Androidでレイアウトを作成する方法はいくつかあり、たいていの場合はデザインに直接変更を加えるかと思います。しかし、動的にレイアウトを変更したい場合がある為、今回はJavaだけでレイアウトを作成し、ボタンを押すとテキストの表示を変更する処理まで作成してみます。
レイアウトグループを作成する
①まずは、リニアレイアウトを使用し、レイアウトグループをインスタンス化します。引数は「(MainAcrivity.)this」とし、アクティビティのContextを指定します。
LinearLayout testLayout = new LinearLayout(MainActivity.this);
②レイアウトの属性を設定します。レイアウトのパラメーターは「setLayoutParams()」メソッドを使って設定します。このメソッドはレイアウト全体の幅と高さを設定します。幅と高さは「(ViewGroup.)LayoutParams.WRAP_CONTENT」を指定します。この定数は内部に配置したビューを表示できるサイズに調整します。
testLayout.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT, //文字列の幅に合わせる
LayoutParams.WRAP_CONTENT)); //文字列の高さに合わせる
③リニアレイアウト内部のビューを並べる方向を指定します。リニアレイアウトは、内部のレイアウトを縦又は横方向のどちらかに並べて表示します。レイアウトの方向は「setOrientation()」メソッドを使って設定します。引数には、縦方向に設定する「LinearLayout.VERTICAL」を指定しています。横方向に並べたい場合は、「LinearLayout.HORIZONTAL」を指定します。
testLayout.setOrientation(LinearLayout.VERTICAL);
④レイアウトグループをアクティビティにセットします。「setContentView()」メソッドを使って、アクティビティにレイアウトグループを貼り付けます。引数にはこれまで作成したリニアレイアウトの「testLayout」を指定します。
setContentView(testLayout);
テキストビューを作成する
⑤テキストビューをインスタンス化します。引数にはアクティビティのContextを指定します。
textView = new TextView(this);
⑥テキストビューに表示する文字列を設定します。引数には、初期表示を設定しますが、今回は何も表示しないようにします。
textView.setText("");
⑦テキストビューのサイズを指定します。幅と高さについては内部に表示する文字列のサイズに合わせます。設定の仕方は②と同様です。
textView.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
⑧ViewGroupクラスのaddView()メソッドを使い、テキストビューをリニアレイアウトの上に貼り付けます。
testLayout.addView(textView);
ボタンを作成する
⑧をインスタンス化します。引数にはアクティビティのContextを指定します。
Button button = new Button(this);
⑨ボタンに表示する文字列を設定します。引数には、初期表示を設定しますので、「Button」に設定します。
button.setText("Button");
⑩ボタンのサイズを指定します。幅と高さについては内部に表示する文字列のサイズに合わせます。設定の仕方は②と同様です。
button.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
⑪MainActivityクラスのsetOnClicklistener()メソッドを使い、ボタンをイベントリスナーに登録します。引数にはアクティビティのContextを指定します。
button.setOnClickListener(this);
⑫ViewGroupクラスのaddView()メソッドを使い、ボタンをリニアレイアウトの上に貼り付けます。
testLayout.addView(button);
⑬OnClickListenerインターフェイスのonClick()メソッドをオーバーライドします。ボタンがクリックされたらテキストビューにメッセージを表示するようにします。
@Override
public void onClick(View view)
textView.setText("Button pushed");
}
⑭クラスにOnClickListenerインターフェイスを実装します。インターフェイスをクラスに実装するためには、「implements インターフェイス名」をクラスの宣言文の最後に書きます。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
}
⑮これまでのパーツを組み合わせて、完成したコードがこちらになります。
※packageについて、プロジェクト作成した際のパッケージ名になります。
package com.example.user.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView textView; //テキストビュー用のフィールド
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//レイアウトのグループを設定
LinearLayout testLayout = new LinearLayout(MainActivity.this);
testLayout.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
testLayout.setOrientation(LinearLayout.VERTICAL);
setContentView(testLayout);
//テキストビューを作成
textView = new TextView(this);
textView.setText("");
textView.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
testLayout.addView(textView);
//ボタンビューを作成
Button button = new Button(this);
button.setText("Button");
button.setLayoutParams(
new LayoutParams(
LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT
)
);
button.setOnClickListener(this);
testLayout.addView(button);
}
//コールバックメソッド
//ボタンをタップするとテキストビューの文字を変更する。
@Override
public void onClick(View view)
textView.setText("Button pushed");
}
}
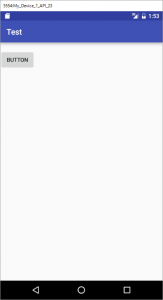
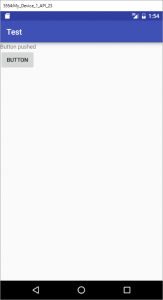
⑯できたプログラムを実行してみます。


初期画面 ボタンタップ後
このようにして、Javaだけでレイアウトを作成することが出来ました。

