こんにちは。フロントエンドエンジニアのノートです。

この間、調子に乗っていて大ハマりしたことがあります。
例えば、このようなデザインデータがあったとして、

うわあ。background-colorが透けてるように見えるぜ!opacity!opacity!

と言いながらdivにopacityをかけてあげます。
ちなみにこの綺麗な盛りつけのサラダは僕が盛りつけたもので、謎に社内で酷評されていましたが、めげずに引っ張り出してきました。
それはおいておいて、余裕綽々とdivにopacityをかけてあげた結果がこちら。
See the Pen kireinasarada-false by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
背景色をうまく表現できていません。
カラーコードはデザインデータから取ってきたので合っているはずですが、、
これ、実はデザインデータでは長方形に「乗算」がかかっているんですよね。
こんな時に便利なのが、CSSプロパティの「mix-blend-mode」です。
「mix-blend-mode」とは
「mix-blend-mode」はCSSプロパティの一つで、
要素に対し、Photoshopやillustratorグラフィックソフトウェアにおける合成モード(ブレンドモード・描画モード)などの表現ができるプロパティです。
値にはこれらの種類があります。
| 通常 | normal |
| 乗算 | multiply |
| スクリーン | screen |
| オーバーレイ | overlay |
| 覆い焼き | color-dodge |
| 焼き込み | color-burn |
| 比較(暗) | darken |
| 比較(明) | lighten |
| ハードライト | hard-light |
| ソフトライト | soft-light |
| 差の絶対値 | difference |
| 除外 | exclusion |
| 色相 | hue |
| 彩度 | saturation |
| カラー | color |
| 輝度 | luminosity |
※このプロパティは要素の背景色だけでなく 同じ要素内の文字や画像にも効果がかかってしまうので、使用には注意が必要です。
→今回は「長方形」と「文字」を別々の要素にし、文字に乗算がかかるのを防いでいます。
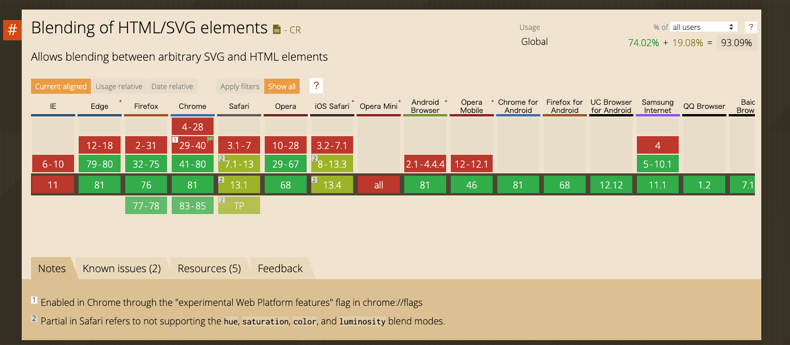
対応ブラウザ

対応ブラウザは上記の通りになります。(2020年5月現在)
もう少し詳しく見たい方はコチラから。。!
試してみたよ。
そして早速、透過を削除し、下記のCSSを追加して「mix-blend-mode」を試してみました。
mix-blend-mode: multiply;See the Pen kireinasarda_true by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
少し透過されており、正しく表現できているかと思われます。
最後に
「mix-blend-mode」でCSSでの表現の幅を広げることができます。
また、背景色と背景画像を合成することができる「background-blend-mode」というプロパティ
もありますので、興味のある方は調べてみて下さい。
こ、この色、いつもと一味違うぜ、と思ったら、
透明度ではなく、まさかブレンドモードがかかってるんじゃ?
なんてことを考えてみても良いかもしれないです。というか考えてみてくださいね。
あなたの力とロジカルスタジオの力を乗算して良いものを作って行きませんか?力を貸してくれる方はコチラから↓

