こんにちは。フロントエンドエンジニアのノートです。

jQueryのメソッド、「scrollTop()」というのは難しいですよね。。
なんとなくわかってくるとそこまで難しくないのですが、
いざ、はじめて触れてみると何か得体の知れない拒否感があります。
ウインドウの高さと、、
スクロール量が、、
x座標とy座標の、、
とか言われてもわかりません。
あと、似たメソッドに「offset().top」というものもあったりしますので余計にややこしいです。
ねえ、それよくわかりませんよ。と肩を叩いてあげたい気分になります。
なので、今回は「scrollTop()」メソッドについて分かりやすく解説してみようかなと思います。
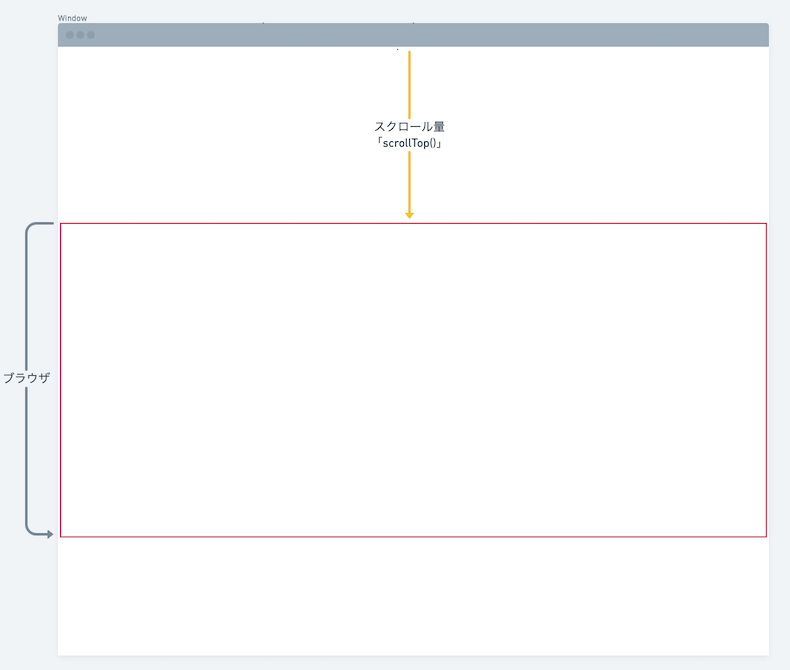
「scrollTop()」とは
「scrollTop()」は画面をスクロールした時のスクロール量を取得することができます。
つまりこのメソッドで、「どのくらいスクロールされたか」というのがわかります。

こうするとスクロール量を取得することができます。
$(function() {
$(window).scroll(function() {
var scroll = $(this).scrollTop();
console.log(scroll);
});
});「scrollLeft()」とは
勘の良い人はもう気づいてしまっているかも知れませんが、縦も行ければ横もいけるということで、
縦方向(y軸)だけでなく、横方向(x軸)もスクロール量が取得可能です。
その場合は、「scrollLeft()」というメソッドで取得することができます。
$(function() {
$(window).scroll(function() {
var scroll = $(this).scrollLeft();
console.log(scroll);
});
});いや、使い所あるのか?と思うかも知れませんが、最近は横スクロールのサイトも増えてきているので、知っておいて損はないのではないのかなと思います。
「scrollTop()」と「offset().top」との違い
では、わかりにくい「scrollTop()」と「offset().top」の違いについて見ていきたいと思います。
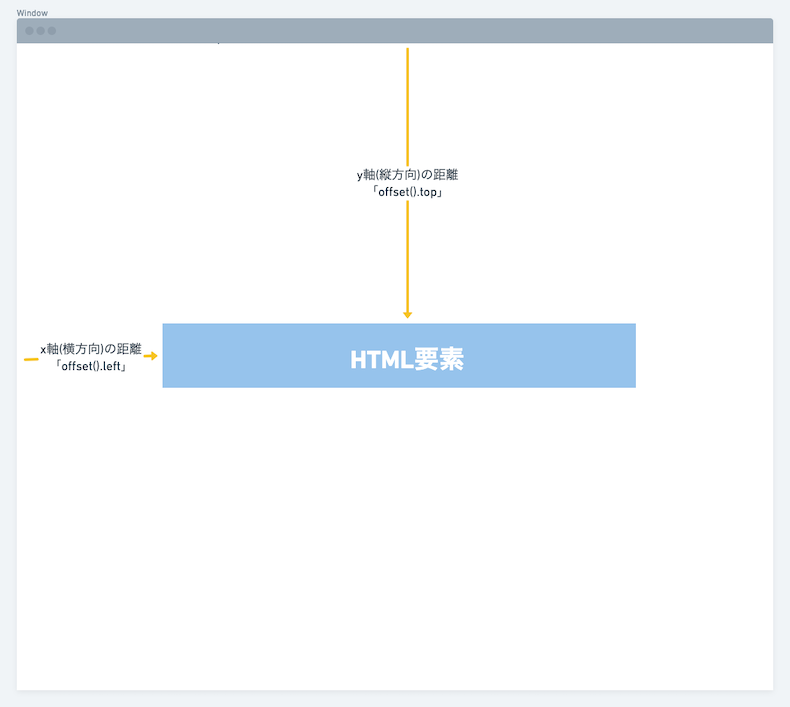
「offset().top」とは
「offset().top」は、画面左上からHTML要素までの距離になります。
※引数を指定すると指定した要素からの相対位置を取得することができます。

両者の違い
先ほどの「scrollTop()」は「画面をスクロールした時のスクロール量を取得」することができたので、
・スクロール量の取得は「scrollTop()」
・HTML要素の位置取得は「offset().top」
と覚えていただけると良いのかなと思います。きちんと見てみると全然違いますね。。
こうするとをHTML要素の相対的な距離を取得することができます。
$(function() {
$(window).scroll(function() {
var scroll = $("h1").offset().top;
console.log(scroll);
});
});例えば、スクロールフェードインなどを実装するときにはコチラのコードのように、
「scrollTop()」と「offset().top」を組み合わせて使うこともよくあります。
$(function () {
var target = $("div");
var el = target.offset().top;
$(window).scroll(function () {
var scroll = $(this).scrollTop();
if (scroll > el) {
target.addClass("fadein");
}
});
});
なので、どういう違いがあるのかをしっかり理解しておいてください(戒め)。
最後に
基本的によく使われる場面としては、先ほどもあげましたが、
・スクロールフェードイン
・ページトップに戻る
などに関しての場面が多いです。
ですが、最近は、アニメーションを簡単に実装できる注目のCSSライブラリの「animate.css」と公式サイトが可愛すぎる「wow.js」で簡単に実装できたり、
APIの「Intersection Observer」などでパフォーマンスの高いスクロールフェードインを実装できたりできるようですね。
JavaScriptは技術の流行り廃りがもの凄く早いので、取り残されてしまわないように頑張りたいと思います。
JavaScriptをガンガン使ってみたい!フロントの実装は任せろ!という方はコチラから↓


