場 所:ロジカルスタジオ会議室(4F)
時 間:10月23日(水) 19:30~21:00
登壇者:上平さん
こんにちは、ロジカルスタジオのフロントエンドエンジニア、T.Kです。
今回、ロジカルスタジオ初の試みとして、
外部の方を参加者としてお招きしての勉強会
を弊社オフィスにて行いました!
目次
今回のテーマは?
記念すべき第1回のテーマは、先日の「Output Study!」のテーマでもある、Vue.js!
「Output Study!」では「Vue.jsが大体どんなものなのか知る」のが目的でしたが、
今回の「ゆるっとVue.js勉強会」は
- Vue.js を触ってみる
- Vue.js の機能を覚える
- 実際にVue.js を使ってToDoリストを作ってみる
ということが目的となります。
登壇者は先日の「Output Study!」でも登壇してくださいました、上平さん!
また登壇者とは別に、参加者の疑問に答える「メンター」が5名、参加しました。
各セクションは5分で、その間に参加者は登壇者やメンターへ疑問点を自由に質問できる形式です。
説明資料は会場内のディスプレイに映し出される他、参加者の端末からも閲覧可能です!


受付設営完了!
弊社社員、及び弊社マスコットロージーとカールが皆様をお迎えいたします。
Vue.js の機能を知る
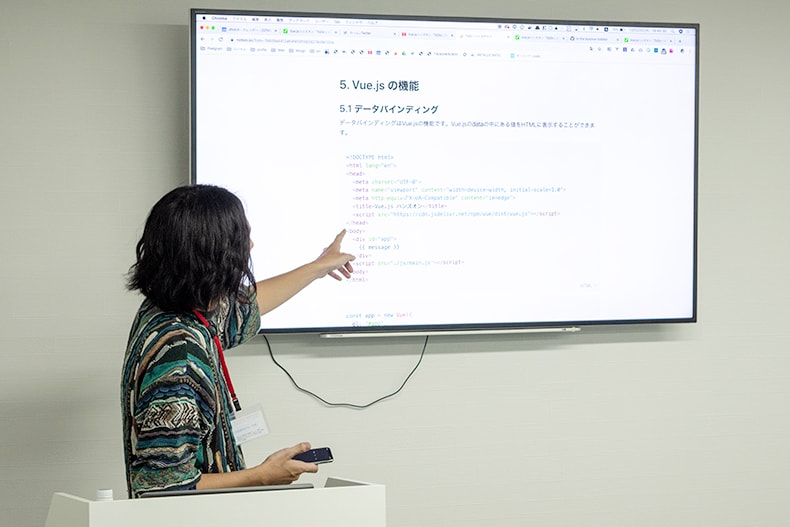
イントロダクション、上平さんの自己紹介の終了後、勉強会スタートです!
まずToDoリストを作る前に、Vue.jsの主要な機能を教えていただきました。


データバインディング
データバインディングとは、
Vue.jsのdataの中にある変数の値をHTMLに表示する
という機能です!
変数名を{{ }}で囲む(この記述方法をマスタッシュと呼びます)ことで、変数の値を表示できます。
See the Pen poobNRG by haco (@in-the-box) on CodePen.

v-model(ディレクティブ)
Vue.jsに指示を与える仕組みを「ディレクティブ(directive)」と呼びます。
ディレクティブは「v-」から始まり、タグに直接記述します。
v-modelは、設定した要素の値と変数の値を常に同値にすることができるディレクティブです。
See the Pen VwwjpVL by haco (@in-the-box) on CodePen.
v-if(ディレクティブ)
v-ifは値がtrueである時はその要素を表示し、値がfalseとなる時その要素を消せるディレクティブです。
またv-ifを記述した直後の要素にv-elseを記述すると、falseの時の表示が可能です。
v-ifの代わりにv-showを使うと、要素は残したままで、display:none;を指定した時と同じようになります。
See the Pen XWWKNRr by haco (@in-the-box) on CodePen.
v-for(ディレクティブ)
v-forを使うと、要素をループさせ、複数表示することができます。
下記コードでは、drinksが持っている要素がループ毎に一つずつdrinkに入ります。
またv-for="(drink, index) in drinks"のように指定すると、indexを取得することが可能です!
(index:ループの番号。1回目のループではindex=0、n回目のループではindex=n-1)
See the Pen zYYBodx by haco (@in-the-box) on CodePen.
v-on(ディレクティブ)
v-onはその要素に対して、関数を実行する条件とその関数を指定します。
関数はmethods内で指定します。
例えば、v-on:onClick="hoge"と記述すると、その要素のクリック時に「hoge」という関数を実行します。
また先日の「Output Study!」でもあったように、v-on:は@で省略することができます。
See the Pen mddEOMB by haco (@in-the-box) on CodePen.
以上、Vue.jsの基本的な機能です!
これを踏まえて、実際のプログラムを作っていきます。
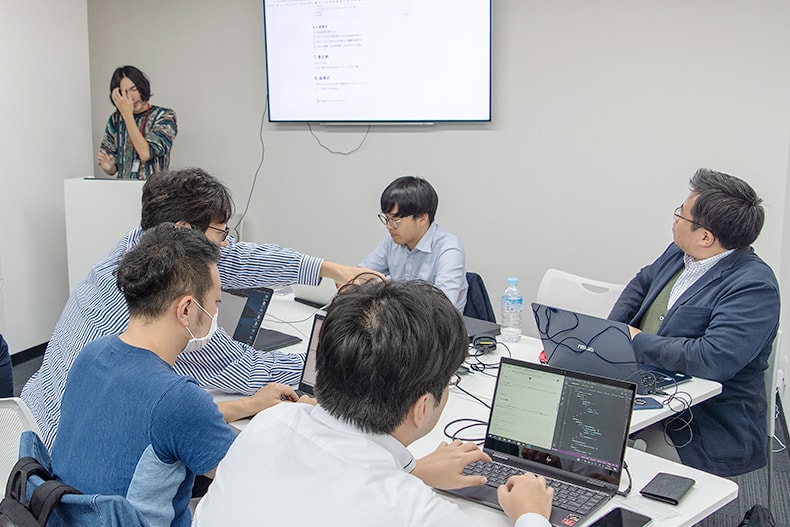
会場の様子
今回の勉強会の参加者は、Vue.jsを触ったことがない方から実際の業務でVue.jsを使っている方まで
様々な方がいらっしゃいましたが、ほぼ全員からメンターへの質問が出ていました!
そのため、各セクション5分では時間が若干足りないようでした。


ToDoリストを作ってみよう
では、実際にToDoリストを作っていきます!
要件定義
- 入力したらリアルタイムで表示される
- ToDoが表示される
- ToDoの追加ができる
- ToDoがないときは「なにもありません。」と表示される
- ToDoを完了できる
- 削除ができる
では早速、一つずつ機能を作っていきましょう!
入力したらリアルタイムで表示される
input要素にv-modelを設定し、入力を待ちます。
そして、{{ inputText }}で入力した値を表示します。
See the Pen XWWaWqP by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
ToDoが表示される
v-forで、ToDoを複数表示できるようにします。
li要素に対し、v-forを設定し、{{ list.name }}で名前を表示します。
See the Pen oNNeNyr by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
ToDoの追加ができる
buttonに@clickを設定し、methodsに追加する関数を設定することで、
ボタンのクリックでinput要素の値(inputText)をリストにプッシュできるようにします。
See the Pen wvvqvxg by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
ToDoを完了できる
リストに変数isDone(boolean値)を加え、checkboxにv-modelを設定しisDoneと対応させます。
そしてv-ifを用い、list.isDoneがtrueの時「(済)」と表示されるようにします。
See the Pen OJJjJoR by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
削除ができる
各項目にbuttonを追加し、それに@clickを設定して、methodsに削除する関数を設定することで、
ボタンを押すと項目が消えるようにします。
See the Pen rNNzNPq by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
ToDoがないときは「なにもありません。」と表示される
v-ifとv-elseを用い、ToDoがない(=listsの要素数が0)の時、文字列を表示します。
配列listsの要素数は「lists.length」で取得することができます。
See the Pen RwwZwdr by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
以上で要件を満たすことができました!


やってみた感想
一見大変そうですが、一度に全てやろうとせず1個ずつ要件を満たしていけば
Vue.js初心者の私でも案外難しくありませんでした!
また、表示する機能をそれ以外の機能より先に実装すると、より直感的にできるような気がしました。


おまけ
Vue.jsを用いると
- ToDoの数を表示する
- 完了したToDoの数を表示する(computedを使う)
- 完了したToDoだけを表示する機能を追加する
- ToDoの検索(inputを用意してfilterをかけて表示)
といったことも可能です。今回の勉強会では、以上の4つは自習課題ということになりました。
そこで、私もこの課題にチャレンジしてみました!
上平さんのコードも頂きましたので、そちらも掲載します。
T.Kのコード
私は、現在自分にある知識のみで頑張ってみました。
See the Pen GRROeoB by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
上平さんのコード
上平さんは、computedやfilterといった便利な機能を用いて書かれたようです!
See the Pen LYYOaYL by LOGICAL STUDIO PR部 (@ls_pr) on CodePen.
- computed:関数を登録する(methodsは実行する度に値が更新されるのに対し、computedは常に値が更新される)
- filter:既にある配列にフィルタをかけ、新たな配列として出力する関数
今回の勉強会ではこの説明はありませんでしたが、非常に理解しやすく、初見でも便利さが分かるものでした。
私も使えるところでは使っていきたいと思います!
総括
{{ hoge }}:変数hogeの値をhtml中に表示v-model:変数と要素の値を対応させるv-if:値がtrueである時はその要素を表示し、値がfalseとなる時その要素は消えるv-for:要素をループさせるv-on:要素に対し、関数を実行する条件とその関数を指定する- 複雑なプログラムも、一つずつ機能を実装していけばあまり難しくない
- 表示する機能を優先的に実装するとやりやすい
ゆるっとVue.js勉強会 Vue.jsハンズオン「ToDoリストを作ろう」を終えて
外部の方をお招きしての勉強会は弊社ロジカルスタジオ初の試みでしたが、
参加者同士の会話やメンターへの質問が頻発し、大盛り上がりの中終了しました!
登壇者の上平さん、スタッフの皆様、メンターの皆様、そして参加者の皆様、誠にありがとうございました!
参加スタッフ:上平 ゴウ 有澤 ヤッサン アッカリーン コーマツ のてぃこ T.K ノテ ロージー カール
次回勉強会のお知らせ
なんと、早くも、次回の勉強会の開催が決定しました!
下記リンク(connpassページ)から参加手続きが可能です。
あなたのご参加を、心よりお待ちしております!
詳細
- テーマ:Laravel
- 日時:2019年11月26日(火) 19:30~22:00
- 場所:株式会社ロジカルスタジオ 大阪府大阪市中央区久太郎町4-2-1 本町イシカワビル4階


