これまでは、メインアクティビティのみでプログラムを作成しました。しかし、ボタンを押すと別のアクティビティを呼び出すことで、よりスマホのアプリらしい動作になるので、前回の「オプションメニューを表示する」で作成したボタンを選択すると、別のアクティビティを呼び出すプログラムを作成してみたいと思います。せっかくなので、前回の「オプションメニューを表示する」を流用しましょう。
「オプションメニューを表示する」はコチラ
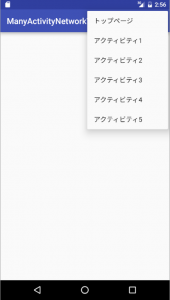
①まずはres>valueフォルダのstrings.xmlを編集します。前回は、アイテム1~アイテム6のボタンを作成しましたので、トップページとアクティビティ1~アクティビティ5に変更します。これで、オプションメニュー内の一覧の表示はトップページ及びアクティビティ1~アクティビティ5になります。
<resources>
<string name="app_name">ManyActivityNetworkTest</string>
<string name="menu_top">トップページ</string>
<string name="menu_item1">アクティビティ1</string>
<string name="menu_item2">アクティビティ2</string>
<string name="menu_item3">アクティビティ3</string>
<string name="menu_item4">アクティビティ4</string>
<string name="menu_item5">アクティビティ5</string>
</resources>
このようにアイテムの表示が変わりました。
②Main_Activity.javaを編集します。トップページを選択すると再度トップページを表示する処理として、トップページが2枚重ねて表示されるのを防ぐ為、一度トップページを閉じてから、再度トップページを開きます。その後、アクティビティ1~5を表示するプログラムを順番に記述します。この処理では、トップページは1枚残し、各アクティビティを表示します。トップページの前面にアクティビティが表示されるといったイメージです。
package com.example.User.androidmenutest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.TextView;
import android.content.Intent;
:
:
// オプションメニューのアイテムが選択されたときに呼び出されるメソッド
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_top:
// トップページを開き直す
finish(); // 一度トップページを閉じる
// トップページ用のインテントを生成します。
// 第一引数にはMainActivityクラス自身、
// 第二引数には対象のアクティビティのクラス名を指定します
Intent varIntent_back =
new Intent(MainActivity.this, MainActivity.class);
startActivity(varIntent_back);
return true;
case R.id.item1:
// アクティビティ1を開く
Intent varIntent1 =
new Intent(MainActivity.this, Activity1.class);
startActivity(varIntent1);
return true;
case R.id.item2:
// アクティビティ2を開く
Intent varIntent2 =
new Intent(MainActivity.this, Activity2.class);
startActivity(varIntent2);
return true;
case R.id.item3:
// アクティビティ3を開く
Intent varIntent3 =
new Intent(MainActivity.this, Activity3.class);
startActivity(varIntent3);
return true;
case R.id.item4:
// アクティビティ4を開く
Intent varIntent4 =
new Intent(MainActivity.this, Activity4.class);
startActivity(varIntent4);
return true;
case R.id.item5:
// アクティビティ5を開く
Intent varIntent5 =
new Intent(MainActivity.this, Activity5.class);
startActivity(varIntent5);
return true;
}
return super.onOptionsItemSelected(item);
}
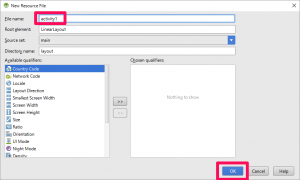
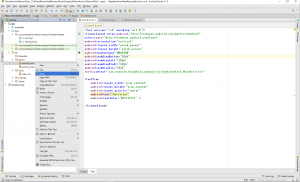
③次に、アクティビティ1のレイアウトを作成します。layoutフォルダ上で右クリックし、「Layout resource file」を選択します。
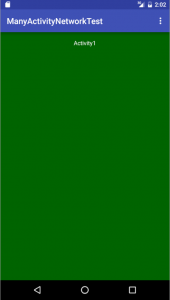
⑤作成したactivity1.xmlファイルを編集します。アクティビティが変化したことがわかりやすいように、背景色を赤色に設定し、白文字で「アクティビィ1の画面を表示」としました。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#006400" // 背景色を緑にします
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.kinoshita.manyactivitynetworktest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Activity1" // Activity1を画面に表示します
android:textColor="#ffffffff" /> // Activity1の文字を白にします
</LinearLayout>
⑥次に、Activity1.javaを編集します。Main_Activity.javaとの違いは、アクティビティ1を開いている状態でアクティビティ1~5をクリックした場合は、アクティビティ1を一旦閉じてからそれぞれのアクティビティを開く必要があります。
package com.example.kinoshita.manyactivitynetworktest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.content.Intent;
public class Activity1 extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity1);
}
// アクションバーを表示するメソッド
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
// オプションメニューのアイテムが選択されたときに呼び出されるメソッド
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_top:
// アクティビティ1を閉じ、トップページに戻る
finish();
return true;
case R.id.item1:
// アクティビティ1を閉じる
finish();
// Activity1用のインテントを生成します。
// 第一引数にはActivity1クラス自身、
// 第二引数には対象のアクティビティのクラス名を指定します
Intent varIntent1 =
new Intent(Activity1.this, Activity1.class);
startActivity(varIntent1);
return true;
case R.id.item2:
// アクティビティ1を閉じ、アクティビティ2を開く
finish();
Intent varIntent2 =
new Intent(Activity1.this, Activity2.class);
startActivity(varIntent2);
return true;
case R.id.item3:
// アクティビティ1を閉じ、アクティビティ3を開く
finish();
Intent varIntent3 =
new Intent(Activity1.this, Activity3.class);
startActivity(varIntent3);
return true;
case R.id.item4:
// アクティビティ1を閉じ、アクティビティ4を開く
finish();
Intent varIntent4 =
new Intent(Activity1.this, Activity4.class);
startActivity(varIntent4);
return true;
case R.id.item5:
// アクティビティ1を閉じ、アクティビティ5を開く
finish();
Intent varIntent5 =
new Intent(Activity1.this, Activity5.class);
startActivity(varIntent5);
return true;
}
return super.onOptionsItemSelected(item);
}
}
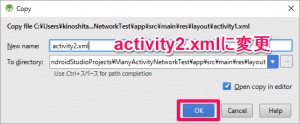
⑦続いて、⑤、⑥を参考にアクティビティ2~5を作成します。一から作るのも面倒なので、以下の画像のようにアクティビティ1をコピペして作成します。


⑧アクティビティ1の背景色(android:background)は緑の為、他のアクティビティはそれぞれ違う色にしておきます。画面に表示する文字もActivity2にしておきます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000064" // 背景色を緑から青に変更
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.kinoshita.manyactivitynetworktest.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Activity2" // Activity1をActivity2に変更
android:textColor="#ffffffff" />
</LinearLayout>
⑨続いてActivity2.javaを作成し、ソースコードを編集します。Activity1となっている箇所をActivity2に変更しなければならないので注意が必要です。
package com.example.User.manyactivitynetworktest;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class Activity2 extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity2); //引数の値をR.layout.activity2に変更
}
// アクションバーを表示するメソッド
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
// オプションメニューのアイテムが選択されたときに呼び出されるメソッド
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item_top:
// アクティビティ2を閉じ、トップページに戻る
finish();
return true;
case R.id.item1:
// アクティビティ2を閉じ、アクティビティ1を開く
finish();
Intent varIntent1 =
new Intent(Activity2.this, Activity1.class); // Activity1.thisをActivity2.thisに変更
startActivity(varIntent1);
return true;
case R.id.item2:
// アクティビティ2を開き直す
finish();
Intent varIntent2 =
new Intent(Activity2.this, Activity2.class); // Activity1.thisをActivity2.thisに変更
startActivity(varIntent2);
return true;
case R.id.item3:
// アクティビティ2を閉じ、アクティビティ3を開く
finish();
Intent varIntent3 =
new Intent(Activity2.this, Activity3.class); // Activity1.thisをActivity2.thisに変更
startActivity(varIntent3);
return true;
case R.id.item4:
// アクティビティ2を閉じ、アクティビティ4を開く
finish();
Intent varIntent4 =
new Intent(Activity2.this, Activity4.class); // Activity1.thisをActivity2.thisに変更
startActivity(varIntent4);
return true;
case R.id.item5:
// アクティビティ2を閉じ、アクティビティ5を開く
finish();
Intent varIntent5 =
new Intent(Activity2.this, Activity5.class); // Activity1.thisをActivity2.thisに変更
startActivity(varIntent5);
return true;
}
return super.onOptionsItemSelected(item);
}
}
⑩ ⑧、⑨の要領でアクティビティ2~5を作成します。しかし、このままではアクティビティ1~5の存在を把握できません。AndroidManifest.xmlに以下を追加します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.kinoshita.manyactivitynetworktest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
// ↓↓↓ 追加する ↓↓↓
<activity
android:name=".Activity1"
android:label="@string/app_name"></activity>
<activity
android:name=".Activity2"
android:label="@string/app_name"></activity>
<activity
android:name=".Activity3"
android:label="@string/app_name"></activity>
<activity
android:name=".Activity4"
android:label="@string/app_name"></activity>
<activity
android:name=".Activity5"
android:label="@string/app_name"></activity>
// ↑↑↑ 追加する ↑↑↑
</application>
</manifest>
⑪できたプログラムを実行してみます。トップページのオプションメニューをクリックし、アクティビティ1とアクティビティ2をクリックした結果を表示します。
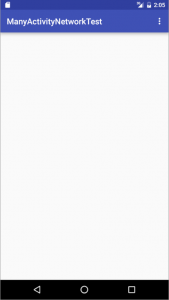
⑫アクティビティ2画面のオプションメニューでトップページをクリックした結果を表示します。
このActivity間通信を利用することで、それぞれの画面でやりたいプログラムを作成することができるので、大きく幅が拡がりますね。