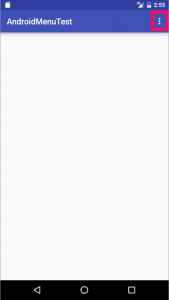
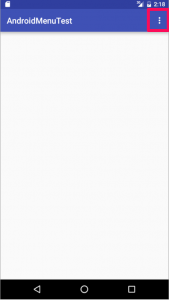
オプションメニューは、アプリ画面の上部にある「アクションバー」をタッチすると表示されるメニューです。


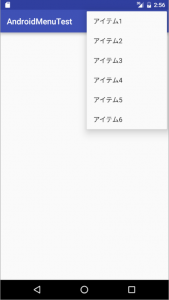
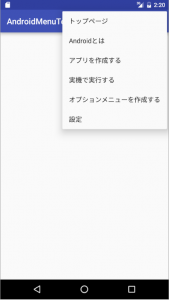
このようにボタンを押すとメニューを表示し、選択すると処理を実行するプログラムを作成したいと思います。
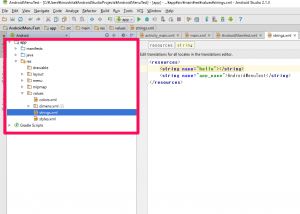
①「Values」フォルダの「strings.xml」を開きます。
②ソースコードは以下のように編集します。オプションメニューボタンをクリックすると表示されるようアイテムを設定します。
<resources>
<string name="app_name">AndroidMenuTest</string>
<string name="menu_item1">アイテム1</string>
<string name="menu_item2">アイテム2</string>
<string name="menu_item3">アイテム3</string>
<string name="menu_item4">アイテム4</string>
<string name="menu_item5">アイテム5</string>
<string name="menu_item6">アイテム6</string>
<resources>
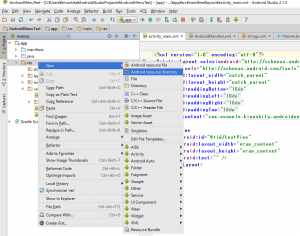
③次は、オプションメニューのレイアウトを作成しようと思います。activity_main.xmlに作成してもよいが、別ファイルで管理します。「res」フォルダ上で右クリックし、「Android Resource Directory」をクリックします。ここで「menu」フォルダを作成し、「main.xml」ファイルを作成します。
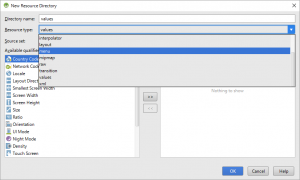
④以下の画面が表示されたので、「Resource Type」を「menu」に変更して「OK」をクリックします。
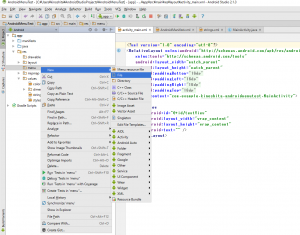
⑤作成した「menu」フォルダ上で右クリックし、「file」をクリックします。
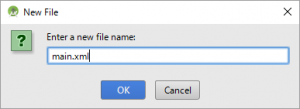
⑥開いた「New File」でファイル名を入力します。main.xmlというXMLファイルを作成します。
⑦作成したmain.xmlにオプションメニューのレイアウトを作成します。ソースコードを以下のように記述します。menuタグは、オプションメニューを表示するための要素であり、1つ以上のitemタグを保持します。
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.androidmenutest.app.MainActivity" > </menu>
⑧menuタグ内にitemタグを追加します。item要素はメニューアイテムを表示するための要素です。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.androidmenutest.app.MainActivity" >
<item
android:id="@+id/item1" //プログラムからアクセスする為にidを設定
android:title="@string/menu_item1" //strings.xmlで設定したアイテム名を表示
android:orderInCategory="100" //指定した値の順番でアイテムを表示
app:showAsAction="never" /> //メニューボタンクリック時にアイテムを表示
<item
android:id="@+id/item2"
android:title="@string/menu_item2"
android:orderInCategory="200"
app:showAsAction="never" />
<item
android:id="@+id/item3"
android:title="@string/menu_item3"
android:orderInCategory="300"
app:showAsAction="never" />
<item
android:id="@+id/item4"
android:title="@string/menu_item4"
android:orderInCategory="400"
app:showAsAction="never" />
<item
android:id="@+id/item5"
android:title="@string/menu_item5"
android:orderInCategory="500"
app:showAsAction="never" />
<item
android:id="@+id/item6"
android:title="@string/menu_item6"
android:orderInCategory="600"
app:showAsAction="never" />
</menu>
⑨レイアウトが作成できましたので、MainActivity.javaに処理を記述していきます。onCreateOptionsMenu()メソッドをオーバーライドすることで、オプションメニューボタンを表示します。Menu型が引数として渡されます。MenuInflaterクラスのインスタンスを取得し、getMenuInflater()というメソッドを使うことで、main.xmlの内容を読み込んで、メニューに反映させます。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//main.xmlの内容を読み込む
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
⑩次に、アイテムが選択されたときの処理を記述します。onOptionsItemSelected()メソッドをオーバーライドすることにより、アイテムが選択された時にこのメソッドが呼び出されます。引数としてMenuItemが渡され、選択したメニューアイテムを受け取ります。getItemId()メソッドは、この場合、選択されたメニューアイテムのidを取得します。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
TextView varTextView = (TextView) findViewById(R.id.textView);
switch (item.getItemId()) {
case R.id.item1:
varTextView.setText(R.string.menu_item1);
return true;
}
return super.onOptionsItemSelected(item);
}
⑪出来上がったMainActivity.javaのソースコードになります。
package com.example.user.androidmenutest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// アクションバーを表示するメソッド
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
return true;
}
// オプションメニューのアイテムが選択されたときに呼び出されるメソッド
@Override
public boolean onOptionsItemSelected(MenuItem item) {
TextView varTextView = (TextView) findViewById(R.id.textView);
switch (item.getItemId()) {
case R.id.item1:
varTextView.setText(R.string.menu_item1);
return true;
case R.id.item2:
varTextView.setText(R.string.menu_item2);
return true;
case R.id.item3:
varTextView.setText(R.string.menu_item3);
return true;
case R.id.item4:
varTextView.setText(R.string.menu_item4);
return true;
case R.id.item5:
varTextView.setText(R.string.menu_item5);
return true;
case R.id.item6:
varTextView.setText(R.string.menu_item6);
return true;
}
return super.onOptionsItemSelected(item);
}
}
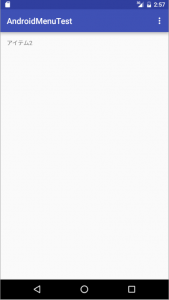
⑫できたプログラムを実行してみます。
無事、オプションメニューが実装できました。アイテムを選択することで、各画面に遷移するというように使っていきたいですね。