こんにちは。ロジカルスタジオPR部のハマーです。

WEBデザイナー
ハマー
この春からロジカルスタジオに入社し、日々多くのことを学んでいます。

今回、弊社が展開する勉強会「Output Study!」に参加しました!!
テーマは「WordPress」です。

場所:『ロジカルスタジオ会議室アドリア(4F)』
時間:『5月28日(木) 16:00~18:00』
登壇者:『田中先生』
今回は、フロントエンドエンジニアの田中さんが登壇されました。

WordPressは、2003年にリリースされたブログソフトウェアです。
- アカウントを登録するだけで誰にでも始められる
- プログラミングの知識がなくても、記事を作成、更新できる
- テーマやプラグイン(拡張機能)が豊富
- 学習ツールが豊富(文献、参考サイトなど)
出典:Wikipedia、WordPress公式サイトより
このようなメリットから、WEBサイト制作にて広く普及しています。
ブログを作成する時に使ったことがある方、使うのを考えた方も多いのではないでしょうか?

フロントエンド
エンジニア
田中さん
WordPressはCMSを使用しており、簡単に記事の作成ができます。
しかし案件では、より本格的なカスタマイズや、オリジナルテーマの作成などを行います。その際、システムを構築するPHPの知識が必要になります。

今回は、WordPressのローカル環境構築から、PHPファイルを編集して案件受注の体制を整えるまで、一緒にやってみましょう!
目次
1.準備編〜WordPressローカル開発環境の準備
まず、WordPressのローカル環境を準備します。
ローカル環境とは?
ローカル環境とは、インターネット上の環境(グローバルな環境)の対義語と考えていいと思います。個人のPCに保存してあるデータは、基本的にローカル環境に保存されていると言い換えることもできます。インターネットに繋がっておらず、独立した環境であるため、もちろん第三者が無断で閲覧することはできません。 参考:TCD「ローカル環境とは」
ネット上の本番環境で直接編集すると、レイアウト崩れなどが起こることがあります・・・
そのため、まずはローカル環境にて、コーディングやデザインの確認を行います。
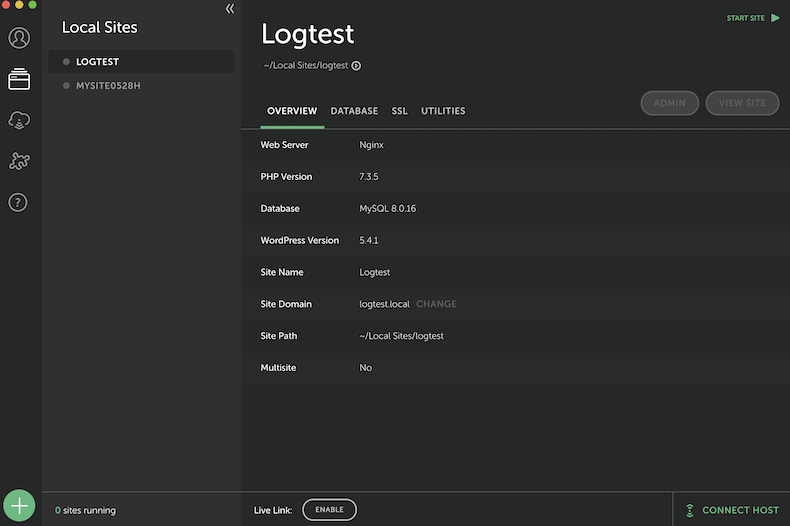
今回は、無料のローカル環境構築ツールLocal by Flywheelを使用し、構築を進めました。
設定参考:TCD「WordPressのローカル環境を知識不要ですぐに構築できるフリーソフト「Local by Flywheel」」

Local by Flywheelインストール後、各種設定を済ませると、こちらのホーム画面が表示されました!
右上の「START SITE」を切り替え、「ADMIN」をクリックすると、WordPressログイン画面に移動できます。
2.編集編〜デザイン変更の準備をする
ログインできたら、いよいよ編集開始です!
1.初期設定
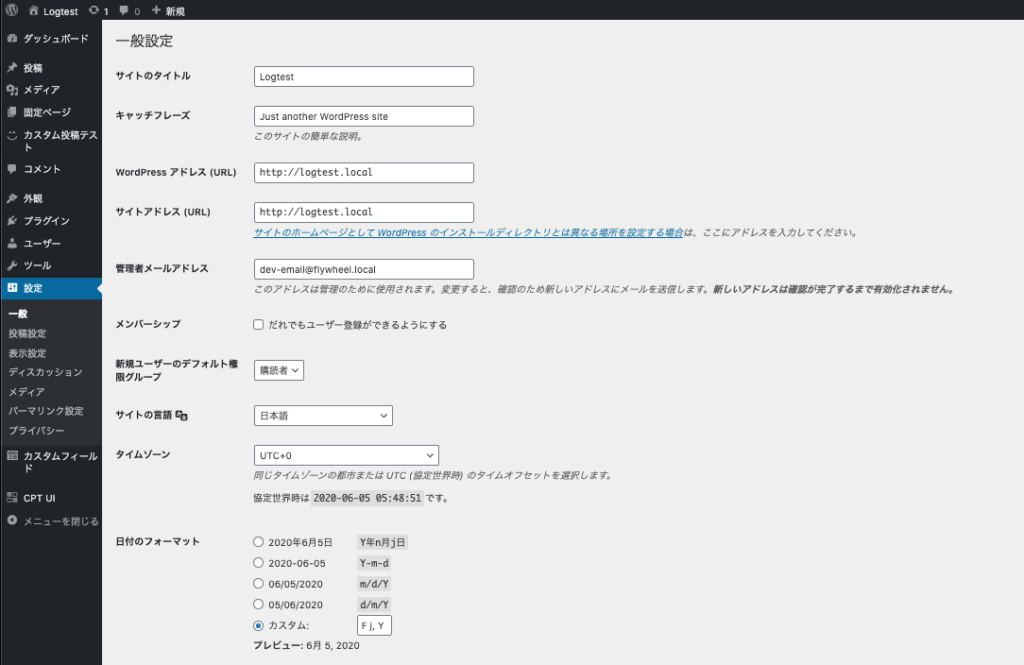
さっそく、サイドバーの「設定」から、サイトの初期設定を進めていきましょう!


案件では、ほとんどの場合キービジュアルの変更がありますね。そのため、『表示設定』にある『ホームページの表示』は、固定ページを選びます。

また、『コメントを許可』と設定すると、スパムコメントなどが大量に届きます・・・
ブログサイトでない場合は拒否に設定してください。
2.テーマの導入
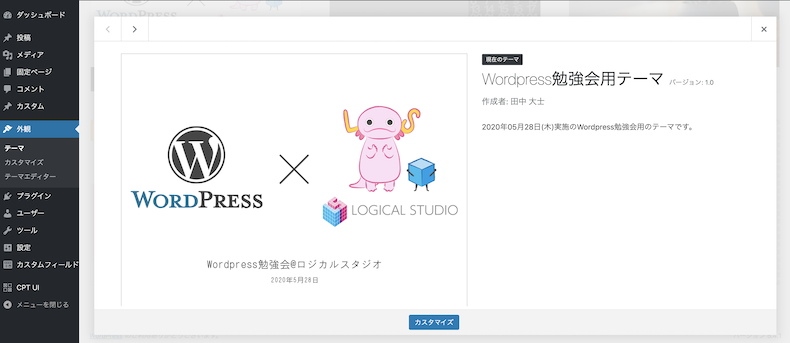
サイドバーの「外観」「テーマ」を選択し、「新規追加」からテーマ用のZipファイルをアップします。

今回は、田中さん作のオリジナルテーマを使用しました。田中さん、ありがとうございます!
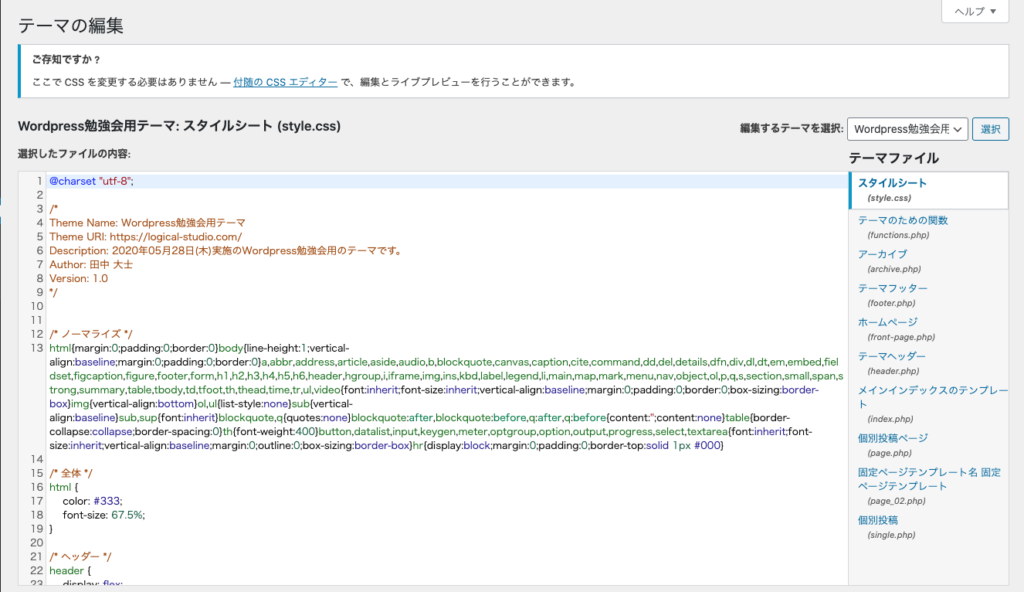
アップロードが完了すると、「外観」内の「テーマエディター」から、アップしたZipファイルに入っているPHPファイルを確認できます。


「今回の勉強会ではテーマに最低限必要と思われるファイルを用意しました。ただ、実際の案件ではテーマ構成の中にCSSや画像のフォルダを含めて管理するようにしています。」
3.固定ページのデザイン変更〜テンプレート準備〜
WordPressの記事は「投稿」と「固定ページ」の2種類があります。
固定ページごとにデザインを変更する場合は、固定ページテンプレートを使用します。

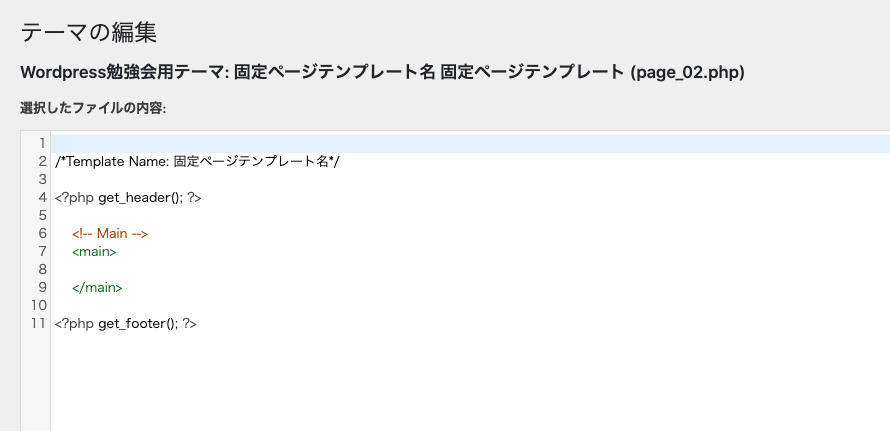
上記のように、PHPファイル内で/*Template Name:(テンプレート名)*/ とコメントアウトを記述すると、本ファイルを別のテンプレートとして読み込むことができます。
読み込んだテンプレートは、「固定ページ」での設定「ページ属性」で変更、使用可能です。
3.応用編〜カスタム投稿を実装し、さらにカスタマイズする
WordPressは、プラグイン(拡張機能)が豊富にあることも魅力ですよね。
今回は拡張機能の1つである、カスタム投稿とカスタムフィールドを実装しました!
カスタム投稿とは?
固定ページは各ページでデザインが変更できますが、更新頻度の高い情報には不向きです。一方、投稿は更新に強いページですが、記事ごとにデザインを設定することができません。この2つのどちらにも所属しない独自のページを「カスタム投稿」といいます。新着情報や商品一覧、ブログなど、情報量が豊富なコーポレートサイト等で使用されることが多いです。
参考:WEBST8

私が関わってきたほとんどの案件では、スケジュール情報やプラン情報など、カスタム投稿の実装がありました。カスタム投稿を追加するには、プラグインを利用する方法とfunction.phpに追記する方法の2通りがあります。
1.プラグインの追加
今回は「Custom Post Type UI」と「Advanced Custom Fields」を使用しました。
サイドメニューのプラグインから新規追加を選択し、Zipファイルをアップロードします。
これら2つをアップロードすると、サイドバーに「カスタム投稿テスト」と「カスタムフィールド」の項目が表示されます。
2.カスタムフィールドの追加
カスタムフィールドは、カスタム投稿のルールやテンプレートを設定する拡張機能です。カスタム投稿と合わせて使用されます。

サイドバーの「カスタムフィールド」を選択し、フィールドを設定していきます。
今回は、投稿の際、名前とメールアドレスを必ず記入するよう設定してみましょう。
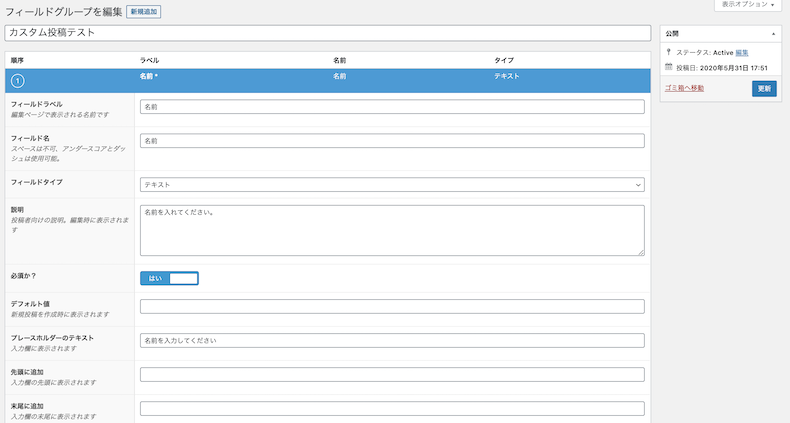
「フィールドタイプ」から記入項目を選択し、必須に変更。
プレースホルダーや説明文も、ここで設定していきます。

全て準備し終えたら、「フィールドを閉じる」ボタンから各要素を折り畳みます。
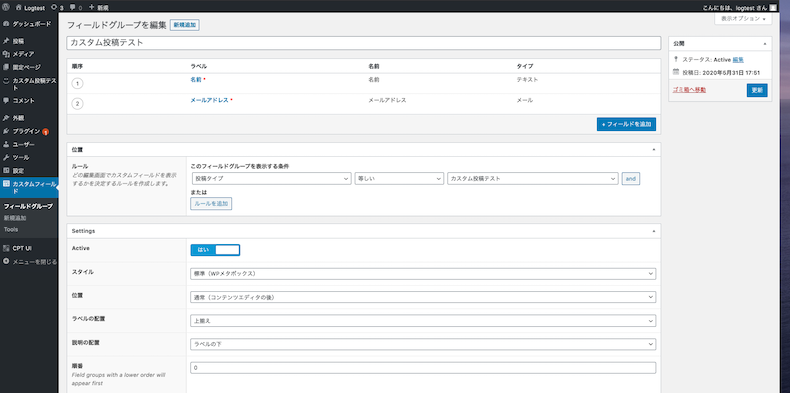
次に、これらのフィールドが「カスタム投稿テスト」を用いた記事のみに反映されるよう、「ルール」の条件分岐を切り替えましょう。
その後、右上の「更新」を忘れずに!
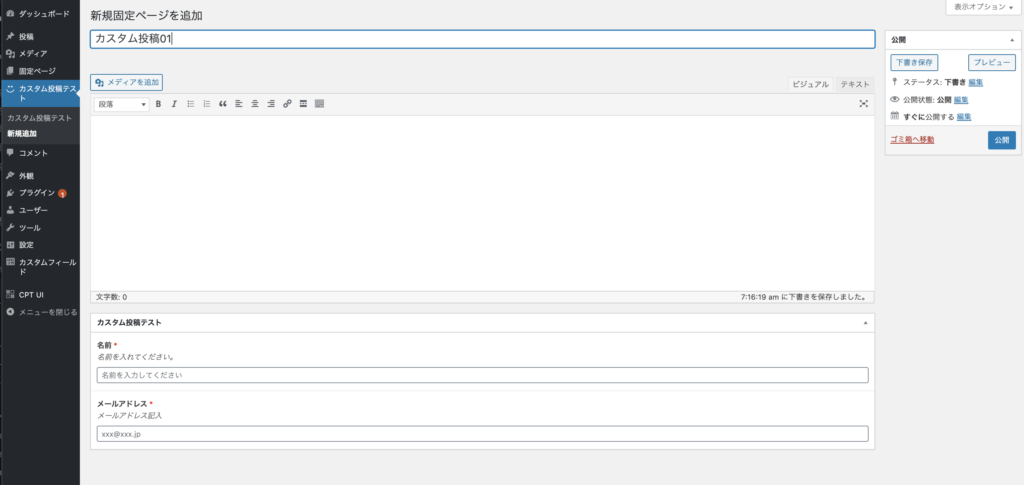
それでは、カスタム投稿を見てみましょう!

先ほど設定したフィールド項目が表示されます!必要事項を記入して、公開します。
続いて、トップページにカスタム投稿を表示する準備を行います。トップページ表示にあたるPHPファイルに、以下の内容を追加します。
<ul class="news-list">
<?php $arg = array( 'post_type' => 'test', 'orderby' => 'date', 'order' => 'DESC',);
$posts = get_posts($arg); if ($posts) : foreach ($posts as $post) : setup_postdata($post); >
<?php if (get_field('link_url')) $link_url = get_field('link_url');
else $link_url = get_the_permalink(); ?>
<li> <p><?php the_title(); ?></p> </li>
<?php endforeach; endif; wp_reset_postdata(); ?>
</ul>更新すると、トップページにカスタム投稿の一覧ページが表示されました!
4.終わりに
私は、今回の勉強会に参加する前、「PHPって難しそう」「やったことないけど大丈夫だろうか」と不安がありました。
しかし、本勉強会を通じて、無事最後のカスタム投稿表示までやり切ることができ、WordPressの奥深さを感じました。
また、開発環境やプラグインの実装方法を知り、多くのことを学べた勉強会でした!