>/g, ' ') + "'></p>
/* 日付指定:「date: "2020-01-17T18:33:20"」
初めの10文字「2020-01-17」を「.slice(0,10)」で取得する。
「.replace(/-/g, '.')」で‐を.に置き換え */
<dl><dt>" + item.date.slice(0,10).replace(/-/g, '.')
/* タイトル指定:item..title.rendered(renderedはリソースオブジェクトの為.で表記) */
+ "</dt><dd>" + item.title.rendered + "</dd></dl></a>");前述したhtmlコードをもとに、上記の内容を入力していきます。
jsの「’ ’」シングルコーテーションは、htmlに置き換えると「” ”」ダブルコーテーションの意となります。
また、jsの「” ”」ダブルコーテーションの中に、代入するコードやデータを入力するようにしてください。
「+」はソース同士を繋げる役割があります。
全て入力し終えたら「console.log();」を削除し、適当な名前を付けてjsディレクトリに「hoge.js」 を保存します!
ロジカルスタジオでは、「top_blog.js」として保存しています。
③ htmlファイルを編集
先程、保存したjsファイルを読み込みます。
<!DOCTYPE html><html lang="ja"><head><!-- meta、link情報 --><script src="js/top_blog.js" type="text/javascript"> </script></head>
表示させたい箇所のhtmlを編集。aタグを削除し、保存。
<div class="blogBox"> <!-- 既存のaコンテンツはjsで表示させるため削除... --></div>
導入手順としては以上となります!
表示、自動更新が実装できているか確認!
静的ページに無事、アイキャッチ画像やタイトルが表示されているか確認しましょう。
あと念のため、テストでWPブログを更新し、自動更新されるかもチェックしてくださいね!
最後に
今回はWPのブログ記事に関しての方法なので、アメーバや他のブログサイトとなると別のアプローチが必要になるかと思われます。
静的ページにWPブログを読み込ませる方法に関しては、私も沢山のネット記事を見て回りましたが、PHPを使ったり、RSSをJSON形式に変えたり、WPのFTPの中身を触らなければいけなかったり…。全然上手くいかず、色んな方法を試すうちに時間だけが経つというスパイラルに陥ってました…。
とりあえず、初心者には難しい内容だと感じたので、jsだけで実装できるこの方法が一番やりやすいのではないかと思います!
是非、皆さんも試してみてくださいね!
このブログを見ていただき、今まさに何か技術的なことでお困りの方! ぜひお気軽に弊社へご相談ください!


