こんにちは、たぬきちです

デザイナー
たぬきち
UFOキャッチャーで手に入れた、しっぽが動く犬のぬいぐるみがマイブームです

デザイナー
たぬきち
限りあるリソース時間でより良いデザインを作るには?
デザインをする上で重要なことは目的を達成するために
どれだけの選択肢を考えられるか
その中で最適解を選べられるか、だと考えます
なにより、デザインの力を発揮させるためには
みんなのデザインである必要があります
みんなでより良い選択をするために
コンセプトなど、共通認識となる軸をみんなで持つこともポイントです
そのために!
短縮できる時間は短く!
思考の時間や、コンセプト・デザインを言葉にする時間をできる限り増やしたい!
ということで、
今回はFigmaのバリアブル機能を使った、時間短縮の例をご紹介します!
目次
はじめに…バリアブル機能って?
バリアブルは現在オープンベータ版です(2025年2月現在)
まだまだ進化する予感

デザイナー
たぬきち
バリアブル機能で設定できる項目は大まかに4つに分けられます
- カラー
- 数値
- 文字列
- ブーリアン(表示/非表示)
バリアブルとスタイル、何が違う?
キーポイントとなる違いは2つあります
カラー
カラーバリアブルは単一のカラー値(塗りつぶし)のみを保持します。 カラースタイルは単一および複数のカラー値(塗りつぶし、グラデーション塗り、画像、GIF、動画、ブレンドモード)を保持します。 バリアブルとスタイルどちらも、塗りと線のカラープロパティに適用できます。
バリアブルは単色のみ登録可能ですが、グラデーションや複数の塗りの組み合わせなどはできません
他定義での使用
バリアブルは、他のバリアブルやスタイルを定義するために使用できますが、スタイルではこれらを定義できません
バリアブルは他バリアブルやスタイルにも紐づけることができます
のちほど実例をもとに説明します

デザイナー
たぬきち
切り替え機能(モード)を使った、レスポンシブデザインの作成
バリアブルにはモードといった便利な切り替え機能があります
このモード機能はデザインのテーマ管理などに便利です
(残念ですが、無料プランでは使用できません
有料プロフェッショナルプランでは4つのモードまで登録できます)
バリアブルモード機能の活用
- ライトモードやダークモードなどのさまざまなカラーテーマ
- デザインでのコピーのフローを表すためのさまざまな言語
- 間隔とパディングが異なると要素がどのように見えるかを示すためのデバイスサイズ
今回はこのバリアブルモード機能にpc / spの数値を登録し、レスポンシブデザインを作っていきます
少しややこしいフォント設定をメインに、詳しく紹介していきます

デザイナー
たぬきち
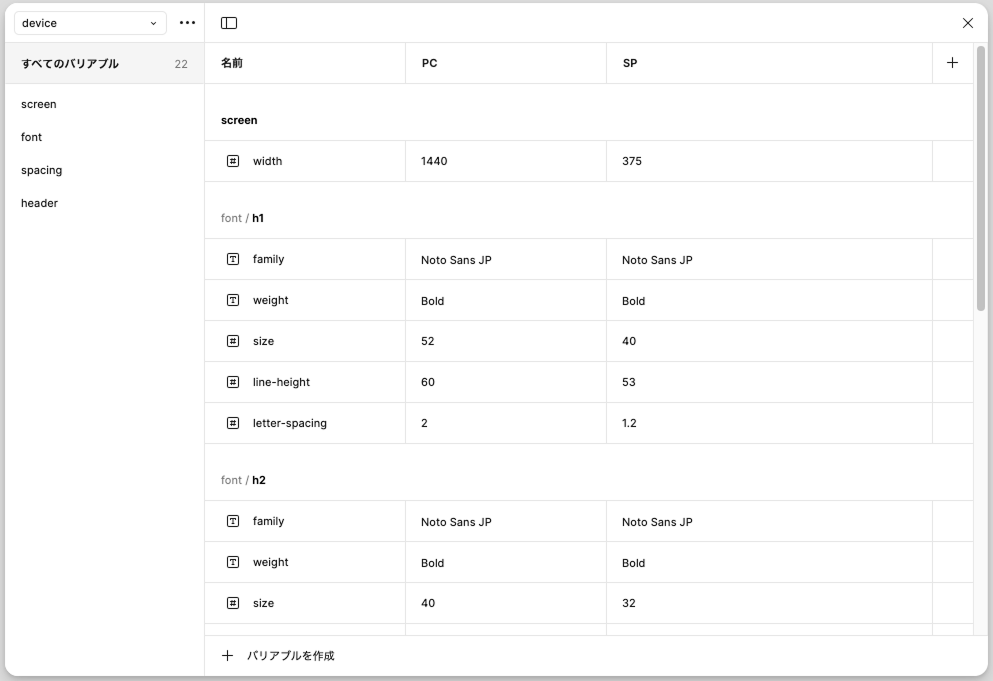
1. マージンやフォントサイズなど、数値を登録する
基本的にはモードをpc・spで分け、
それぞれにマージンやフォントサイズなどお好みの数値を登録していきます
管理・活用法はさまざまあるかと思いますが、弊社のバリアブルモード登録例です
バリアブルモードの登録、一部大公開

デザイナー
たぬきち

注意点・・・
使用フォントは、入力での登録になります
先ほど「バリアブルとスタイル、何が違う?」でお話しした、「他定義での使用」で上手く連携させるために
正しい名称で登録する必要があります
コピペ推奨

デザイナー
たぬきち
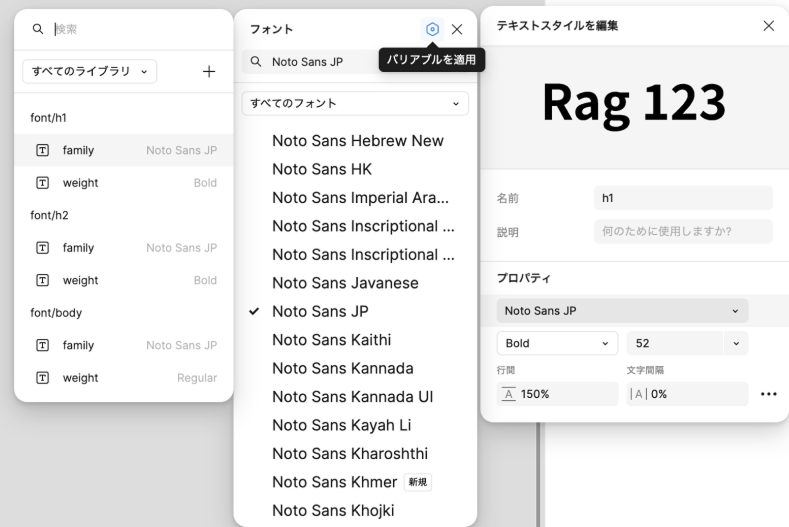
2. スタイルに登録(=他定義での使用)
スタイルを作成する際に
「バリアブルを適用」を用いて、手順1でバリアブルに登録した情報を紐づけていきます
わかりやすい名称にしておけば紐付けの時に見つけやすいです

デザイナー
たぬきち

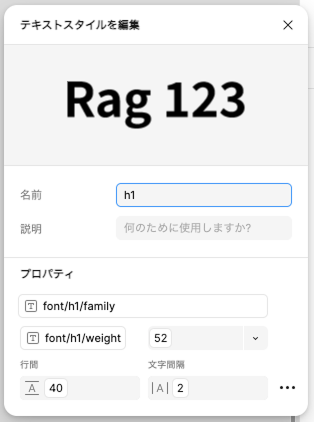
紐付け後はこちら ↓

各プロパティがバリアブルと紐づきました
紐付け元となるバリアブルの数値を変更すれば、この紐づいているスタイルも自動で変更されます
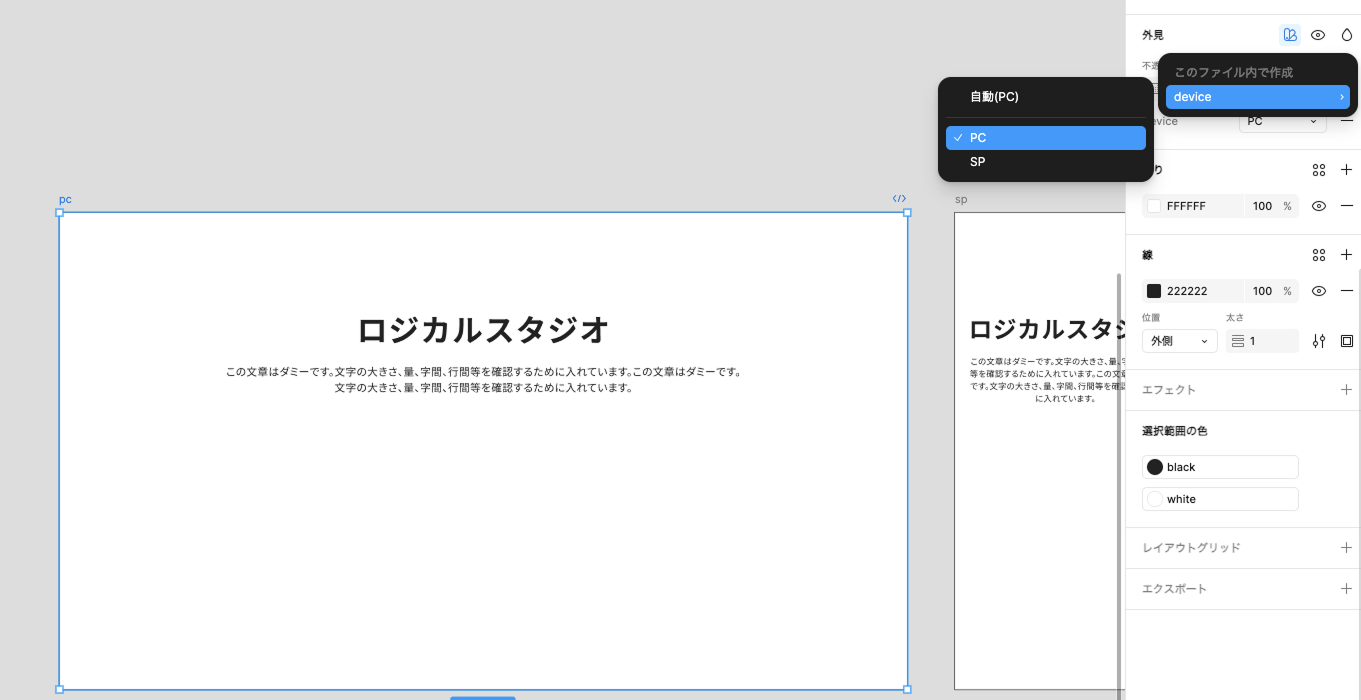
3. 外見にバリアブルモードを設定し、反映を確認
フレームに、反映させたいモードを外見に設定します

上手く登録されていれば、以下のように自動切り替えされます!
こんな感じです ↓
デザイン1つ1つを変更しなくてもpc / spのフォント切り替えが可能になるので、
格段と制作時間が短くなるのではないでしょうか…!
最後に
Webデザインをする上で、Figmaでデザインを作成することが多いですが
私自身あまり機能を使いこなせていないのではと感じます
今回ご紹介したバリアブル機能は、スタイルと併用することで
- デザインからコーディング時の連携
- 複数デザイナーで作業する際の、一貫性を持ったデザイン作成
- 同じデザインでの数値ちがい…
など、さまざまな場面で役立つのではと思います
ご紹介した方法より、もっと良い方法があるかもしれませんが…
こんな活用法もあるんだ〜と参考になれば幸いです
ところで
弊社ロジカルスタジオでは、一緒に働く仲間を募集しています!
下記リンクからぜひご応募ください!