
デザイナー
ハマー
こんにちは。ハマーです。

デザイナー
ハマー
今年も元気に蚊に刺されています。かゆいです。
Web制作では、ページが複数あってもユーザーを混乱させないために、 全ページにおいて「デザインルール」が用いられます。
それらは「スタイルガイド」「デザインシステム」などとも呼ばれ、これらのルールをもとに制作が進められます。
ルールを作成する際、特に参考にされるものが、「デザインガイドライン」です。
デザインガイドラインは、AppleやMicrosoft、Adobeなど、多くの企業が公開しています。
制作における概念の部分から、見出し、ボタンなどのパーツ制作の具体的なルールまで掲載されており、一見デザイナーのためのドキュメントのように見えますが、エンジニアの方にもおすすめの内容です。
また、掲載されているのはデザインの内容だけではなく、ライティングやグラフの使用など、ディレクターや資料作成を担当する方にも、一読していただきたい内容となっております。
これを元に、パーツのデザインがスタイルガイドとして定まっていきます。
今回は、「ガイドラインにはどんなものがあるのか?」「どんな時に役に立つか?」をテーマに、一緒に見ていきましょう!
どんなものがあるの??
まず、代表的なガイドラインは以下のものが挙げられます。
Google社:「MaterialDesign」
Google社のデザインガイドラインです。
ひとりでに影を入れない、物理原則に基づいて制作されているところがポイントです。
XDやFigmaに対応したUIキットがダウンロードできるのも嬉しいです。
Apple社:「Human Interface Guidelines」
フラットデザインで名高いApple社のガイドライン。
iPhoneやmacOSなど、異なるデバイスごとのルールが記されています。
Adobe社:「Spectrum」
頼れる味方、Adobe社のガイドライン。
アイコン、フォント、カラーのルールはもちろん、カードデザインやコンポーネントごとのルールも紹介されており、パーツ制作で参考になります。
Microsoft社:「Fluent Design System」
Officeソフトを取り扱う、Microsoft社のガイドライン。
デザインルールの他に、インクルーシブデザインの方法論、人工知能がデバイスに与える影響など、豊富なドキュメントが揃っています。
ガイドライン同士を比較してみる
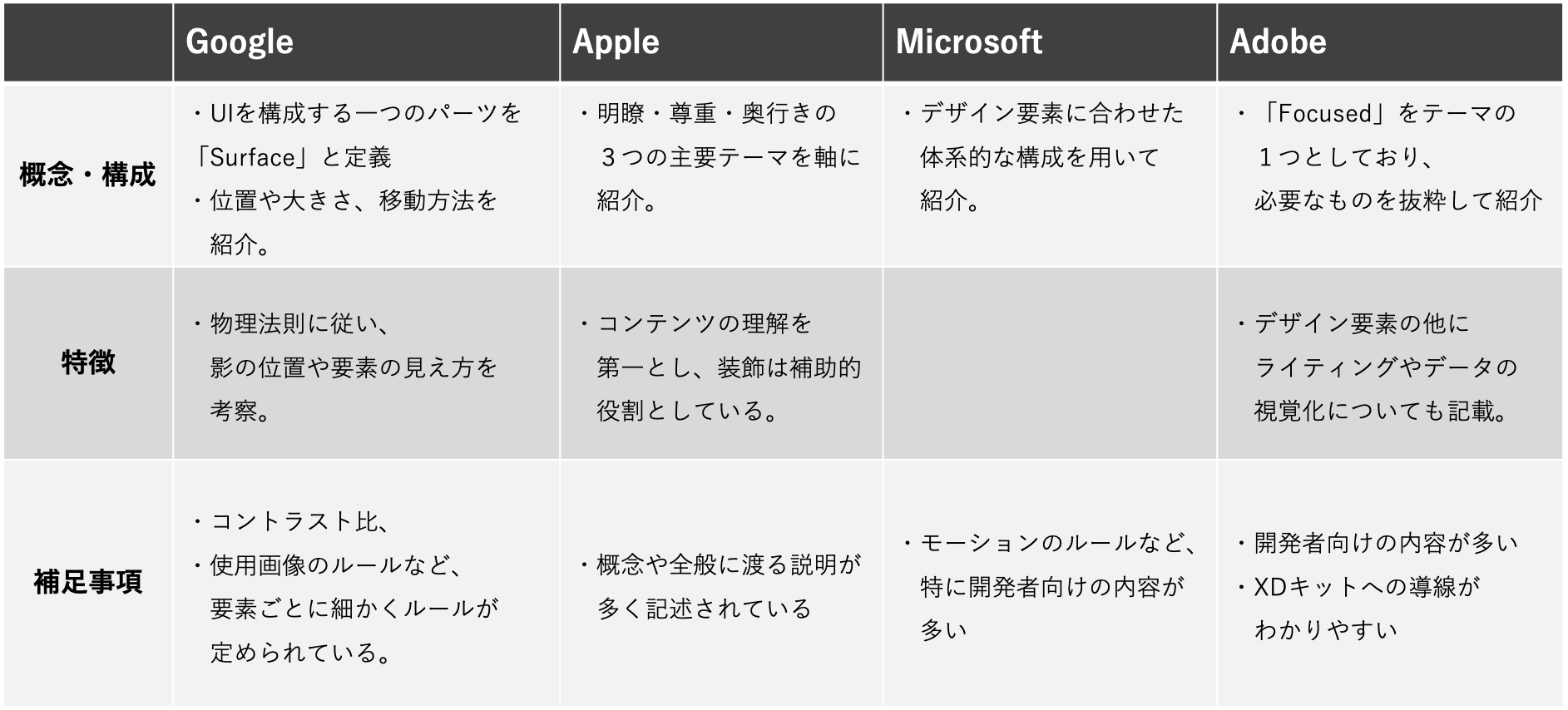
これらのガイドラインを比較してみると、以下のことがわかりました。

Googleでは、1枚の紙のようなパーツ「Surface」という概念のもと、動きや影の付け方が紹介されています。
Appleでは、フラットデザインの元となる「装飾は最小限に」「コンテンツの理解を第一に」という概念のもと、ガイドラインが展開されています。
また、MicrosoftやAdobeは、デザインパーツごとの制作ルールやCSS記述など、より開発者に近い内容が詳しく書かれていることがわかりました。
要素ごとにみてみよう!ガイドライン
次に、制作時にそれぞれ役立つガイドラインを見てみましょう。
デザインルールを決める前、制作時点にて
ユーザーインターフェイスのデザインのヒント(Apple)
とはいえ、何からみたらいいかわからないよ〜!と言う方に向けて、デザインのTipsとしてガイドラインを紹介してくれています。
Appleはビフォーアフターで示してくれるため、とてもわかりやすい。 今から取り入れられる部分はどんどん取り入れていきましょう。
Typography(Shopify)
ECサイト:Shopifyのタイポグラフィルール。
CSSや各役割に合わせたテキストルールが記されています。
Color(Shopify)
ECサイト:Shopifyのカラールール。
色それぞれに割り振られた役割や、下層メニューにおける同系色の使用ルールなど、詳しく紹介されています。
アニメーション・モーション
Motion(Microsoft)
Microsoftが提唱する、動きについてのガイドライン。 動作ごとの要素の動き、秒数などが記されています。 URLはこちらから
ライティング
inclusive-writing(Trello)
Todoリストを提供する、Trelloのガイドライン。
能動態で書く、専門用語を使わない、必要な声のテンションなど、文章を書く際のヒントが詰まっています。
資料作成
Spectrum(Adobe)
Adobeが提供する、データ視覚化のためのガイドライン。
グラフを使う際の色の使い方・ルールが要素ごとに記載されています。
Data visualizations(Shopify)
Shopifyにおけるデータ視覚化のガイドライン。
良い例、悪い例で紹介されているため、直感で理解しやすいです。
まとめ
いかがでしたか?
一から読んで勉強するのは勿論、困った時に「そういやガイドラインにはなんて書いてるかな?」というふうに、辞書のような活用方法も出来ると感じました。
デザインや文章作成など、明確な正解がない問題に対しては、視野を広く持って、 参考資料を集め、取捨選択、判断することが大切です。
私自身、今後の制作のヒントにしようと思いましたし、共同制作をするときは、もっとデザインルールの意図を汲めるように、取り組みたいと思います。
参考ブログ、参考記事
本ブログは、これらの記事を参考に作成しました。
よかったら見てみてください!
読んでいただき、ありがとうございました!
共に、弊社のデザインシステムをブラッシュアップするデザイナー、募集しています。 

